How can I change the background color of this part of my page?
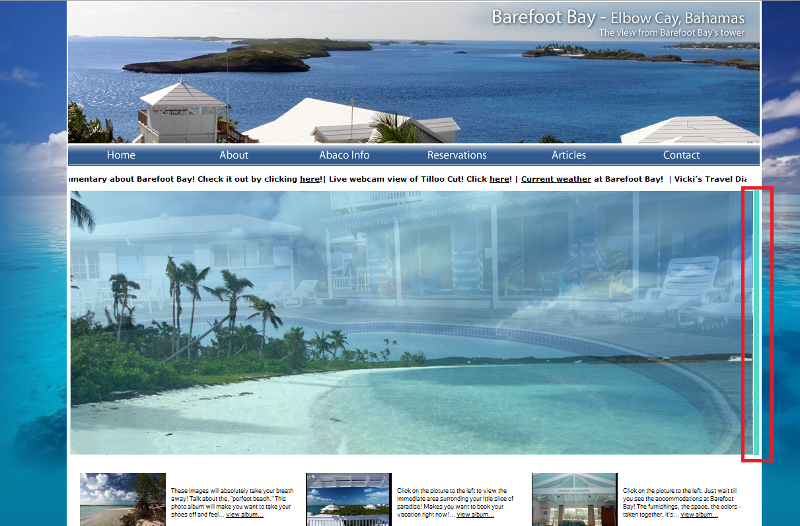
 Look at the attached graphic and you'll see my dilemma. I want to eliminate the white space that you see on either side of my center section. I've played with some different things, but keep coming up short. How do I get rid of the white space and fill it with the bgcolor: 52d9c
Look at the attached graphic and you'll see my dilemma. I want to eliminate the white space that you see on either side of my center section. I've played with some different things, but keep coming up short. How do I get rid of the white space and fill it with the bgcolor: 52d9cHere's my stylesheet and if you want to see the whole code for the page, head out to http://www.barefoot-bay.com
Thanks!
#wrapper{margin:0;padding:
html, body{height:100%;margin:0;
#header{width:1052px;margi
/*this is your header graphic */
#logo{width:1052px;height:
#page{width:1052px;margin:
/*this is not necessary. This is the gradient that starts just below the menu in your example. However, the content id that you see below gives you your "tray" */
#content{float:left;width:
#footer{padding-top:735px;
#footer p{text-align:center;font-s
#footer a{font-family: Myriad Pro, Microsoft Sans Serif; font-size: 9px; color: #ffffff;}
#bglayout{height:50%;width
/*this is your background gradient, starts at the top and goes all the way down*/
#bgtop{margin:0;min-height
/*these are your clouds */
.left{position:relative;wi
.right{position:relative;w
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
So the thin white border around the center section?
The main problem is that you have nested tables galore. You should be using divs and semantic HTML and you wouldn't have the white space.
What are the chances of you being able to change the code?
The main problem is that you have nested tables galore. You should be using divs and semantic HTML and you wouldn't have the white space.
What are the chances of you being able to change the code?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
If it is the bottom/footer section, I too can confirm it looks fine cross-browser for me as well.
Is this the one you wanted to change

If this is the change you required , i just used some sample color for test
Just replace
<ul id="portfolio" class="innerfade" style="position: relative; height: 401px;">
with
<ul id="portfolio" class="innerfade" style="position: relative; height: 401px;background-color:#5f
Don't forget to use 6 digit hexadecimal color code.
If this is the change you required , i just used some sample color for test
Just replace
<ul id="portfolio" class="innerfade" style="position: relative; height: 401px;">
with
<ul id="portfolio" class="innerfade" style="position: relative; height: 401px;background-color:#5f
Don't forget to use 6 digit hexadecimal color code.
ASKER
Hey, folks!
Figured it out. Rather than trying to change any of the footer settings or the settings that applied to the graphics on the left or right, I just added a background-color to the body tag and BOOM! Problem solved!
Thanks for weighing in!
Figured it out. Rather than trying to change any of the footer settings or the settings that applied to the graphics on the left or right, I just added a background-color to the body tag and BOOM! Problem solved!
Thanks for weighing in!
ASKER
The section of the stylesheet that needs to be altered is going to be line 22-25, I just don't know how. These are the flanking elements of my page, but I can't get them to extend all the way to the bottom of the page.
Thoughts?