jCarousel looks right while previewing in Views, but looks wrong when viewing on the actual site.
Hey all,
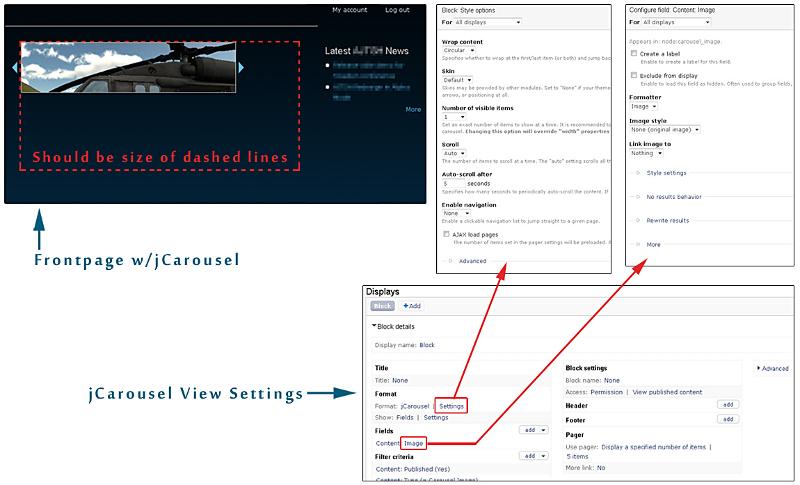
I've attached 3 images. One of the Views-Setting for JCarousel, the other for the JCarousel-settings, and lastly one of how it looks on the actual site.
I would like to have two things:
-First, to get it to look and work the same as while previewing in Views.
-Second, to resize it to fit images that are 500px 250px in size.
Thanks for any help!
carousel-settings.jpg
carousel-views-setting.jpg
frontpage-carousel.jpg
I've attached 3 images. One of the Views-Setting for JCarousel, the other for the JCarousel-settings, and lastly one of how it looks on the actual site.
I would like to have two things:
-First, to get it to look and work the same as while previewing in Views.
-Second, to resize it to fit images that are 500px 250px in size.
Thanks for any help!
carousel-settings.jpg
carousel-views-setting.jpg
frontpage-carousel.jpg
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you.

In fields, change the selected field (image) display options to be the predefined size.
In the pager settings, set it to display only one item.
Good luck.