Revolution9
asked on
Questions on header layout
I want to integrate a DMX HTML5 CSS Navigation Menu app into my header. What is the best way to inset it? Do I create a table in the header section with the left cell containing my h1 and h2 type, and the right cell containing the navigation app?
Please see
http://www.sharonfarber.com/sftest1.html
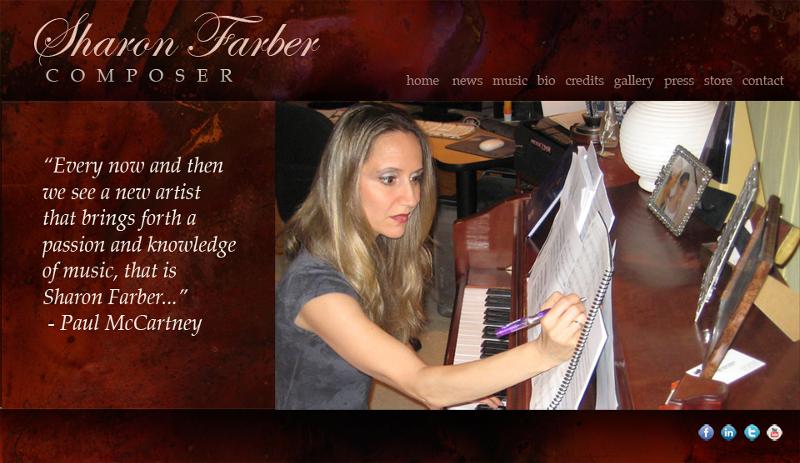
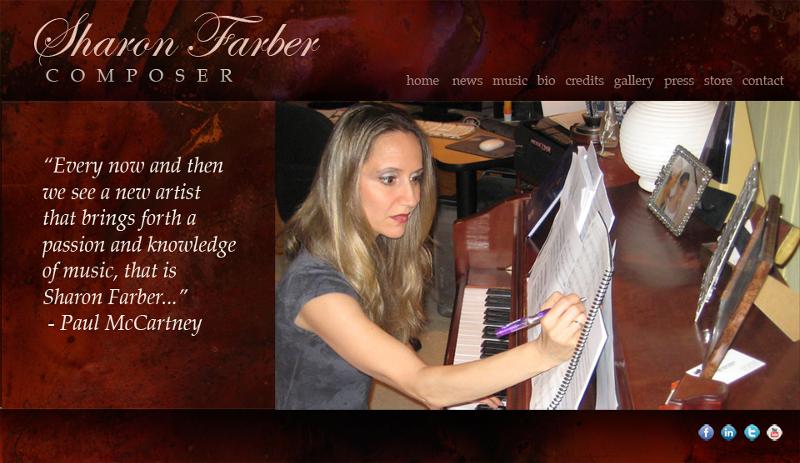
I'm including a layout of the finished page.
Please see
http://www.sharonfarber.com/sftest1.html
I'm including a layout of the finished page.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I'm gonna give it a shot. Wish me luck.
ASKER
Sorry. Thanks for deleting my e-mail address.
ASKER