CSS display:inline / block query..
Hi Guys,
I have a Social Engine site that I do work for to help out the owner (A good mate)
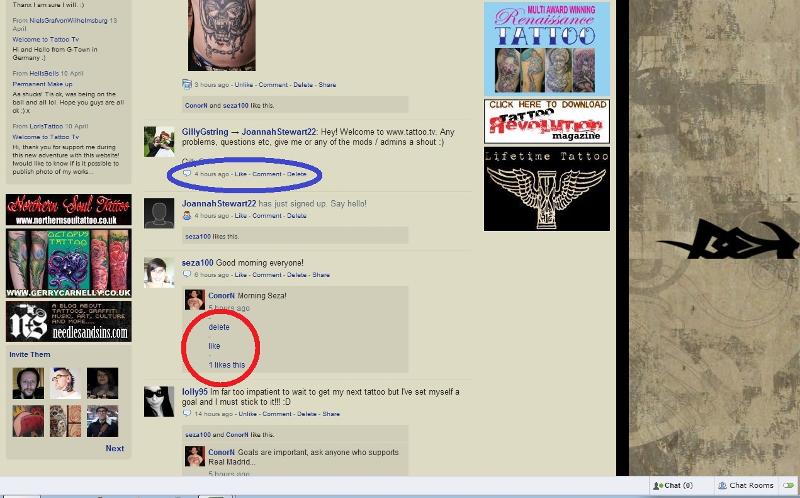
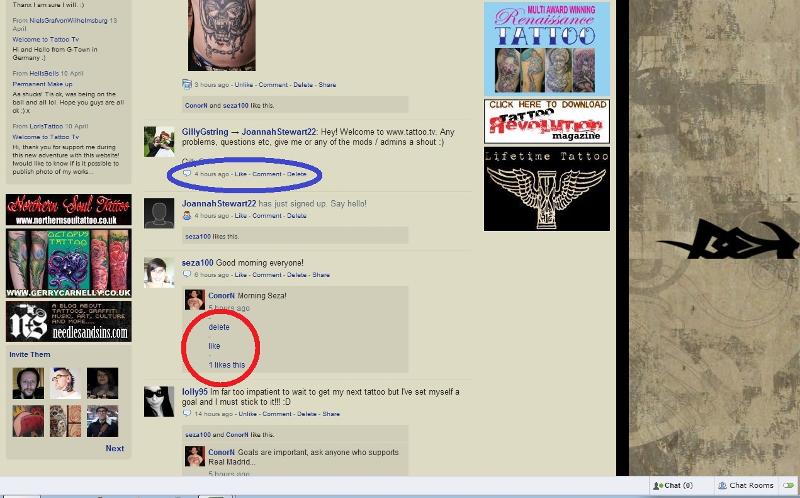
there's a comment box thats used all over the site that really looks awful in it's layout, through the layout editor I can easily get at the theme.css file where the layout is defined and make changes, I'm attaching a pic of what it currently looks like. I'm pretty new to CSS so please explain in lay mans terms while I find my feet! ;-)
I want the links / details circled in red moved into a single line, instead of one below another. So it looks more like the area circled in blue. I've tried editing the code below to include display: inline-block; tags etc, but I end up messing up the user photo position etc. Can anyone tell me where I should be doing this, how I should be doing it and most importantly, why, so if I come across a similar situation again I'll understand it and be able to figure it out ;-)

I have a Social Engine site that I do work for to help out the owner (A good mate)
there's a comment box thats used all over the site that really looks awful in it's layout, through the layout editor I can easily get at the theme.css file where the layout is defined and make changes, I'm attaching a pic of what it currently looks like. I'm pretty new to CSS so please explain in lay mans terms while I find my feet! ;-)
I want the links / details circled in red moved into a single line, instead of one below another. So it looks more like the area circled in blue. I've tried editing the code below to include display: inline-block; tags etc, but I end up messing up the user photo position etc. Can anyone tell me where I should be doing this, how I should be doing it and most importantly, why, so if I come across a similar situation again I'll understand it and be able to figure it out ;-)
/*
COMMENTS
These styles are used everywhere comments appear.
*/
.feed_item_date + .comments
{
margin-top: 10px;
}
.comments
{
width: 450px;
}
.comments > ul
{
overflow: hidden;
}
.comments > ul > li
{
+foreground;
background-image: none;
border: none;
padding: 5px;
border-top: 1px solid $theme_foreground_border_color;
overflow: hidden;
margin-bottom: 1px;
}
.comments .comments_author a
{
font-weight: bold;
margin-right: 2px;
}
.comments .comments_author_photo
{
float: left;
overflow: hidden;
}
.comments .comments_author_photo img
{
display: block;
}
.comments .comments_options
{
font-weight: bold;
font-size: 1em;
color: $theme_font_color_light;
margin-bottom: 6px;
}
.comments .comments_info
{
font-size: .9em;
padding-top: 2px;
padding-left: 5px;
overflow: hidden;
}
.comments .comments_date
{
font-size: .9em;
Display: Block;
margin-top: 3px;
color: $theme_font_color_light;
overflow: hidden;
}
.comments .comments_likes,
.comments .comments_viewall
{
font-size: .8em;
}
.comments .comments_likes a,
.comments .comments_viewall a
{
font-weight: bold;
}
.comments > form
{
+foreground;
background-image: none;
border: none;
padding: 5px;
padding-right: 10px;
border-top: 1px solid $theme_foreground_border_color;
}
.comments > form > textarea
{
width: 100%;
}
.comments > form > button
{
margin-top: 7px;
}
Can you post some rendered HTML as well? Or do you have a sample URL we can look at?
ASKER
Can you please attach the HTML you are working on
or just give me the link of website where issue occured,so that I can help you
or just give me the link of website where issue occured,so that I can help you
Can you post the rendered HTML from just that box? Starting from the LI with the commend ID?
<li id="comment-271">
........html.......
</li>
It looks like your going to have to add display:inline to your li's then adjust your font-size, etc.
<li id="comment-271">
........html.......
</li>
It looks like your going to have to add display:inline to your li's then adjust your font-size, etc.
ASKER
Ok, here's a screen shot inspecting the element after rendering, can't copy the code out from Chrome to paste it here.. but it's all clearly visible there.. Hope that's what you're looking for..
TTV-Comments.jpg
TTV-Comments.jpg
Ok, in your theme.css file you'll need to make the following additions. My changes start after the comma. But the comma does need to be there.
I'm not sure how else the rest should look or what your trying to do, but that should get us started.
ul.feed .feed_item_date > ul > li, ul li .timestamp.comments .comments_likes, .comments .comments_viewall, .comments_likes_totalI'm not sure how else the rest should look or what your trying to do, but that should get us started.
ASKER
Ok, I've made the changes you've listed above. (line 17 and Line 63)
What I'm trying to do, is get the timestamp, the "delete", "like", "total likes" to display all on the one line instead of stacked vertically on each other.
Those changes haven't changed the appearance of the comments box yet,
What I'm trying to do, is get the timestamp, the "delete", "like", "total likes" to display all on the one line instead of stacked vertically on each other.
Those changes haven't changed the appearance of the comments box yet,
/*
COMMENTS
These styles are used everywhere comments appear.
*/
.feed_item_date + .comments
{
margin-top: 10px;
}
.comments
{
width: 450px;
}
.comments > ul
{
overflow: hidden;
}
.comments > ul > li, ul li .timestamp
{
+foreground;
background-image: none;
border: none;
padding: 5px;
border-top: 1px solid $theme_foreground_border_color;
overflow: hidden;
margin-bottom: 1px;
}
.comments .comments_author a
{
font-weight: bold;
margin-right: 2px;
}
.comments .comments_author_photo
{
float: left;
overflow: hidden;
}
.comments .comments_author_photo img
{
display: block;
}
.comments .comments_options
{
font-weight: bold;
font-size: 1em;
color: $theme_font_color_light;
margin-bottom: 6px;
}
.comments .comments_info
{
font-size: .9em;
padding-top: 2px;
padding-left: 5px;
overflow: hidden;
}
.comments .comments_date
{
font-size: .9em;
Display: block;
margin-top: 3px;
color: $theme_font_color_light;
overflow: hidden;
}
.comments .comments_likes, .comments .comments_viewall, .comments_likes_total
{
font-size: .8em;
}
.comments .comments_likes a,
.comments .comments_viewall a
{
font-weight: bold;
}
.comments > form
{
+foreground;
background-image: none;
border: none;
padding: 5px;
padding-right: 10px;
border-top: 1px solid $theme_foreground_border_color;
}
.comments > form > textarea
{
width: 100%;
}
.comments > form > button
{
margin-top: 7px;
}ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
LZ1, you're a genius! Thank you! :)