zahimezher
asked on
Jquery image banner
I'm looking for a jquery image banner, a very simple one that rotates many images, with no buttons or options at all. But i need it to slide the portrait image from top to bottom so that the whole image is viewed and then move on to the other image. Any links????
ASKER
Thats not what I meant, what i need is a banner that flips images and slides every single image vertically. so the banner is landscape and teh images are portrait but still the viewer gets to see all the image before the next one starts....
Do you mean like this
http://jquery.malsup.com/cycle/begin.html
(Scroll down to the working demo - I believe the one one the right is what you are looking for)
http://jquery.malsup.com/cycle/begin.html
(Scroll down to the working demo - I believe the one one the right is what you are looking for)
ASKER
no more like this
http://manos.malihu.gr/tuts/jquery_image_panning.html
but i want the easing to happen by itself from top of the image to the bottom.
and when it reaches the bottom it fades to a different image.
Ive seen tons in flash but cant find a html based one :S
http://manos.malihu.gr/tuts/jquery_image_panning.html
but i want the easing to happen by itself from top of the image to the bottom.
and when it reaches the bottom it fades to a different image.
Ive seen tons in flash but cant find a html based one :S
one that rotates many images, with no buttons or options at all. But i need it to slide the portrait image from top to bottom
Based on your original post Jcycle does what you want.
Your second post does not makes sense - the images don't slide or move unless you mouse over them - no resemblance to your original request at all.
Please explain how Jcycle differs from what you actually want?
ASKER
No cycle doesn't do what I want. Cycle is a bunch of images easing at the same time.
What I want is one image easing from top to bottom across the banner area. and when the end of the 1st image is reached, the next image fades in starting at the top, and eases all the way to the bottom and so on...
Sorry for confusing you with the mouse over. Thats not what i want at all. i just though that the easing will help you understand better the motion I wanted.
So to make things clearer one last time... I want the easing that happens on mouse over but with out having to mouse over ... and many images easing right after each other not like in the cycle... 1 image at a time....
What I want is one image easing from top to bottom across the banner area. and when the end of the 1st image is reached, the next image fades in starting at the top, and eases all the way to the bottom and so on...
Sorry for confusing you with the mouse over. Thats not what i want at all. i just though that the easing will help you understand better the motion I wanted.
So to make things clearer one last time... I want the easing that happens on mouse over but with out having to mouse over ... and many images easing right after each other not like in the cycle... 1 image at a time....
Ok so if I undersand you correctly what you want is this
I am imagining a window that an image is passing - but when the left edge of the image reaches the left edge of the window it continues left panning across the image i.e. the image is bigger than the view port. When the right edge of the image reaches the right edge of the window the image stops fades out and a new image fades in and starts panning.
Is that correct - sorry but I am finding it very difficult to envisage what you want - maybe if you could explain the application of what you want to achieve it might help.
I am imagining a window that an image is passing - but when the left edge of the image reaches the left edge of the window it continues left panning across the image i.e. the image is bigger than the view port. When the right edge of the image reaches the right edge of the window the image stops fades out and a new image fades in and starts panning.
Is that correct - sorry but I am finding it very difficult to envisage what you want - maybe if you could explain the application of what you want to achieve it might help.
ASKER
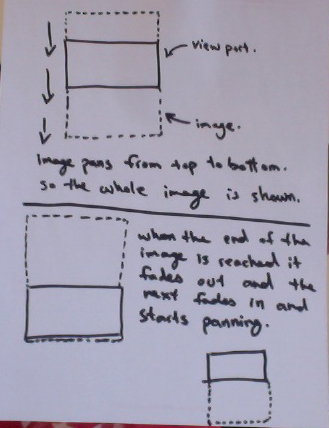
thats exactly what i want. but i want the images to pan from top to bottom instead of right to left :) ill attach a sketch in a few mins
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Brilliant :)
ASKER
I don't really know how to do this. but ill be posting a new question with what you described to get some ... "Jquery easing banner"
Thanks for the points - post back here if you don't come right - I am tied up most of today but this looks interesting and if you have no good answers by this afternoon (GMT+2) then I will take a look.
ASKER
Cool, thank you for you patients.
Points well earned, and I got my answer "no easy solution for this !"
Thats why I posted a new question "Jquery easing image banner" for more points.
Thanks again
Points well earned, and I got my answer "no easy solution for this !"
Thats why I posted a new question "Jquery easing image banner" for more points.
Thanks again

http://cssglobe.com/easy-slider-15-the-easiest-jquery-plugin-for-sliding/
Very simple and flexible.
for vertical code: http://cssglobe.com/lab/easyslider/02.html