how to resize an image changing the size resolution of the page
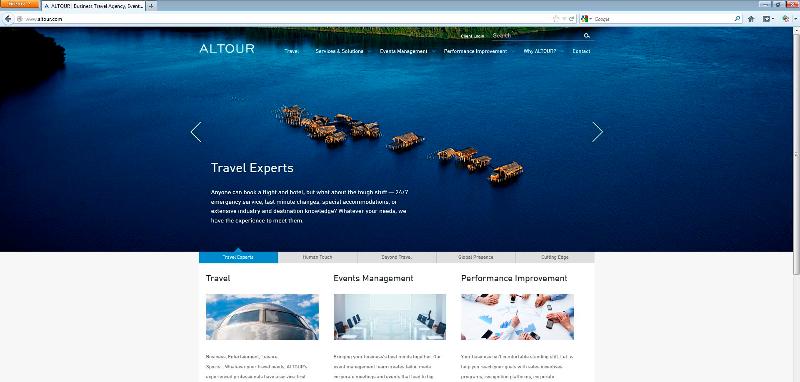
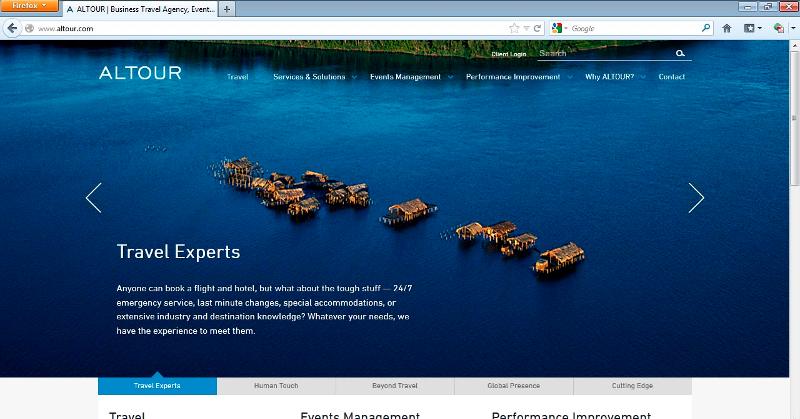
I found this pages: http://www.altaour.com and http://www.fiftythree.com/paper
If you change the size resolution of your browser you will see that the the image remains in the center.
And also if you increase the size resolution of your browser you will see new parts of the same image
I would like to know how to do that to my page.
If you change the size resolution of your browser you will see that the the image remains in the center.
And also if you increase the size resolution of your browser you will see new parts of the same image
I would like to know how to do that to my page.
ASKER
ASKER
could this workk???
.container{
background : url(big-image.jpg) no-repeat fixed center center transparent;
width:100%;
}ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
it works!!
thanks!!!
thanks!!!
:)


something like this:
.container{
background:url(big-image.j
width:100%;
}