HTML/JavaScript float DIV in Parent Window
I am wondering if it is possible to Float a DIV in a Parent Window from a child IFRAME. What would that JavaScript look like?
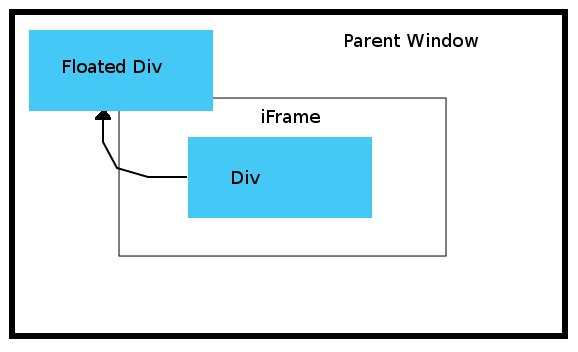
Currently my DIV will float in the area the DIV takes up, but I need to get it to float at the top middle of the Parent Window.
Any ideas?
Currently my DIV will float in the area the DIV takes up, but I need to get it to float at the top middle of the Parent Window.
Any ideas?
No - you can't access anything outside of an iframe - it is a completely contained entity with no access to its parent.
well you can with jquery:
Get the position of the div in the parent window and set the same position to your div out of the iframe.
$('#thedivyouwanttoaccess', window.parent.document).offset();Get the position of the div in the parent window and set the same position to your div out of the iframe.
$('yourdiviniframe').css({'top': postop, 'left': 'posleft'});ASKER
Yes. I basically have an iframe Inside another page and I want to float a drop down style menu at the top middle of the screen, outside the bounds of the frame I have access to.
Ok you can't move an element outside of the containing iframe. It is effectively an in page browser bound by the iframe container and any scripting inside that page is relative to that container so any element contained in the iframe cannot move out side of it.
ASKER
What about the jquery method mentioned above?
Try it if you wish but it won't work. An iframe is a sealed container - that contains a complete webpage - unlike a div which as in page element. Elements within the iframe cannot move outside of their container.
but you can reproduce the div in your parent window by using the .html(); method of jquery.
store dom object in variable -> remove it from your iframe and append it in your parent window. Now i'm really tired to explain you the code, but tomorrow morning i will give you a code example.
store dom object in variable -> remove it from your iframe and append it in your parent window. Now i'm really tired to explain you the code, but tomorrow morning i will give you a code example.
ASKER
I have adjusted the page source so that my scripts now load in a <div></div> instead of an iFrame.
So if you could give me some sample code for floating a menu at the top middle of the screen that would be fantastic. What I want to get in the end is a small menu icon that floats at the top center of the website with my button logo on it and allow the user to click on it to expand the menu/ hide the menu.
So if you could give me some sample code for floating a menu at the top middle of the screen that would be fantastic. What I want to get in the end is a small menu icon that floats at the top center of the website with my button logo on it and allow the user to click on it to expand the menu/ hide the menu.
ASKER
Updated info...
Here is my DIV without the code inside..
I am hiding it so you can use
and make a copy of it in jquery then position it.
And I want to position this at the top + center of the parent window. This will be a drop down menu that floats at the top of the document window.
Looking forward to your example. I have done some searching but having trouble getting anything to work.
Here is my DIV without the code inside..
<div class="template-node" id="TemplateMenu" style="display:none;">
</div>I am hiding it so you can use
var $clone = $('.TemplateMenu').clone<wbr ></wbr>();and make a copy of it in jquery then position it.
And I want to position this at the top + center of the parent window. This will be a drop down menu that floats at the top of the document window.
Looking forward to your example. I have done some searching but having trouble getting anything to work.
... and you want this code to run from within the iframe ...?
Ok, first of all you shouldn't use $ symbol in a javascript variable, this is more a php thing to do. Just call your variable 'clone' (without single quotes) instead. Your div has an ID of TemplateMenu so using a jquery class selector will not trigger selection. You need to use the # symbol to select ID's.
To position your div you would do something like this:
According to the width of your menu you might need to subtract a bit of pixles of left positioning of your div.
To position your div you would do something like this:
var screenWidth = $(window).width(); // get the screen width
var middleScreen = screenWidth /2; // get the middle of the screen
$('#TempateMenu').css({'left': middleScreen, 'top': '0', 'position': 'absolute'}); // position your div in the top middle.According to the width of your menu you might need to subtract a bit of pixles of left positioning of your div.
Ok here is some code to demonstrate the problem
The landing page
To illustrate change the top value to -100px - the div now "dissappears" under the parent container.
The landing page
<!doctype html>
<html
<head>
<title>IFrame Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
</head>
<body>
<p>Text before iframe</p>
<iframe src="t26.html" width="600" height="400"></iframe>
<p>Text after iframe</p>
</body>
</html>To illustrate change the top value to -100px - the div now "dissappears" under the parent container.
<!doctype html>
<html
<head>
<title>IFrame Test inset</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var middleScreen = $(window).width() >> 1; // get the middle of the screen
$('#TempateMenu').css({'left': middleScreen + 'px'}); // position your div in the top middle.
});
</script>
<style type="text/css">
#TempateMenu {
width: 500px;
background: #efefef;
border: 2px solid #000;
position: absolute;
top: 0;
color: #333;
}
</style>
</head>
<body>
<p>Some text on the iframe page</p>
<div id="TempateMenu">This is the div we want to position outside the frame using mcnute's suggestion. The problem is that the
<code>
var middleScreen = $(window).width() >> 1; // get the middle of the screen
$('#TempateMenu').css({'left': middleScreen + 'px'}); // position your div in the top middle.
</code>
Runs releative to the iFrame and not the parent so it is not going to work.
</div>
</body>
</html>ASKER
<!doctype html>
<html
<head>
<title>DIV Test</title>
<script src="https://ajax.googleap<wbr ></wbr>is.com/aja<wbr ></wbr>x/libs/jqu<wbr ></wbr>ery/1.7.2/<wbr ></wbr>jquery.min<wbr ></wbr>.js"></scr<wbr ></wbr>ipt>
</head>
<body>
<p>Text before iframe</p>
<div id="someParentDiv">
<div id="TemplateMenu">...some html+js in here...</div>
</div>
<p>Text after iframe</p>
</body>
</html>And now that I am using just a DIV instead of an IFRAME? It's actually a div inside a div. My code is being included as a widget inside another div.
It should work?
That is a different story. Position the div absolutely and then position it where you need to.
Unless there is a reason you can't because of other absolute elements make the container that will be the outermost container for the positioned div should have a style of position relative.
Unless there is a reason you can't because of other absolute elements make the container that will be the outermost container for the positioned div should have a style of position relative.
...
<head>
...
<style type="text/css">
#TemplateMenu {
position: absolute;
top: 30px;
left: 300px; /* change to whatever required */
}
</style>
</head>
<body>
...
<div id="TemplateMenu">...some html+js in here...</div
...ASKER
I don't have access to the <head> of the whole page, just the code within my widget.
So will I still need to use jquery to position it?
So will I still need to use jquery to position it?
you can still position it fixed, so it will be positioned always on top center of the window.
css will do the trick also.
position: fixed;
top: 0;
left: 50%,
css will do the trick also.
position: fixed;
top: 0;
left: 50%,
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Progress...
using <div id="TemplateMenu" style="position: absolute; right: 400px; top: -200px">...some html+js in here...</div>
I am able to see my <div> load in the right placement, but then after loading it, it diapears under the banner image at the top.
I tried using z-index, but it still disapears underneath. Another odd issue is the spacing between some of the items in the menu is off, there is a gap between <li></li>'s that makes the menu look odd.
What do you suggest I try next?
In the image attached you can see the white space gaps between the menu items, that should be palced next to eachother. I moved it to top: 0px so it is easier to see. Setting it to top: -200px places it at the top of the blue bar which is where I want it to be placed. But when placed there the blue bar displays on top of the menu.
TemplateMenu.jpg
using <div id="TemplateMenu" style="position: absolute; right: 400px; top: -200px">...some html+js in here...</div>
I am able to see my <div> load in the right placement, but then after loading it, it diapears under the banner image at the top.
I tried using z-index, but it still disapears underneath. Another odd issue is the spacing between some of the items in the menu is off, there is a gap between <li></li>'s that makes the menu look odd.
What do you suggest I try next?
In the image attached you can see the white space gaps between the menu items, that should be palced next to eachother. I moved it to top: 0px so it is easier to see. Setting it to top: -200px places it at the top of the blue bar which is where I want it to be placed. But when placed there the blue bar displays on top of the menu.
TemplateMenu.jpg
Did you try to use a really high z-index like 10000. And to get rid of the gaps you should try
#TemplateMenu li { margin: 0 }
#TemplateMenu li { margin: 0 }
ASKER
When I load the menu in a html page by itself without being included by my widget it loads without the gaps. The gaps are introduced when I float it within the widget somehow.
ASKER
And yes I did try a large z-index. It still disapears under the blue banner after it loads in.
Remember with z-index you need to give the parent elements a z-index value as well and it must be lower than the one you give to the div you want to be on top.
ASKER
Ok. Let me play with that and see what happens.
ASKER
body { font-family:Arial, Helvetica, Sans-Serif; font-size:12px; margin:0px 20px;}
/* menu */
#menu{ margin:0px; padding:0px; list-style:none; color:#fff; line-height:45px; display:inline-block; float:left; z-index:10000; }
#menu a { color:#fff; text-decoration:none; }
#menu > li {background:#172322 none repeat scroll 0 0; cursor:pointer; float:left; position:relative;padding:0px 10px; margin:0px;}
#menu > li a:hover {color:#B0D730;}
#menu .logo {background:transparent none repeat scroll 0% 0%; padding:0px; background-color:Transparent;}
/* sub-menus*/
#menu ul { padding:0px; margin:0px; display:block; display:inline;}
#menu li ul { position:absolute; left:-10px; top:0px; margin-top:45px; width:150px; line-height:16px; background-color:#172322; color:#0395CC; /* for IE */ display:none; }
#menu li:hover ul { display:block;}
#menu li ul li{ display:block; margin:5px 20px; padding: 5px 0px; border-top: dotted 1px #606060; list-style-type:none; }
#menu li ul li:first-child { border-top: none; }
#menu li ul li a { display:block; color:#0395CC; }
#menu li ul li a:hover { color:#7FCDFE; }
/* main submenu */
#menu #main { left:0px; top:-20px; padding-top:20px; background-color:#7cb7e3; color:#fff; z-index:9999;}
/* search */
.searchContainer div { background-color:#fff; display:inline; padding:5px;}
.searchContainer input[type="text"] {border:none;}
.searchContainer img { vertical-align:middle;}
/* corners*/
#menu .corner_inset_left { position:absolute; top:0px; left:-12px;}
#menu .corner_inset_right { position:absolute; top:0px; left:150px;}
#menu .last { background:transparent none repeat scroll 0% 0%; margin:0px; padding:0px; border:none; position:relative; border:none; height:0px;}
#menu .corner_left { position:absolute; left:0px; top:0px;}
#menu .corner_right { position:absolute; left:132px; top:0px;}
#menu .middle { position:absolute; left:18px; height: 20px; width: 115px; top:0px;}I have decided that I need to have the menu load in the bottom left since that area is less busy and it is easier to place there.
However now I have CSS for a "drop-down" menu and I need it to "drop-up" since down is off the screen. What do I need to change in this CSS to make the menu items go up above the menu instead of down below it?
That is a different question from the one posted. Best to close this question off and open another one.
ASKER
Thanks for the help... I have opened a new question in reference to the additional issue
New Question on CSS issue
New Question on CSS issue