how to add images in tables on xhtml pages
I found this amazing example about css menus: http://www.htmldrive.net/items/demo/437/CSS3-only-horizontal-drop-line-tab-menu
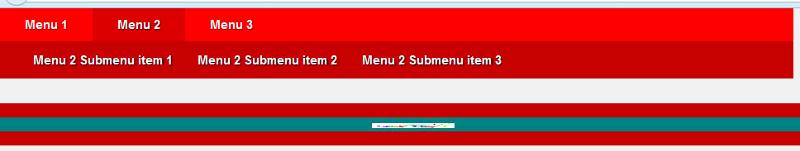
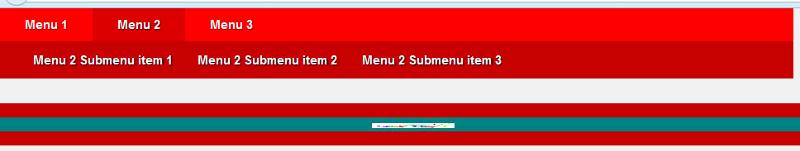
Everything works great on that demo but when I try to add a table with images inside to practice this is the result:
this is the code of the example with my table:
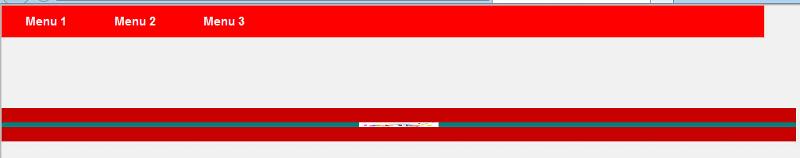
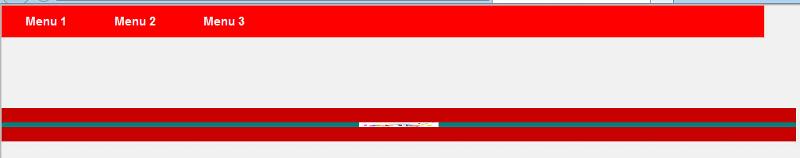
I dont have to much experience using xhtml but if I change the first two lines to <html> the the table on the page looks like this:
But when I do that change the menu did not works ok IE
I would like to know what I need to do use images inside tables when the pages use doctype and xhtml
best regards
Everything works great on that demo but when I try to add a table with images inside to practice this is the result:

this is the code of the example with my table:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<style>
body {
font: normal 85% arial,verdana,tahoma,sans-serif;
color: #777;
margin: 0;
padding: 0;
background: #f0f0f0;
}
/* MENU STYLE - IGNORE EVERYTHING ABOVE THIS LINE IF YOU WISH */
#menu {
width: 960px;
height: 40px;
clear: both;
}
ul#nav {
float: left;
width: 960px;
margin: 0;
padding: 0;
list-style: none;
background: #dc0000 url(../img/menu-parent.png) repeat-x;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-webkit-border-top-left-radius: 10px;
}
ul#nav li {
display: inline;
}
ul#nav li a {
float: left;
font: bold 1.1em arial,verdana,tahoma,sans-serif;
line-height: 40px;
color: #fff;
text-decoration: none;
text-shadow: 1px 1px 1px #880000;
margin: 0;
padding: 0 30px;
background: #dc0000 url(../img/menu-parent.png) repeat-x;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-webkit-border-top-left-radius: 10px;
}
/* APPLIES THE ACTIVE STATE */
ul#nav .current a, ul#nav li:hover > a {
color: #fff;
text-decoration: none;
text-shadow: 1px 1px 1px #330000;
background: #bb0000;
-moz-border-radius-topright: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-webkit-border-top-left-radius: 10px;
}
/* THE SUBMENU LIST HIDDEN BY DEFAULT */
ul#nav ul {
display: none;
}
/* WHEN THE FIRST LEVEL MENU ITEM IS HOVERED, THE CHILD MENU APPEARS */
ul#nav li:hover > ul {
position: absolute;
display: block;
width: 920px;
height: 45px;
position: absolute;
margin: 40px 0 0 0;
background: #aa0000 url(../img/menu-child.png) repeat-x;
-moz-border-radius-bottomright: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 10px;
-webkit-border-bottom-left-radius: 10px;
}
ul#nav li:hover > ul li a {
float: left;
font: bold 1.1em arial,verdana,tahoma,sans-serif;
line-height: 45px;
color: #fff;
text-decoration: none;
text-shadow: 1px 1px 1px #110000;
margin: 0;
padding: 0 30px 0 0;
background: #aa0000 url(../img/menu-child.png) repeat-x;
}
ul#nav li:hover > ul li a:hover {
color: #120000;
text-decoration: none;
text-shadow: none;
}
</style>
<title></title>
<!-- META -->
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<meta name="Author" content="Skyrocket Labs" />
<meta name="Description" content="A horizontal hover menu using only CSS" />
</head>
<body>
<!-- BEGIN DEMO -->
<div id="menu">
<ul id="nav">
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">Menu 1 Submenu item 1</a></li>
<li><a href="#">Menu 1 Submenu item 2</a></li>
<li><a href="#">Menu 1 Submenu item 3</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Menu 2 Submenu item 1</a></li>
<li><a href="#">Menu 2 Submenu item 2</a></li>
<li><a href="#">Menu 2 Submenu item 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Menu 3 Submenu item 1</a></li>
<li><a href="#">Menu 3 Submenu item 2</a></li>
<li><a href="#">Menu 3 Submenu item 3</a></li>
</ul>
</li>
</ul>
</div>
<!-- END DEMO -->
<p> </p>
<p> </p>
<table border="0" width="1000" cellspacing="0" cellpadding="0">
<tr>
<td width="1000" bgcolor="#AA0000">
</td>
</tr>
<tr>
<td width="1000" bgcolor="#008080">
<img border="0" src="http://www.grupossc.com/2012/imagenes/linea.jpg" width="901" height="6"></td>
</tr>
<tr>
<td width="1000" bgcolor="#AA0000">
</td>
</tr>
</table>
</body>
</html>I dont have to much experience using xhtml but if I change the first two lines to <html> the the table on the page looks like this:

But when I do that change the menu did not works ok IE
I would like to know what I need to do use images inside tables when the pages use doctype and xhtml
best regards
ASKER
I try that but it give me the same result
The way that I know that works iss using the attribut background-image but in this case that doesnt works for me
Do you know if there is another declaration of <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> that I can use that allow me to use correctly my images in tables on pages with xhtml????
The way that I know that works iss using the attribut background-image but in this case that doesnt works for me
Do you know if there is another declaration of <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> that I can use that allow me to use correctly my images in tables on pages with xhtml????
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks anyway for your help
ASKER
I found the solution by myself
<img border="0" src="http://www.grupossc.com/2012/imagenes/linea.jpg" width="901" height="6">
Remove that and your image will be 901px wide, by however deep it needs to be.