Flex GroupingCollection2 with Multiple GroupingFields
Hi,
I've built into my flex 4.5 app an advanced datagrid in tree view with data coming from sql in a flat array collection. My array collection has then been passed into a groupingCollection2 with 2 GroupingFields to build the tree structure. Trouble is, some of my categories have 1 sub cat and some have 2. This means that the ones with 1 sub cat that I just want to display in the tree as a 'leaf' and not a 'branch' display themselves as a 'branch' with a 'leaf'
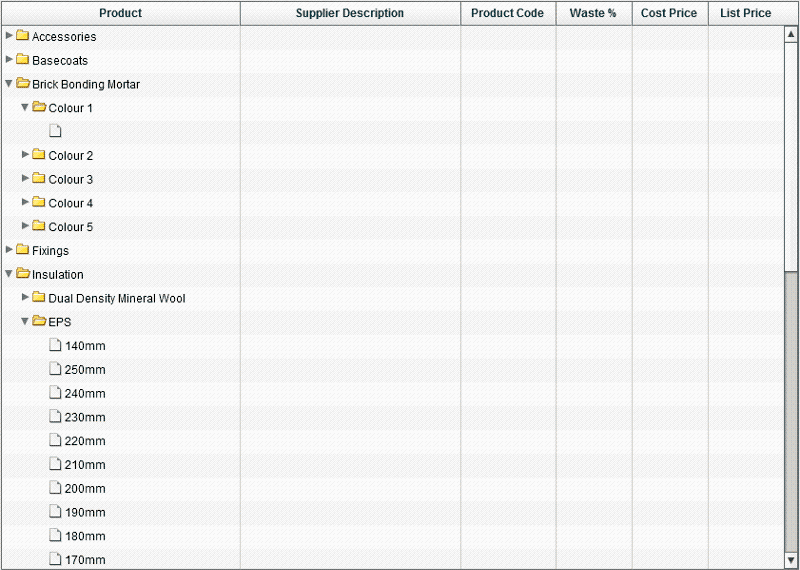
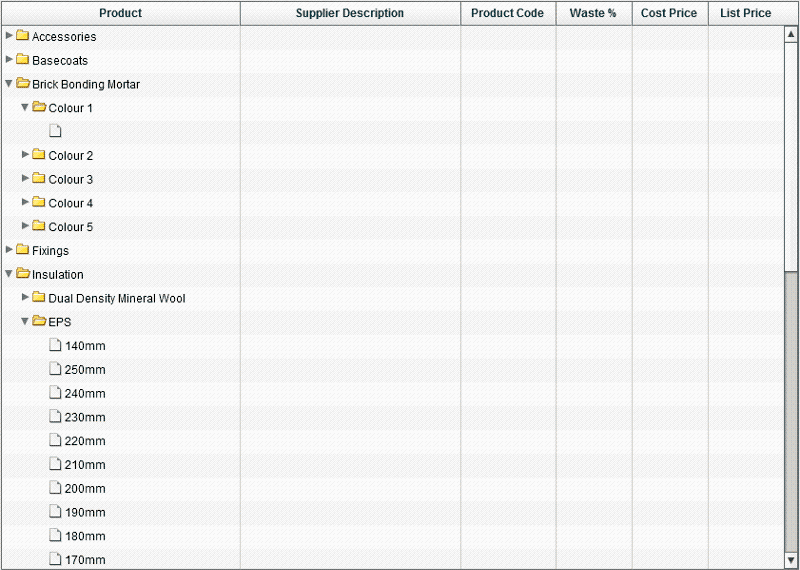
As per the image below where the category 'Brick Building Mortar' has a one level sub cat so i'd like the 'Colour 1' etc displaying as a leaf.
All this is done in actionscript.

I hope this make sense!
I've built into my flex 4.5 app an advanced datagrid in tree view with data coming from sql in a flat array collection. My array collection has then been passed into a groupingCollection2 with 2 GroupingFields to build the tree structure. Trouble is, some of my categories have 1 sub cat and some have 2. This means that the ones with 1 sub cat that I just want to display in the tree as a 'leaf' and not a 'branch' display themselves as a 'branch' with a 'leaf'
As per the image below where the category 'Brick Building Mortar' has a one level sub cat so i'd like the 'Colour 1' etc displaying as a leaf.
All this is done in actionscript.

I hope this make sense!
You can create itemRenderer or override HistoricalData class isBranch method
ASKER
Thanks for you response.
Would it be possible for you to comment further on overriding HistoricalData class isBranch method and how I would actually do this.
Thanks.
Would it be possible for you to comment further on overriding HistoricalData class isBranch method and how I would actually do this.
Thanks.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.