Multiline TabItem Header in WPF
Hi Experts,
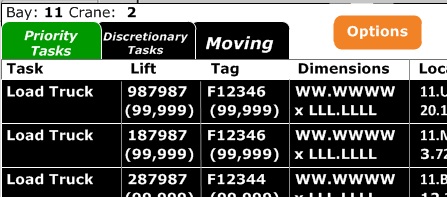
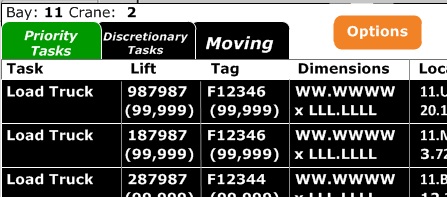
I have a Style defined for my TabItems for a Tab Control under WPF. How do I need to change my below code to accomplish having multiline TabItem Header's like in the picture:

Here's my code. I have everything I want except the multiline header text:
Thanks!
I have a Style defined for my TabItems for a Tab Control under WPF. How do I need to change my below code to accomplish having multiline TabItem Header's like in the picture:

Here's my code. I have everything I want except the multiline header text:
<Style TargetType="{x:Type TabItem}">
<Setter Property="Foreground" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<Grid Width="200" Height="70">
<Border Name="Border" Background="Black" BorderBrush="White" BorderThickness="1,1,1,1" CornerRadius="6,6,0,0" >
<TextBlock TextWrapping="Wrap" Height="70" Width="200" VerticalAlignment="Center" TextAlignment="Center" HorizontalAlignment="Stretch" >
<ContentPresenter x:Name="ContentSite" ContentSource="Header" Margin="2,0,0,0"/>
</TextBlock>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="#009900" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="Black" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Thanks!
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
For the effort- I don't know all the answers either...
Open in new window