opike
asked on
Safari 6: using webkit web inspector comes up with blank screen
What happens if you click one of the 2 icons on the bottom.
I'm on safari 5 still not with lion. So it looks like others with safari 6 are having the same issue and apparently there are 2 web inspectors. https://discussions.apple.
It looks like you need to go to the Developer menu and check/uncheck some options.
It looks like you need to go to the Developer menu and check/uncheck some options.
ASKER
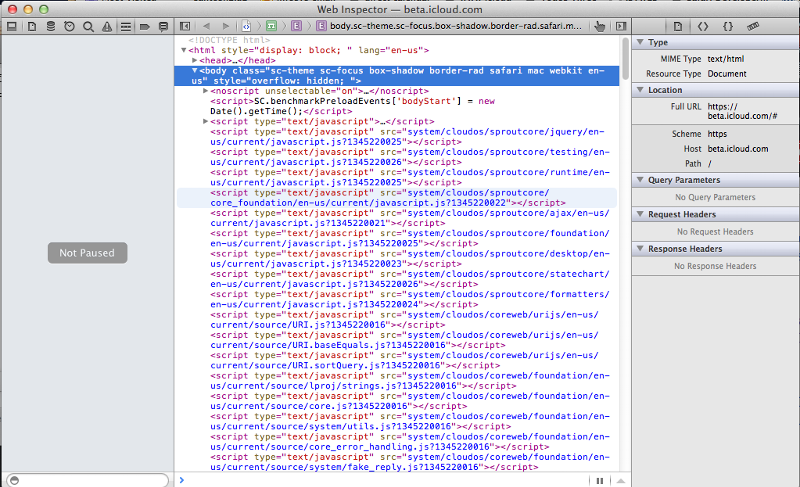
Yes there are 2 web inspectors. There's the webkit inspector (looks the same as the one in chrome) and there is the safari 'flavored' inspector. I'm having a separate problem with the safari inspector in that it is breaking on exceptions and I want to turn that behavior off, but I can't figure out where to do it. I know how to do it in the webkit inspector, but I'm having this other blank screen issue.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
test