CSS/HTML for Images Over Navigation/Menu Bars
I have a logo, that I would like to wrap over a navigation bar in a website.
Logo:

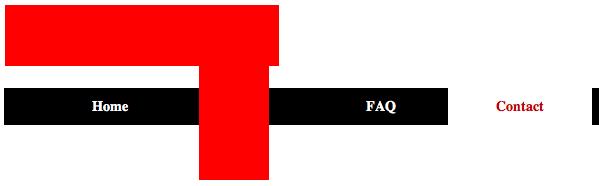
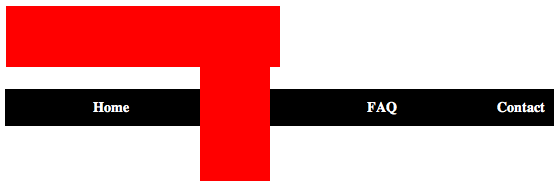
Navigation Bar:

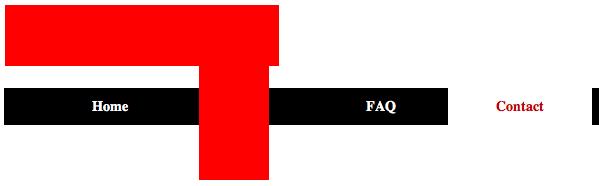
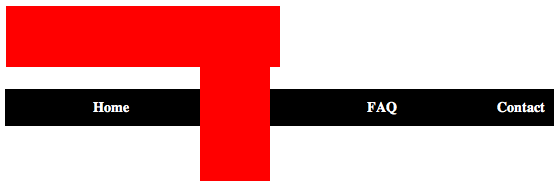
I was able to wrap the logo over the navigation bar using the 'position' attribute in css, but the "Home" link, which is technically covered by the image is NOT available to click.


Is there any way to make the links under the image available with just HTML and CSS?
-iSreshta
Logo:

Navigation Bar:

I was able to wrap the logo over the navigation bar using the 'position' attribute in css, but the "Home" link, which is technically covered by the image is NOT available to click.


Is there any way to make the links under the image available with just HTML and CSS?
-iSreshta
Maybe you could use CSS' z-index property to set the position of the links themselves above your logo. An element with a higher z-index will be on top of one with a lower z-index.
Just add z-index to both navbar and logo
logo must be lower than navbar
supply code if you need help
logo must be lower than navbar
supply code if you need help
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You could also cut the "tail" part of the log off and make it a separate image. The logo image currently inhibits the Home link because the transparent part of the image is layered above it.