CSS - IE10/IE9 vs. Chrome/Safari/Firefox
Hi
I have the weirdest problem with som CSS.
I have attached 2 screenshots:
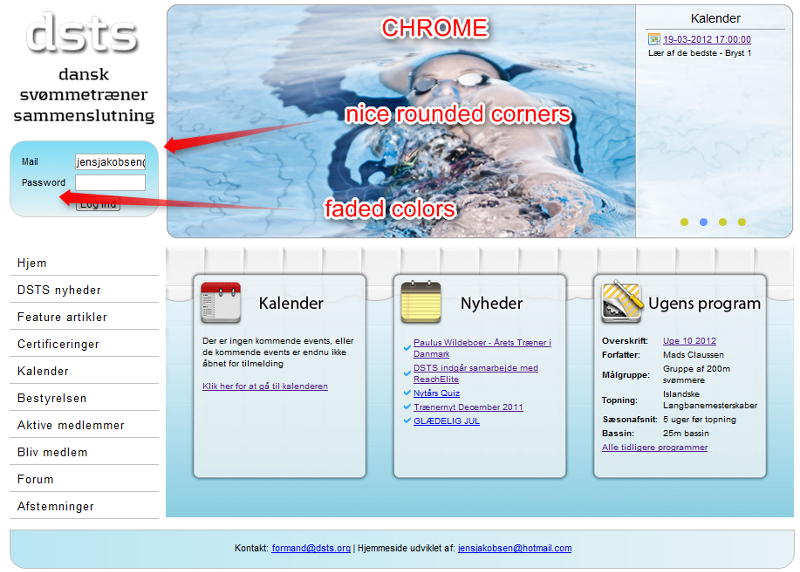
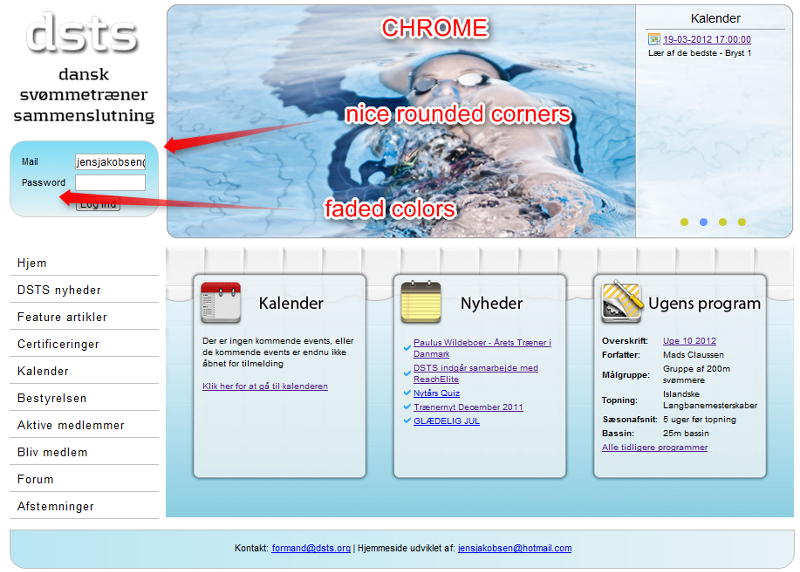
Website shown with Chrome
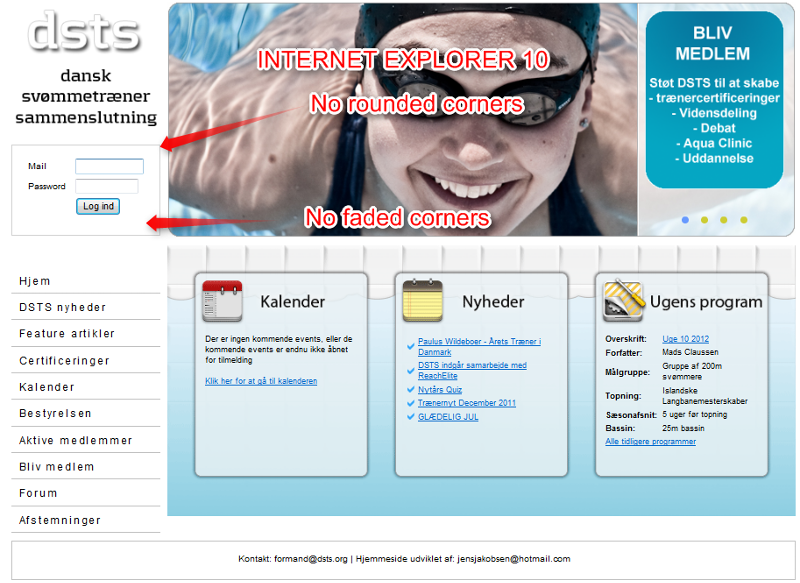
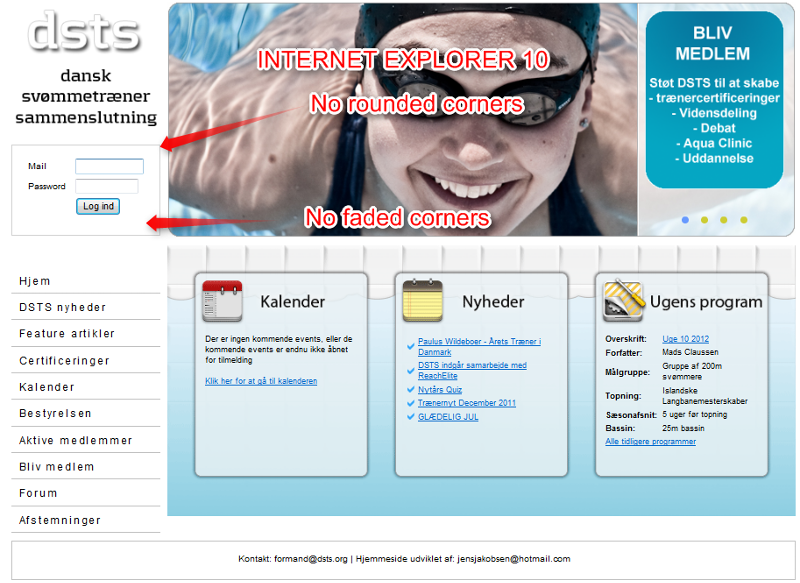
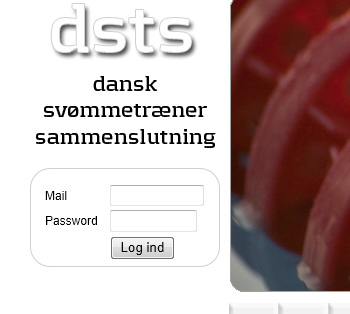
Website shown with IE10


Test your browser at http://www.dsts.org
Hope you can help.
I have the weirdest problem with som CSS.
I have attached 2 screenshots:
Website shown with Chrome
Website shown with IE10


Test your browser at http://www.dsts.org
Hope you can help.
I think you have to take IE9 out of compatibility mode to see CSS3 stuff. I've not seen IE10 yet.
ASKER
Meaning? Please describe the suggested ind detail if possible.
ASKER
Can you post a link to the page? Which styles did you use? There are CSS3 styles that work in most all CSS3-compatible browsers. There are -moz styles that work in Firefox only. There are -webkit styles that work in Safari and Chrome only. You can use them all and the browser will ignore the ones it doesn't recognize.
ASKER
Sorry for the delay. This is the first opportunity I've had to view the page in IE9. I do get the compatibility view icon in IE9 and am able to see the rounded corners in normal mode, squared corners in compatibility view mode. I don't see the gradient background image in either.
I believe you may have modified your CSS since I viewed this in Firefox and Chrome. I'm only seeing the CSS3 border-radius style now which is all you need for modern browsers. But the only gradient background image I see is a -moz-linear-gradient which is primarily supported by Firefox browsers. But the gradient does appear in Firefox, Safari, and Chrome in Windows 7.
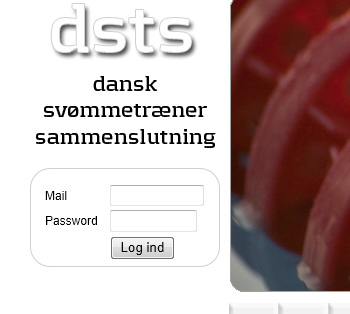
I've attached a screen capture of what I'm seeing in IE9 in normal view mode.

I believe you may have modified your CSS since I viewed this in Firefox and Chrome. I'm only seeing the CSS3 border-radius style now which is all you need for modern browsers. But the only gradient background image I see is a -moz-linear-gradient which is primarily supported by Firefox browsers. But the gradient does appear in Firefox, Safari, and Chrome in Windows 7.
I've attached a screen capture of what I'm seeing in IE9 in normal view mode.

ASKER
I haven't modified the code.
Is there any issues with the new IE10 and CSS?
Is there any issues with the new IE10 and CSS?
Frankly, I didn't know there was a version 10. When I go to Microsoft to download the latest version it takes me to IE9.
ASKER
Sorry - I meant IE9.
ASKER
It appears that there is no solution to this :(
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thx for your anwser - I'll check tomorrow. I'm quite sure I've seen IE9 browsers handle the rounded corners I've specified in my CSS.
ASKER
This answer was able to show me why CSS works as it does in IE9.