.NET MVC JSON to Web Service to JSON to Controller
 I have a text box in my "/Shared/_Layout.cshtml" page (so, obviously, this appears on every page of the Website) and I am having a heck of a time tyring to accomplish the following.
I have a text box in my "/Shared/_Layout.cshtml" page (so, obviously, this appears on every page of the Website) and I am having a heck of a time tyring to accomplish the following.I'm sure I'm missing something, but if anyone can help that'd be great.
So, the user inputs text into the text box for searching purposes. When the user clicks "enter", a JavaScript function is called that, in turn, calls a Web Service.
The Web Service takes the inputted text and gets the results in a List<Fixtures>.
Here is the JavaScript:
function submitSearch(text) {
var params = "{'text':'" + text + "'}";
$.ajax({
type: "POST",
url: "/Services/Search.asmx/SearchProducts",
data: params,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (arg) { searchSuccess(arg, text); },
error: function () { alert("An Error Occured Retrieving the Data."); }
});
}[WebMethod]
public List<Fixtures> SearchProducts(string text)
{
Session sh = SessionHelper.GetSessionObject();
List<Fixtures> myFixtures = SearchLogic.GetSearchResults(sh.BrandObject, text);
sh = null;
if (myFixtures != null && myFixtures.Count > 0)
{
List<Fixtures> nonDupes = myFixtures.GroupBy(x => x.Name).Select(y => y.First()).ToList();
if (nonDupes != null && nonDupes.Count > 0) myFixtures = nonDupes;
nonDupes = null;
}
return myFixtures;
}Here is the searchSuccess() function:
function searchSuccess(arg, text) {
var params = "{'myFixtures':'" + arg.d + "'}";
$.ajax({
type: "POST",
url: "/Products/Search",
data: params,
contentType: "application/json; charset=utf-8",
dataType: "json"
});
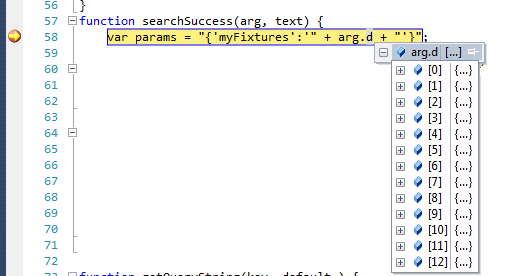
}In the attached image at the top of the page, you will notice that in the searchSuccess() function, arg.d does have the List<Fixtures> object and its 13 Fixtures objects that are in the List.
However, when I try to send that to the Controller, you'll notice the object gets sent over but the object is empty (see 2nd attached image (mvc2.gif) at the bottom of the page).
Here is the Controller:
public ActionResult Search(List<Fixtures> myFixtures)
{
if (myFixtures != null && myFixtures.Count > 0) return View("Fixtures", myFixtures.ToPagedList(0, 1000));
else return View();
}Any idea why it won't pass the entire object through and how would I go about doing this?
mvc2.gif
ASKER
leakim:
Thanks for the reply. I tried the JSON.stringify(arg.d) suggestion and i'm still getting a count of "0" when the varabile gets to my controller. (I also included that .js file you linked to)
When I tried the 2nd way, "var params = { "myFixtures" : arg.d };", the controller didn't even get called.
Thanks for the reply. I tried the JSON.stringify(arg.d) suggestion and i'm still getting a count of "0" when the varabile gets to my controller. (I also included that .js file you linked to)
When I tried the 2nd way, "var params = { "myFixtures" : arg.d };", the controller didn't even get called.
could you confirm List<Fixtures> match with the array of object arg.d ?
could you post it?
could you post it?
a JSON example (or a link to your page) and the Fixtures object
ASKER
it does match. Notice the Web Service method is returning List<Fixtures> back to the JSON.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
changed how I did it so I could get it to work.
you're trying to embed it in a string with your code :
Open in new window
It's not possible.
Two ways :
- first one :
Convert arg.d to a string like this : JSON.stringify( arg.d )
Please note JSON.Stringify is only available on "recent" browsers, you can embed this small json.js script in your page to let every browser able to use it.
- second way (look more appropriate for your current controller):
Open in new window