Why is my ASP.net navigation menu rendering different after publishing.
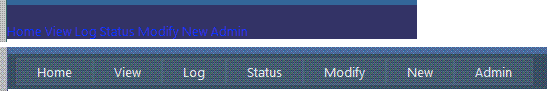
I am using Visual Web Developer 2010 with the ASP.net Web template that comes with it. It has a navigation menu that I have modified and added to. It looks good in development but publishing in IIS 5.1 it loses the boxes containing the link text. I have used framework 4.0 for development and IIS 5.1.
I am sure the probles is around here,
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal" Enabled="true">
<Items>
<asp:MenuItem NavigateUrl="~/Default.asp
<asp:MenuItem NavigateUrl="~/View.aspx" Text="View"/>
<asp:MenuItem NavigateUrl="~/Log.aspx" Text="Log"/>
<asp:MenuItem NavigateUrl="~/Status.aspx
<asp:MenuItem NavigateUrl="~/Modify.aspx
<asp:MenuItem NavigateUrl="~/New.aspx" Text="New"/>
<asp:MenuItem NavigateUrl="~/Admin.aspx"
</Items>
</asp:Menu>

I am sure the probles is around here,
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal" Enabled="true">
<Items>
<asp:MenuItem NavigateUrl="~/Default.asp
<asp:MenuItem NavigateUrl="~/View.aspx" Text="View"/>
<asp:MenuItem NavigateUrl="~/Log.aspx" Text="Log"/>
<asp:MenuItem NavigateUrl="~/Status.aspx
<asp:MenuItem NavigateUrl="~/Modify.aspx
<asp:MenuItem NavigateUrl="~/New.aspx" Text="New"/>
<asp:MenuItem NavigateUrl="~/Admin.aspx"
</Items>
</asp:Menu>
Are you sure the appropriate CSS is being deployed? Does everything else render okay?
I suppose that there is no problem with css.
But you need to make sure that while deploying website on IIS 5.1 have you set Framework to 4.0 for that website or virtual directory in particular?
Because asp:menu are rendered as table while asp.net framework is set to 2.0 and in div if set to 4.0. So recheck your rendered source code for menu. I'm sure it would be in displaying menu in table format.
And this is the reason why css can't be applied as that is set for div not for tables.
So. What to do? Share with us your rendered source code. We need to tweak css for table (case .net 2.0) or just set framework to 4.0.
But you need to make sure that while deploying website on IIS 5.1 have you set Framework to 4.0 for that website or virtual directory in particular?
Because asp:menu are rendered as table while asp.net framework is set to 2.0 and in div if set to 4.0. So recheck your rendered source code for menu. I'm sure it would be in displaying menu in table format.
And this is the reason why css can't be applied as that is set for div not for tables.
So. What to do? Share with us your rendered source code. We need to tweak css for table (case .net 2.0) or just set framework to 4.0.
ASKER
Thank you for your replies.
Paulmacd,
I made some changes to the CSS in web developer and when I press F12 in the IIS runtime browser I see the changes made to the CSS, for example changed background to black as below, but the menu never changes. I can change the <h1> attribute in CSS and my heading does change. I would say the correct CSS is being applied but not working with menu.
div.menu ul li a, div.menu ul li a:visited
{
background-color: black;

vs00saini,
I have verified v4.0.30319 in IIS default website, virtual and development.
Is this the code you are asking for?
CSS..............
/* TAB MENU
--------------------------
div.hideSkiplink
{
background-color:#3a4f63;
width:100%;
}
div.menu
{
padding: 4px 0px 4px 8px;
}
div.menu ul
{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
}
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
div.menu ul li a:hover
{
background-color: #bfcbd6;
color: #465c71;
text-decoration: none;
}
div.menu ul li a:active
{
background-color: #465c71;
color: #cfdbe6;
text-decoration: none;
}
HTML...............
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal" Enabled="true">
<Items>
<asp:MenuItem NavigateUrl="~/Default.asp
<asp:MenuItem NavigateUrl="~/View.aspx" Text="View"/>
<asp:MenuItem NavigateUrl="~/Log.aspx" Text="Log"/>
<asp:MenuItem NavigateUrl="~/Status.aspx
<asp:MenuItem NavigateUrl="~/Modify.aspx
<asp:MenuItem NavigateUrl="~/New.aspx" Text="New"/>
<asp:MenuItem NavigateUrl="~/Admin.aspx"
</Items>
</asp:Menu>
</div>
Paulmacd,
I made some changes to the CSS in web developer and when I press F12 in the IIS runtime browser I see the changes made to the CSS, for example changed background to black as below, but the menu never changes. I can change the <h1> attribute in CSS and my heading does change. I would say the correct CSS is being applied but not working with menu.
div.menu ul li a, div.menu ul li a:visited
{
background-color: black;
vs00saini,
I have verified v4.0.30319 in IIS default website, virtual and development.
Is this the code you are asking for?
CSS..............
/* TAB MENU
--------------------------
div.hideSkiplink
{
background-color:#3a4f63;
width:100%;
}
div.menu
{
padding: 4px 0px 4px 8px;
}
div.menu ul
{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
}
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
div.menu ul li a:hover
{
background-color: #bfcbd6;
color: #465c71;
text-decoration: none;
}
div.menu ul li a:active
{
background-color: #465c71;
color: #cfdbe6;
text-decoration: none;
}
HTML...............
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal" Enabled="true">
<Items>
<asp:MenuItem NavigateUrl="~/Default.asp
<asp:MenuItem NavigateUrl="~/View.aspx" Text="View"/>
<asp:MenuItem NavigateUrl="~/Log.aspx" Text="Log"/>
<asp:MenuItem NavigateUrl="~/Status.aspx
<asp:MenuItem NavigateUrl="~/Modify.aspx
<asp:MenuItem NavigateUrl="~/New.aspx" Text="New"/>
<asp:MenuItem NavigateUrl="~/Admin.aspx"
</Items>
</asp:Menu>
</div>
ASKER
By the way the menu HTML is in a Master page.
ok! Share the html source code, from the browser.
ASKER
vs00saini,
Im a bit out of my depth with this, hope I am giving you the right information.
See modified attachement, PM Source Code.
PM-Web.txt
PM-Source-Code.htm
Im a bit out of my depth with this, hope I am giving you the right information.
See modified attachement, PM Source Code.
PM-Web.txt
PM-Source-Code.htm
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
<head runat="server">
<meta http-equiv="X-UA-Compatibl
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
I trying to copy this example for framework 4.0 but still no luck,
http://msdn.microsoft.com/en-us/library/ms366731.aspx
<meta http-equiv="X-UA-Compatibl
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
I trying to copy this example for framework 4.0 but still no luck,
http://msdn.microsoft.com/en-us/library/ms366731.aspx
ASKER
if I remove this line from the master page,
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
I lose all formatting so it must be working correctly?
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
I lose all formatting so it must be working correctly?
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
vs00saini,
<pages controlRenderingCompatibil
but <asp:Menu RenderingMode="List" /> certainly fixed the problem.
Thank you very much, I have spent hours on this and its so frustrating to have one small keyword fix the problem. Learnt alot.
<pages controlRenderingCompatibil
but <asp:Menu RenderingMode="List" /> certainly fixed the problem.
Thank you very much, I have spent hours on this and its so frustrating to have one small keyword fix the problem. Learnt alot.
<pages controlRenderingCompatibil
Then I assume that you have set asp.net 4.0 framework for your website but either it has not been set for the very same virtual directory. Recheck it and if you say that it is set, then my next suggestion is to reset iis using iisreset command in cmd prompt.
I think that will make IIS to make changes to its website and virtual directory to be updated in meta file.
Then I assume that you have set asp.net 4.0 framework for your website but either it has not been set for the very same virtual directory. Recheck it and if you say that it is set, then my next suggestion is to reset iis using iisreset command in cmd prompt.
I think that will make IIS to make changes to its website and virtual directory to be updated in meta file.
ASKER
great information. I am not at the application PC now but will have look tomorrow.
Thanks.
Thanks.
ASKER