driven_13
asked on
How to clear out previous <ol> properties in CSS...??
Hello all experts.
I am using WordPress and a widget in one of my columns uses a "Text Widget".
The content of this text-widget is as follows:
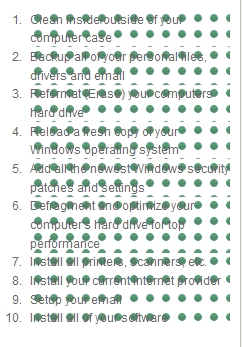
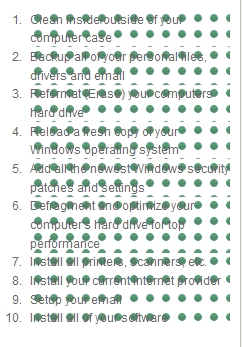
But this theme in WP has previous properties for the <ol> tag that needs to be "zeroed out" first, as this is how it is showing up:

Any ideas how to do this....??
Thanx in advance.
--d.
I am using WordPress and a widget in one of my columns uses a "Text Widget".
The content of this text-widget is as follows:
<div>
<ol style=" list-style-type: square;
list-style-position: outside;
padding: 0px 0px 20px 0px;
margin: 0px;
text-indent: 5px;
width: 100%;
margin: auto;
text-align:left;">
<li>Clean inside/outside of your computer case</li>
<li>Backup all of your personal files, drivers and email</li>
<li>Reformat (Erase) your computers hard drive</li>
<li> Reload a fresh copy of your Windows operating system</li>
<li> Add all the newest Windows security patches and settings</li>
<li> Defragment and optimize your computer's hard drive for top performance</li>
<li>Install all printers, scanners, etc.</li>
<li>Install your current Internet provider</li>
<li>Setup your email</li>
<li>Install all of your software</li>
</ol>
</div>But this theme in WP has previous properties for the <ol> tag that needs to be "zeroed out" first, as this is how it is showing up:

Any ideas how to do this....??
Thanx in advance.
--d.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Get rid of text-indent
ASKER
Thanx again.
Appreciate all our help.
--d.
Appreciate all our help.
--d.
ASKER
Your second choice did it as the first choice is way beyond my expertise...[:0(
But I have a follow-up question: The attached pic is how it is showing up with this code:
Open in new window
Which is fine but notice that extra bit of indentation in the second line when it wraps around? How can I get rid of that...?? It needs to be in line with the line above.Any help will be greatly appreciated.
--d.