ASP.net organising a screen using <div> (sorry but couldn't delete SQL area only ASP relevant)
Hi
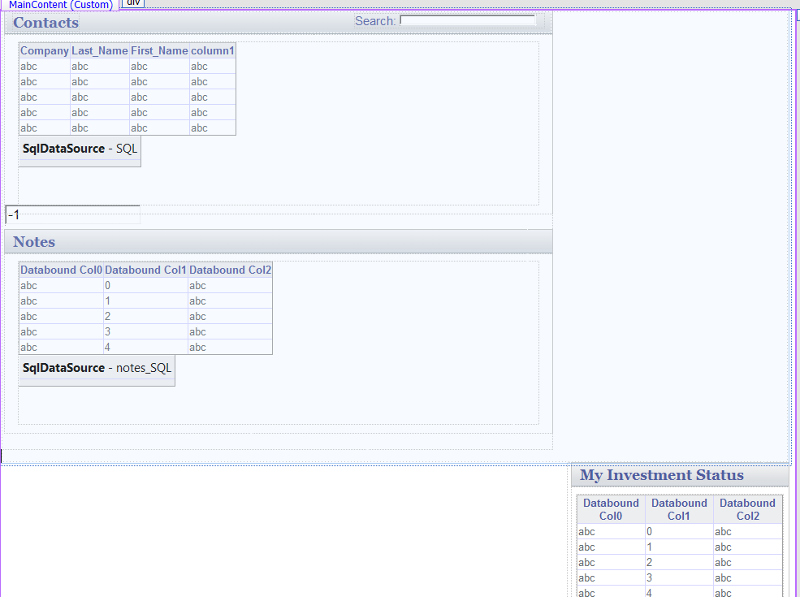
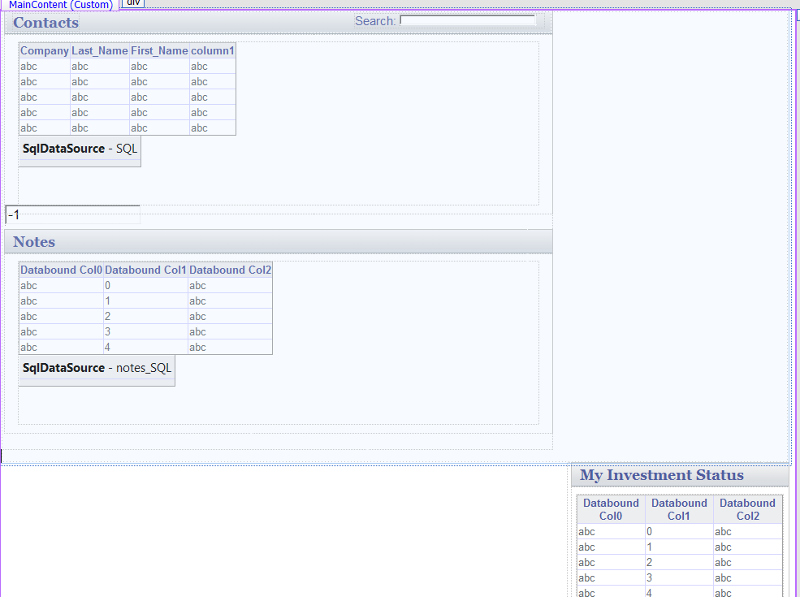
I have been asked to rearrange the following ASP.net web page that is divided up using <div...
I have no idea on how this works. The markup for the page is below followed with my currently disorganised screen. Could someone please give me a few pointers on how to organise the screen so the right hand side that I have managed to somehow force downward somehow comes up again into a neat design.
Thanks
<%@ Page Title="Placements" Language="C#" MasterPageFile="~/Site.mas
CodeBehind="Placements.asp
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="Head
<script type="text/javascript">
$(function () {
$('input#contact_search').
});
</script>
<link href="/Styles/crm.css" rel="stylesheet" type="text/css" media="screen" />
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="Main
<div style="margin-top:10px;">
<div id="col_left">
<div class="sectionContent">
<div class="sectionHeading">
<h3 style="float:left">Contact
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvContacts" CssClass="gvContacts" runat="server"
AllowSorting="True" DataSourceID="SQL"
OnRowDataBound="gvContacts
OnSelectedIndexChanged="gv
>
<Columns>
<asp:BoundField DataField="Company" HeaderText="Company"
SortExpression="Company" />
<asp:BoundField DataField="Last_Name" HeaderText="Last_Name"
SortExpression="Last_Name"
<asp:BoundField DataField="First_Name" HeaderText="First_Name"
SortExpression="First_Name
<asp:BoundField DataField="column1" HeaderText="column1"
SortExpression="column1" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="SQL" runat="server"
ConnectionString="<%$ ConnectionStrings:Connecti
SelectCommand="SELECT [Company], [Last Name] AS Last_Name, [First Name] AS First_Name, [E-mail Address] AS column1 FROM [Customers]"
ProviderName="<%$ ConnectionStrings:Connecti
</asp:SqlDataSource>
</div>
<asp:TextBox id="txtContactID" runat="server" value="-1" visible="false"/>
</div>
<div class="sectionContent">
<div class="sectionHeading">
<h3>Notes</h3>
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvNotes" CssClass="gvNotes" runat="server"
AllowSorting="True" DataSourceID="notes_SQL"
OnRowDataBound="gvNotes_Ro
OnSelectedIndexChanged="gv
>
<Columns>
<asp:CommandField ShowSelectButton="True" Visible="false"/>
<asp:ButtonField CommandName="Select" Visible="false" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="notes_SQL" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnStri
SelectCommand="SELECT NoteId, [ContactId], Note, ModifiedBy As [UpdatedBy], ModifiedOn As [Date Updated] FROM [tblNotes] where ContactId = @ContactID">
<SelectParameters>
<asp:ControlParameter Name="ContactID" ControlId="txtContactID" PropertyName="Text" defaultvalue="5"/>
</SelectParameters>
</asp:SqlDataSource>
</div>
</div>
</div>
</div>
<div id="col_right">
<div class="sectionContent">
<div class="sectionHeading">
<h3>My Investment Status</h3>
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvMyInvestments" CssClass="gvMyInvestments"
AllowSorting="True" DataSourceID="MyInvestment
AutoGenerateColumns="true"
>
<Columns>
<asp:CommandField ShowSelectButton="True" Visible="false"/>
<asp:ButtonField CommandName="Select" Visible="false" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="MyInvestments_sql" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnStri
SelectCommand="SELECT Name, Investor FROM [viewMyInvestments]">
</asp:SqlDataSource>
</div>
</div>
<div class="sectionContent">
<div class="sectionHeading">
<h3>Active Investments</h3>
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvActiveInvestments" CssClass="gvActiveInvestme
AllowSorting="True" DataSourceID="ActiveInvest
AutoGenerateColumns="true"
>
<Columns>
<asp:CommandField ShowSelectButton="True" Visible="false"/>
<asp:ButtonField CommandName="Select" Visible="false" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="ActiveInvestments_sql"
ConnectionString="<%$ ConnectionStrings:ConnStri
SelectCommand="SELECT Name, Type FROM [viewActiveInvestments]">
</asp:SqlDataSource>
</div>
</div>
</div>
</asp:Content>

I have been asked to rearrange the following ASP.net web page that is divided up using <div...
I have no idea on how this works. The markup for the page is below followed with my currently disorganised screen. Could someone please give me a few pointers on how to organise the screen so the right hand side that I have managed to somehow force downward somehow comes up again into a neat design.
Thanks
<%@ Page Title="Placements" Language="C#" MasterPageFile="~/Site.mas
CodeBehind="Placements.asp
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="Head
<script type="text/javascript">
$(function () {
$('input#contact_search').
});
</script>
<link href="/Styles/crm.css" rel="stylesheet" type="text/css" media="screen" />
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="Main
<div style="margin-top:10px;">
<div id="col_left">
<div class="sectionContent">
<div class="sectionHeading">
<h3 style="float:left">Contact
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvContacts" CssClass="gvContacts" runat="server"
AllowSorting="True" DataSourceID="SQL"
OnRowDataBound="gvContacts
OnSelectedIndexChanged="gv
>
<Columns>
<asp:BoundField DataField="Company" HeaderText="Company"
SortExpression="Company" />
<asp:BoundField DataField="Last_Name" HeaderText="Last_Name"
SortExpression="Last_Name"
<asp:BoundField DataField="First_Name" HeaderText="First_Name"
SortExpression="First_Name
<asp:BoundField DataField="column1" HeaderText="column1"
SortExpression="column1" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="SQL" runat="server"
ConnectionString="<%$ ConnectionStrings:Connecti
SelectCommand="SELECT [Company], [Last Name] AS Last_Name, [First Name] AS First_Name, [E-mail Address] AS column1 FROM [Customers]"
ProviderName="<%$ ConnectionStrings:Connecti
</asp:SqlDataSource>
</div>
<asp:TextBox id="txtContactID" runat="server" value="-1" visible="false"/>
</div>
<div class="sectionContent">
<div class="sectionHeading">
<h3>Notes</h3>
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvNotes" CssClass="gvNotes" runat="server"
AllowSorting="True" DataSourceID="notes_SQL"
OnRowDataBound="gvNotes_Ro
OnSelectedIndexChanged="gv
>
<Columns>
<asp:CommandField ShowSelectButton="True" Visible="false"/>
<asp:ButtonField CommandName="Select" Visible="false" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="notes_SQL" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnStri
SelectCommand="SELECT NoteId, [ContactId], Note, ModifiedBy As [UpdatedBy], ModifiedOn As [Date Updated] FROM [tblNotes] where ContactId = @ContactID">
<SelectParameters>
<asp:ControlParameter Name="ContactID" ControlId="txtContactID" PropertyName="Text" defaultvalue="5"/>
</SelectParameters>
</asp:SqlDataSource>
</div>
</div>
</div>
</div>
<div id="col_right">
<div class="sectionContent">
<div class="sectionHeading">
<h3>My Investment Status</h3>
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvMyInvestments" CssClass="gvMyInvestments"
AllowSorting="True" DataSourceID="MyInvestment
AutoGenerateColumns="true"
>
<Columns>
<asp:CommandField ShowSelectButton="True" Visible="false"/>
<asp:ButtonField CommandName="Select" Visible="false" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="MyInvestments_sql" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnStri
SelectCommand="SELECT Name, Investor FROM [viewMyInvestments]">
</asp:SqlDataSource>
</div>
</div>
<div class="sectionContent">
<div class="sectionHeading">
<h3>Active Investments</h3>
</div>
<div style="width: 95%; height: 200px; overflow-y:scroll; margin:10px auto 0 auto;">
<asp:GridView ID="gvActiveInvestments" CssClass="gvActiveInvestme
AllowSorting="True" DataSourceID="ActiveInvest
AutoGenerateColumns="true"
>
<Columns>
<asp:CommandField ShowSelectButton="True" Visible="false"/>
<asp:ButtonField CommandName="Select" Visible="false" />
</Columns>
<HeaderStyle BackColor="#EDEEF0" Font-Bold="True" />
</asp:GridView>
<asp:SqlDataSource ID="ActiveInvestments_sql"
ConnectionString="<%$ ConnectionStrings:ConnStri
SelectCommand="SELECT Name, Type FROM [viewActiveInvestments]">
</asp:SqlDataSource>
</div>
</div>
</div>
</asp:Content>

see
<link href="/Styles/crm.css" rel="stylesheet" type="text/css" media="screen" />
thats will have the div parameters in it
<link href="/Styles/crm.css" rel="stylesheet" type="text/css" media="screen" />
thats will have the div parameters in it
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks very much for all the help
http://www.w3schools.com/tags/tag_div.asp