motolanix1
asked on
HTML Sub Menu with CSS
Hi Experts,
Just a quick one really...
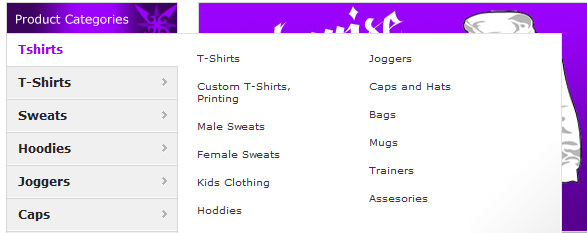
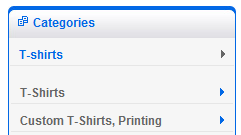
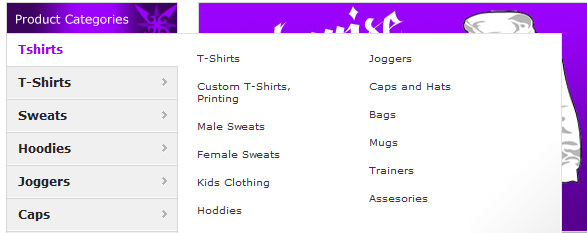
I'm working on a shopping website and trying to create a sub menu for T-shirts. I've added a sub menu in i.e. men's t-shirts etc. How it should work is that when you hover over t-shirts, then it will open or display a sub menu preferably to the right. Please see attached screen shot of what it should look like and how it should work.
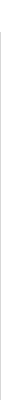
I have attached a screen shot for the current sub menu how it looks now so when you hover over T-shirt it should display a sub menu to the right as in the image "sub-menu.png". I have also attached images for white background.
Just need a little help with the code in particular the css. Speedy response is very much appreciated. Thanks.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Sub menu</title>
<style type="text/css">
.lmenu-content {
width:226px;
background:#f6f6f6;
border:1px solid #0268e5;
border-top:none;
float:left;
margin:0 0 10px 0;
padding:0 0 5px 0;
-webkit-border-bottom-righ
-webkit-border-bottom-left
-moz-border-radius-bottomr
-moz-border-radius-bottoml
border-bottom-right-radius
border-bottom-left-radius:
}
.lmenu-content ul li {
padding:10px 0px 5px;
margin:0 1px;
border-bottom:1px solid #e6e6e6;
}
.lmenu-content ul li a {
font-weight:700;
font-size:12px;
padding:0 0 0 9px;
background:url(../images/l
display:block;
margin:0 9px 0 0;
}
</style>
</head>
<body>
<div class="lmenu-head">
<h2>Categories</h2>
</div>
<div class="lmenu-content">
<ul class="catlist">
<li><a href="">T-shirts</a></li>
<ul>
<li>mens tshirts</li>
<li>ladies tshirts</li>
<li>all tshirts</li>
</ul>
<li><a href="">Sweats</a></li>
<li><a href="">Assessories</a></l
<li class="last-l-c"><a href="">Full Catalog</a></li>
</ul>
</div>
</body>
</html>



Just a quick one really...
I'm working on a shopping website and trying to create a sub menu for T-shirts. I've added a sub menu in i.e. men's t-shirts etc. How it should work is that when you hover over t-shirts, then it will open or display a sub menu preferably to the right. Please see attached screen shot of what it should look like and how it should work.
I have attached a screen shot for the current sub menu how it looks now so when you hover over T-shirt it should display a sub menu to the right as in the image "sub-menu.png". I have also attached images for white background.
Just need a little help with the code in particular the css. Speedy response is very much appreciated. Thanks.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Sub menu</title>
<style type="text/css">
.lmenu-content {
width:226px;
background:#f6f6f6;
border:1px solid #0268e5;
border-top:none;
float:left;
margin:0 0 10px 0;
padding:0 0 5px 0;
-webkit-border-bottom-righ
-webkit-border-bottom-left
-moz-border-radius-bottomr
-moz-border-radius-bottoml
border-bottom-right-radius
border-bottom-left-radius:
}
.lmenu-content ul li {
padding:10px 0px 5px;
margin:0 1px;
border-bottom:1px solid #e6e6e6;
}
.lmenu-content ul li a {
font-weight:700;
font-size:12px;
padding:0 0 0 9px;
background:url(../images/l
display:block;
margin:0 9px 0 0;
}
</style>
</head>
<body>
<div class="lmenu-head">
<h2>Categories</h2>
</div>
<div class="lmenu-content">
<ul class="catlist">
<li><a href="">T-shirts</a></li>
<ul>
<li>mens tshirts</li>
<li>ladies tshirts</li>
<li>all tshirts</li>
</ul>
<li><a href="">Sweats</a></li>
<li><a href="">Assessories</a></l
<li class="last-l-c"><a href="">Full Catalog</a></li>
</ul>
</div>
</body>
</html>




ASKER
Thanks guys for your help however i am just looking for when a user hovers over T-shirt then it opens a sub menu towards the right so a horizontal sub menu. Can anyone help with the CSS???
You must read our articles to understand..
It won't work like a plug-in.
Try to read in my one from "Making it work".
It won't work like a plug-in.
Try to read in my one from "Making it work".
ASKER
It works with a previous css code so I know that my css is wrong
Try this layout:
<ul class="catlist">
<li><a href="">T-shirts</a>
<ul>
<li>mens tshirts</li>
<li>ladies tshirts</li>
<li>all tshirts</li>
</ul></li>
<li><a href="">Sweats</a></li>
<li><a href="">Assessories</a></li>
<li class="last-l-c"><a href="">Full Catalog</a></li>
</ul>
Before you had no a submenu as I understand so I can believe.
However, submenu needs a little more..
However, submenu needs a little more..
ASKER
Yes the html now is fine. Now the css below should display the sub menu list items only when a user hovers over the word "T-Shirt". If the user does not hover over the word T-Shirt then the list items in the sub menu will not be displayed.
.catlist li:hover ul.sub li{
display: block;
position: relative;
float: left;
width: 250px;
font-weight: normal;
background: url(../images/productmenu-
/*background-color: #FFF;*/
padding: 10px 0 10px 20px;
}
The image is a white background but doesnt necessarily have to be an image. It could simply just be a white background color.
.catlist li:hover ul.sub li{
display: block;
position: relative;
float: left;
width: 250px;
font-weight: normal;
background: url(../images/productmenu-
/*background-color: #FFF;*/
padding: 10px 0 10px 20px;
}
The image is a white background but doesnt necessarily have to be an image. It could simply just be a white background color.
Yes it should work fine now, are there any other issues?
ASKER
Yes the CSS doesnt work. When I click on T-shirts it should display a sub menu as per above screen shot ("sub-menu.png").
So HTML looks ok but the css needs a little tweek I believe for it to work.
So HTML looks ok but the css needs a little tweek I believe for it to work.
Event on click or mouse over?
no javascript, mrRany.
ASKER
Mouse over
ASKER
Mouse over and css
ASKER
Can anyone help on this?
provide a link please.
ASKER
Which link do you require?
I would use jquery it would make this all so much easier. If you are wiling to do that, I can provide examples like my menu at www.primarypc.com
ASKER
I would like a vertical sliding sub-menu. My code above (HTML) is fine. I just need a tweak to the CSS so the menu slides out to the right.
Similar to the first one in http://www.alvit.de/css-showcase/css-navigation-techniques-showcase.php
Similar to the first one in http://www.alvit.de/css-showcase/css-navigation-techniques-showcase.php
If you want it to slide, I woud just add the jquery.animate. Please go to www.mo2salon.com and click about us. I use this same effect. Its very easy to implement and you can make it universal.
also jquery .show('blind') would make these menus look really nice. I am willing to provide code for you if needed.
ASKER
Yes sure that would be ok. However with the existing code I have provide above i.e. the html would you be able to use it and modify accordingly?
Thanks.
Thanks.
ASKER
My current menu is current-sub-menu.png so it could look something similar to sub-menu.png?????
iM going to build an example for you real quick.... 10 minutes...
ASKER
Ok sure...
Which link do you require?The thing is that this isn't a freelancer.com, this is experts exchange, and we are happy to guide you in your projects. I don't think judsonmusic meant to produce code for your website, so you copy and paste, sometimes it's possible if it's easy and not time consuming, link to your project could save our time. Therefore if you could provide a link, not a portfolio of docs, it would be easier for us to help and assist you. Most experts don't want stack on one question. As you can see now I don't require any links.
I guess your question was:
Just need a little help with the code in particular the cssI answered that it might not work because of change in menu layout.
Yes, he didn't.
IM working on it almost done. :) I will explain my code as well to help others.
ASKER
HI,
I get your point. Possibly the menu layout may be the issue however I think the problem is somewhat with the CSS which I don't believe would be too time consuming hence why I posted the question.
I have provide a link which is http://www.alvit.de/css-showcase/css-navigation-techniques-showcase.php which would be similar to Drop-Down Menus, Horizontal Style // ALA.
I would just need help with the css really to get it so that when you hover over link the sub menu appears. I just wanted it simple hence why I just used HTML and CSS as apposed to JQuery or JavaScript
I get your point. Possibly the menu layout may be the issue however I think the problem is somewhat with the CSS which I don't believe would be too time consuming hence why I posted the question.
I have provide a link which is http://www.alvit.de/css-showcase/css-navigation-techniques-showcase.php which would be similar to Drop-Down Menus, Horizontal Style // ALA.
I would just need help with the css really to get it so that when you hover over link the sub menu appears. I just wanted it simple hence why I just used HTML and CSS as apposed to JQuery or JavaScript
ASKER
Ok no probs Judsonmusic .....;-)
Again, appreciate your comments Supreme ;-)
Again, appreciate your comments Supreme ;-)
ok here is the page, you can view source but I am going to also post code with explaination. AGAIN! There is not standard way and no wrong answer. This is my way and its easy to implement and also understand. Code post to follow..
http://www.servicemysite.com/examples/jquery_hnav.html
I only tested in FF because im on my mac
http://www.servicemysite.com/examples/jquery_hnav.html
I only tested in FF because im on my mac
ASKER
Ok thats great!
This is more along the lines of what i'm looking for.
I can modify the css to get it to suit the design of the rest of the page.
Thanks again.
This is more along the lines of what i'm looking for.
I can modify the css to get it to suit the design of the rest of the page.
Thanks again.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I highly recommend you see this documentation:
http://jqueryui.com/docs/show/
You can alter the effect that the menu has just by changing blind to something else. like slide, etc.
Take care.
Judson
http://jqueryui.com/docs/show/
You can alter the effect that the menu has just by changing blind to something else. like slide, etc.
Take care.
Judson
So is my solution acceptable?
ASKER
Thanks,
Just what I'm looking for. I can as you said modify CSS and or effect of menu.
The code seems easy to understand however I will read the jquery documentation to better understand code.
Thanks again.
Just what I'm looking for. I can as you said modify CSS and or effect of menu.
The code seems easy to understand however I will read the jquery documentation to better understand code.
Thanks again.
Sound good. If you would please accept my posted code solution to if people search, they will be able to see that as the solution. If you feel that was the answer of course.
Anyway you are free to choose whatever you prefer from this list.