Mark
asked on
trouble stacking div's horizontally with drop-down
I'm trying to create some horizontal "tab" button with drop-down menus. I'm having a problem. Here is an html snippet:
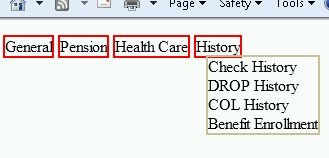
If I use 'compatibility view' on IE9 I get the following, which is what I want:

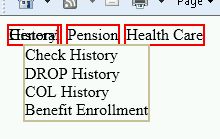
If I don't have 'compatibility view' set, I get the box having the drop-down superimposed on the leftmost box. What am I doing wrong?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
div.menuTab { margin: 0; margin-right: 4px; border: 2px solid red; float: left }
</style>
</head>
<body>
<div class=menuTab>
General
</div>
<div class=menuTab>
Pension
</div>
<div class=menuTab>
Health Care
</div>
<Div style="z-index: 1; position: absolute; float:left">
<div class=menuTab>
History
</div>
<div id="_history" style="z-index: 1; position: relative; top: 20px; left: -40px;
margin: 0; padding: 0; float: left; border: 2px solid rgb(202,194,155);">
<table class=hist cellspacing=0 cellpadding=0>
<tr><td>Check History</td></tr>
<tr><td>DROP History</td></tr>
<tr><td>COL History</td></tr>
<tr><td>Benefit Enrollment</td></tr>
</table>
</div>
</Div>
</body>
</html>If I use 'compatibility view' on IE9 I get the following, which is what I want:

If I don't have 'compatibility view' set, I get the box having the drop-down superimposed on the leftmost box. What am I doing wrong?

SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
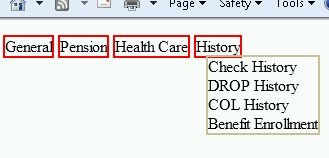
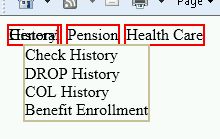
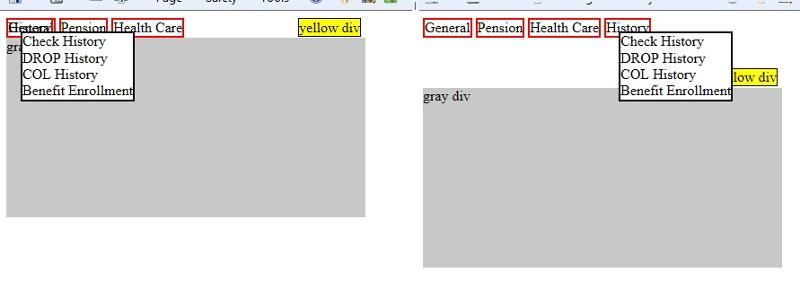
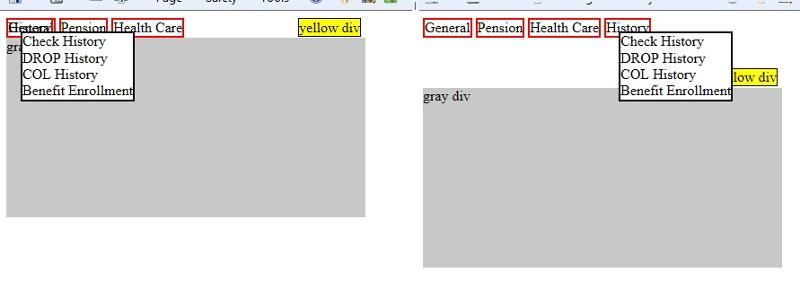
Thanks, both of those suggestions did help with the alignment of the red boxes, but this caused other problems. Of course, I have more on the "real" page than shown in my example. I have another DIV (named "gray div", below) and a smaller yellow div I want to position relative to gray div. The image to the left is what I get without either of the suggested changes. With the changes I get the image to the right. The gray div should remain up against the red boxes as in the left image. If I remove the "clear: left" style from the gray div, it positions it on top of the red boxes. If I hide the drop-down menu (display:none), it is perfect. Revealing the drop-down pushes gray div down.

Test html is exactly as show in rajapandian_81's Post ID: 38299452, with the addition of the following lines after line 38 (but I have the same effect with ChrisStanyon's suggestion).

Test html is exactly as show in rajapandian_81's Post ID: 38299452, with the addition of the following lines after line 38 (but I have the same effect with ChrisStanyon's suggestion).
<Div style="z-index: 0; position: relative; clear: left; width: 400px; height: 200px; background-color: rgb(200,200,200)">
gray div
<div style="position: absolute; top: -22px; right: 5px; background-color: yellow; border: 1px solid black">
yellow div
</div>
</Div>
Right. Are you trying to achieve a horizontal menu with dropdowns? If so, there's probably a better way to do it. Also, where do you want the yellow box to sit. Have a look at the following and see if that get's you going in the right direction.
//css
<style type="text/css">
#navigation { height: 35px; position:relative; width:400px; }
#navigation ul li { float:left; border: 1px solid red; position:relative;padding:3px; height:25px; }
#navigation ul li div { display:none; position:absolute; left:5px;top:33px; }
#navigation ul li:hover div { display:block; }
#navigation ul li ul li { display:block; }
#yellow { position: absolute; top: 0px; right:0px; background-color: yellow; border: 1px solid black;height:31px; }
#grey { background-color:grey; width: 400px; height: 200px;}
</style>
//html
<div id="navigation">
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3
<div>
<ul>
<li>Sub 1</li>
<li>Sub 2</li>
<li>Sub 3</li>
<li>Sub 4</li>
</ul>
</div>
</li>
<li>Menu 4</li>
</ul>
<div id="yellow">Yellow DIV</div>
</div>
<div id="grey">This is the grey DIV</div>ASKER
ChrisStanyon: > Are you trying to achieve a horizontal menu with dropdowns? If so, there's probably a better way to do it.
Yes, I am trying to achieve a horizontal menu with drop downs; acutally I only need one drop down. And I'm certainly interested in any "better way." I was successfully using a table with <td> elements before, but I found it difficult to locate the drop-down, especially if the number of columns changes. I also used <button>s with a <span>around the button a wanted to create a drop-down with.
Is <li> the simplest way to do this? I've seen advocates of <div> which is what I am trying at the moment.
I'll play with your example a bit and get back with results.
> Without seeing all of your code in situ (preferably on a live link) it's impossible to know if something we suggest will break something else.
That's not really possible. The link is not public and in any case contains confidential information. Plus it's over 1400 lines. I probably should have included the 'gray' and 'yellow' elements in my original post, but I didn't suspect these would break. Anyway, the html I've included *is* copy/pasted from the original page, just with all the onmouseover, onclick, and most style directives removed. I use a menu bar with some following-content all over this site, so if I can get the problem of having the drop-down NOT pushing the rest of the content down I'll be set.
Yes, I am trying to achieve a horizontal menu with drop downs; acutally I only need one drop down. And I'm certainly interested in any "better way." I was successfully using a table with <td> elements before, but I found it difficult to locate the drop-down, especially if the number of columns changes. I also used <button>s with a <span>around the button a wanted to create a drop-down with.
Is <li> the simplest way to do this? I've seen advocates of <div> which is what I am trying at the moment.
I'll play with your example a bit and get back with results.
> Without seeing all of your code in situ (preferably on a live link) it's impossible to know if something we suggest will break something else.
That's not really possible. The link is not public and in any case contains confidential information. Plus it's over 1400 lines. I probably should have included the 'gray' and 'yellow' elements in my original post, but I didn't suspect these would break. Anyway, the html I've included *is* copy/pasted from the original page, just with all the onmouseover, onclick, and most style directives removed. I use a menu bar with some following-content all over this site, so if I can get the problem of having the drop-down NOT pushing the rest of the content down I'll be set.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I mucked about with the LIs but couldn't quite seem to make them work satisfactorily in my actual application -- and they were hurting my head! I've got it working with DIVs and using a table for the drop down. I set the z-index for the div containing the table to 1 so it would not appear behind subsequent content, which it did otherwise (e.g. my "gray" div in the preceeding examples). I might find my solution tougher than LIs for drop-downs within drop-downs. I'll revisit the LI idea if I need that one day.
I'll leave this open a day or two in case there are other comments.
nb: IE7 puts a vertical space with the div/clear construct and doesn't seem to do border-spacing
I'll leave this open a day or two in case there are other comments.
<style type="text/css">
table.hist td {
color: black;
white-space: nowrap;
font-weight: bold;
padding: 0 3px 0 3px;
background: rgb(202,194,155)
url(images/buttonBGbrown.jpg) repeat-x;
}
div.menuTab, div.menuSelect {
font-size: 16pt;
font-weight: bold;
margin: 0 0 0 4px;
padding: 0 2px 0 2px;
border: 2px solid rgb(202,194,155);
border-left: 0;
border-bottom: 0;
float: left;
}
div.menuTab, { background-color: rgb(243,246,227) }
div.menuSelect { background-color: rgb(211,217,179) }
</style>
<script type="text/javascript">
function tabover(el)
{
document.body.style.cursor = 'pointer';
el.style.backgroundColor = "black";
el.style.color = "white";
}
function tabout(el)
{
document.body.style.cursor="auto";
el.style.backgroundColor = (el.className == "menuSelect") ?
"rgb(211,217,179)" : "rgb(243,246,227)";
el.style.color = "black";
}
</script>
<Div class=menuTab onmouseover="tabover(this)" onmouseout="tabout(this)"
onclick="location='updMbrGeneral.jsp?memberId=<%=memberId%>'">
General
</Div>
<Div class=menuTab onmouseover="tabover(this)" onmouseout="tabout(this)"
onclick="location='updMbrEarnings.jsp?memberId=<%memberId%>'">
Pension
</Div>
<Div class=menuTab onmouseover="tabover(this)" onmouseout="tabout(this)"
onclick="location='updMbrBenefits.jsp?memberId=<%=memberId%>'">
Health Care
</Div>
<Div class=menuTab onmouseover="tabover(this)" onmouseout="tabout(this)"
onclick="location='activeContrib.jsp?memberId=<%=memberId%>'">
Contributions
</Div>
<Div class=menuTab onmouseover="tabover(this)" onmouseout="tabout(this)"
onclick="location='memberNotesReport.jsp?memberId=<%=memberId%>'">
Notes
</Div>
<!-- --------- HERE IS THE DIV FOR THE DROP-DOWN MENU ---------- -->
<Div class=menuTab style="z-index: 1; position: relative"
onmouseover="tabover(this);document.getElementById('_history').style.display='block';"
onmouseout="tabout(this);document.getElementById('_history').style.display='none';">
History
<div id="_history" style="position: absolute; top: 24px; left: 25px; display: none">
<table class=hist <%=(isMSIE7) ? "cellspacing=0 cellpadding=0" :
"style=\"border-collapse: separate; border-spacing: 0 0;\""%>>
<tr>
<td onmouseover="Htabover(this)" onmouseout="Htabout(this)"
onclick="location='pensionCheckHistory.jsp?memberId=<%=memberId%>'">
Check History
</td>
</tr>
<tr>
<td onmouseover="Htabover(this)" onmouseout="Htabout(this)"
onclick="location='DROPhistory.jsp?memberId=<%=memberId%>'">
DROP History
</td>
</tr>
<tr>
<td onmouseover="Htabover(this)" onmouseout="Htabout(this)"
onclick="location='COLhistory.jsp?memberId=<%=memberId%>'">
COL History
</td>
</tr>
<tr>
<td onmouseover="Htabover(this)" onmouseout="Htabout(this)"
onclick="location='benefitChangeHistory.jsp?memberId=<%=memberId%>'">
Benefit Change History
</td>
</tr>
<tr>
<td onmouseover="Htabover(this)" onmouseout="Htabout(this)"
onclick="location='enrollmentHistory.jsp?memberId=<%=memberId%>'">
Benefit Enrollment
</td>
</tr>
</table>
</div>
</Div>
<%=(isMSIE7) ? "<br clear=all>" : "<div style=\"clear: both;\"></div>"%>nb: IE7 puts a vertical space with the div/clear construct and doesn't seem to do border-spacing
ASKER
THanks for the help! I'll keep experimenting with <li>s
Here's a great article on lists. It's quite old but still very valid.
http://www.alistapart.com/
http://www.alistapart.com/
Open in new window
position:absolute with no dimensions set will move your element to 0px left and 0px top of your document.