DantechIT
asked on
Need some help with div tags
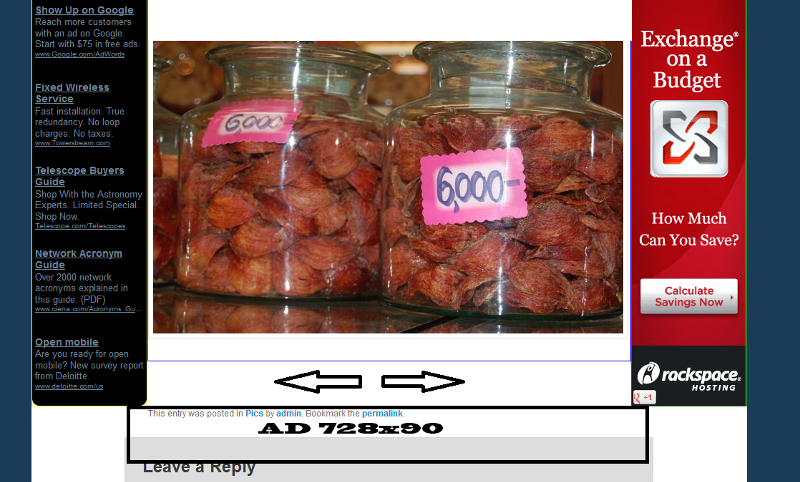
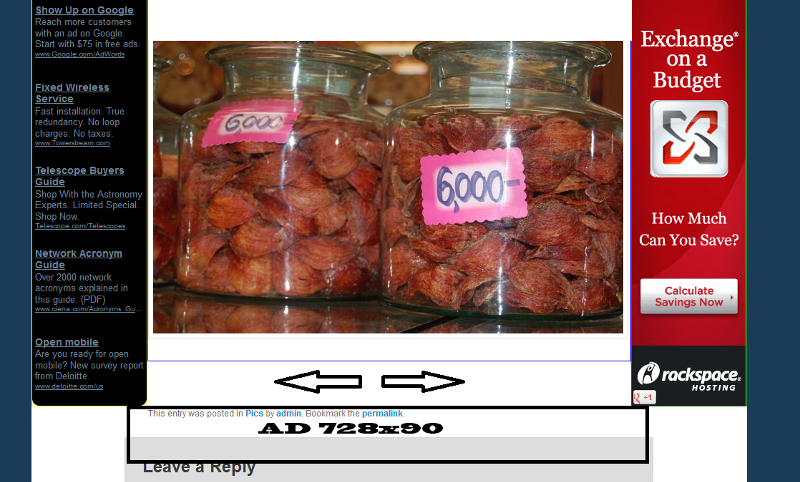
I would like to take the 90x728 ad and place it and the Previous/Next buttons like the picture illustrates. How can I get the prev/next between the bottom of the two ads like that?
http://boredwalk.net/?p=9

http://boredwalk.net/?p=9

ASKER
where do I put it?
.entry-content .ad {
position: absolute;
width: 728px;
height: 90px;
top: 0; ///change top to 0 for ad div
left: 0;
background:
white;
}<div class="entry-content style=" width:200px;="" height:900px="" "="">
<p><a href="http://boredwalk.net/wp-content/uploads/2012/05/Bird-Nest-Sold-At-a-Speciality-Products-Shop-in-HatyaiThailand-61.jpg"><img class="alignnone size-medium wp-image-11" title="Bird Nest sold in Thailand" src="http://boredwalk.net/wp-content/uploads/2012/05/Bird-Nest-Sold-At-a-Speciality-Products-Shop-in-HatyaiThailand-61-300x199.jpg" alt="Bird Nest sold in Thailand" width="300" height="199"></a>
<div>
<img src="leftarrow.jpg" width="20px" height="20px"/>
<img src="rightarrow.jpg" width="20px" height="20px"/>
</div>
</p>
<div class="ad">
<img src="adbanner.jpg" width="798px" height="90px"/>
</div>
</div>
Can you explain more?
ASKER
I went through last night and figured out how to set up the divs. At the moment I am trying to figure out how to move the prev/next buttons down to the div that is set up for them. Any ideas? It is a wordpress site. I know which file the function is in but i don't see where it is called from so I can just move it.
Can you give the images of buttons?
ASKER
at the moment they are just links. I plan on making them buttons in the future.
But the position of the div may depend from the size of the buttons
ASKER
I just figured it out. Thanks anyway.
ASKER
Any idea on how to bring the prev/next div up so that it is in between the left and right ads?
I want it just below the image, maybe like 5-10 px below
I want it just below the image, maybe like 5-10 px below
ASKER
I used margin: -40px; and that brought it up but for some reason it pushed it to the right. I tried adjusting the right margin but it doesn't do anything.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
lol figured it out again. I found that the text was aligned to the right and float was to the right. I adjusted the css and it was good.
Thanx...