bamapie
asked on
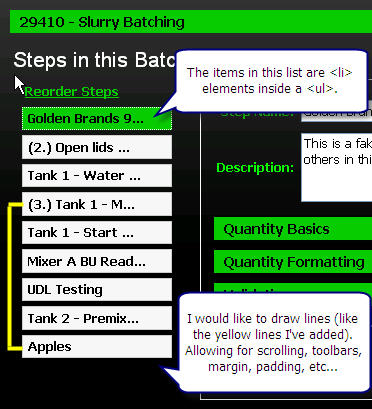
Drawing lines with Javascript/Jquery?
ASKER
I don't care about compatibility with older browsers. We'll be using the latest version of Firefox.
You know, I guess I mean for my question to be even more basic than this.
Like...how do I get the exact left edge coordinates of an <li> element? How would I get the vertical midpoint coordinates of an <li> element?
Then...how would I draw a line from there to somewhere else?
You know, I guess I mean for my question to be even more basic than this.
Like...how do I get the exact left edge coordinates of an <li> element? How would I get the vertical midpoint coordinates of an <li> element?
Then...how would I draw a line from there to somewhere else?
If the <li> is a specified height and absolute positioned, the center point could be found easily. <li>s are block elements, so they have hard edges like divs that can be easily found.
First, how do you anticipate the user interaction. Do you want them to click on an <li> then click another and your javascript draws a line between the two? Or do you want a line drawn as they drag the mouse?
To draw a line with canvas you provide two sets of x/y coordinates and connect with a line of specified thickness and color.
First, how do you anticipate the user interaction. Do you want them to click on an <li> then click another and your javascript draws a line between the two? Or do you want a line drawn as they drag the mouse?
To draw a line with canvas you provide two sets of x/y coordinates and connect with a line of specified thickness and color.
ASKER
No, there will be no interactive drawing. These "bracket" lines are in response to settings they have made, in other parts of the interface.
The <li> elements are not absolute-positioned.
<ul id="sortable">
<li id="liStep_22" class="ActiveListItem unselectable"style="cursor
<li id="liStep_10" class="ui-state-default-DR
<li id="liStep_15" class="ui-state-default-DR
<li id="liStep_11" class="ui-state-default-DR
<li id="liStep_14" class="ui-state-default-DR
<li id="liStep_19" class="ui-state-default-DR
<li id="liStep_16" class="ui-state-default-DR
<li id="liStep_18" class="ui-state-default-DR
<li id="liStep_23" class="ui-state-default-DR
</ul>
The <li> elements are not absolute-positioned.
<ul id="sortable">
<li id="liStep_22" class="ActiveListItem unselectable"style="cursor
<li id="liStep_10" class="ui-state-default-DR
<li id="liStep_15" class="ui-state-default-DR
<li id="liStep_11" class="ui-state-default-DR
<li id="liStep_14" class="ui-state-default-DR
<li id="liStep_19" class="ui-state-default-DR
<li id="liStep_16" class="ui-state-default-DR
<li id="liStep_18" class="ui-state-default-DR
<li id="liStep_23" class="ui-state-default-DR
</ul>
Then don't use HTML 5 canvas. It is best used for animations and interactive drawing. Use the second method; small divs next to each <li> with the bracket sections as background images. Choose images based on where you wan the bracket to appear.
In actuality, you only need one background image for each small <div> or <li> and just adjust the background-position top to show either a top bracket, middle line or bottom bracket.
In actuality, you only need one background image for each small <div> or <li> and just adjust the background-position top to show either a top bracket, middle line or bottom bracket.
ASKER
Yeah, I get the div thing. But I really feel, it's the problem of positioning them that is going to be the most difficult. There's always a big mess when you're sifting through the positioning properties.
It can be made to work. You would need the menu and the bar on the side to be inside a container that is position:relative. Then you can use position:absolute for the menu items and side bars. Need a sample?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Fantastic. Thanks so much.

Otherwise, you could create small square divs alongside each menu item and load either a vertical yellow line or a bracket end as a background image into each div as required to form the desired bracket. You would need three images, a vertical line, a top "L" bracket and a bottom "L" bracket.