ASP.net screen suddenly stretched
Hi
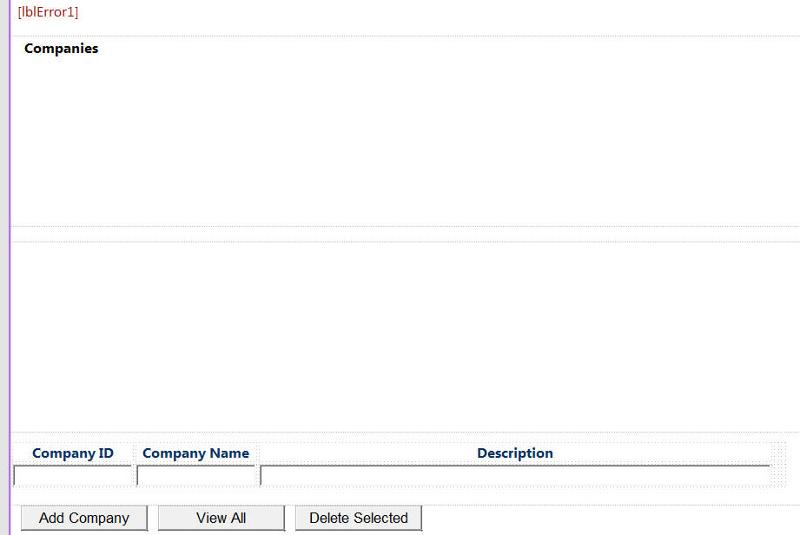
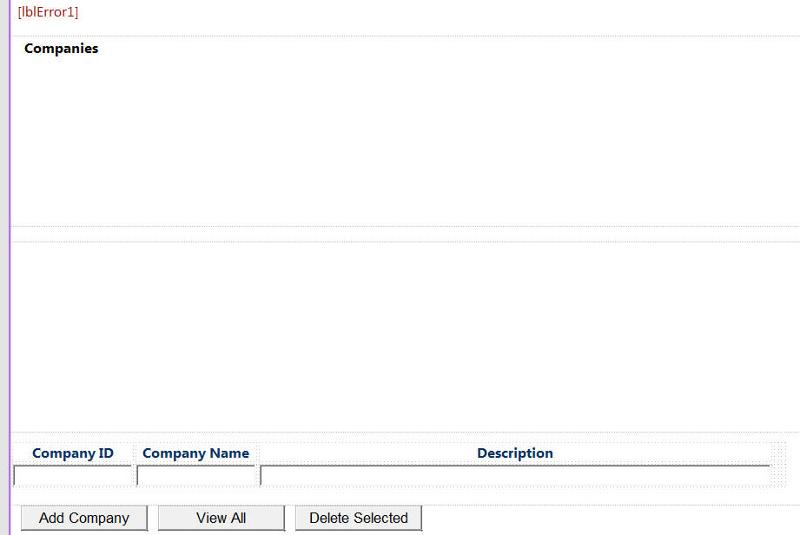
I opened my ASP.net project to find that the controls have stretched. In the image controls that were next to each other are very far apart.

Here's some of the markup
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Mas
<asp:Content ID="Content1" ContentPlaceHolderID="Head
<style type="text/css">
.style1
{
width: 138px;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Main
<p>
<asp:Label ID="Label39" runat="server" Width="297px"></asp:Label>
<asp:Label ID="Label_LoggedIn" runat="server" ForeColor="#666666"
Text="Not logged in" Font-Size="X-Small" Width="80px"></asp:Label>
<asp:Label ID="Label_Reviewer" runat="server" ForeColor="#666666"
Font-Size="X-Small" Width="80px"></asp:Label>
</p>
<p>
<asp:Label ID="Label40" runat="server" ForeColor="#CCCCCC"
Width="24px"></asp:Label>
<asp:Label ID="Label_Survey" runat="server" Width="474px" ForeColor="#CCCCCC"></asp:
<asp:Label ID="lblAdminID" runat="server" ForeColor="#003366" Text="Admin ID"></asp:Label>
&n
<asp:Label ID="Label30" runat="server" ForeColor="#003366" Text="Password"></asp:Labe
</p>
<p>
</p>
I opened my ASP.net project to find that the controls have stretched. In the image controls that were next to each other are very far apart.

Here's some of the markup
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Mas
<asp:Content ID="Content1" ContentPlaceHolderID="Head
<style type="text/css">
.style1
{
width: 138px;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Main
<p>
<asp:Label ID="Label39" runat="server" Width="297px"></asp:Label>
<asp:Label ID="Label_LoggedIn" runat="server" ForeColor="#666666"
Text="Not logged in" Font-Size="X-Small" Width="80px"></asp:Label>
<asp:Label ID="Label_Reviewer" runat="server" ForeColor="#666666"
Font-Size="X-Small" Width="80px"></asp:Label>
</p>
<p>
<asp:Label ID="Label40" runat="server" ForeColor="#CCCCCC"
Width="24px"></asp:Label>
<asp:Label ID="Label_Survey" runat="server" Width="474px" ForeColor="#CCCCCC"></asp:
<asp:Label ID="lblAdminID" runat="server" ForeColor="#003366" Text="Admin ID"></asp:Label>
&n
<asp:Label ID="Label30" runat="server" ForeColor="#003366" Text="Password"></asp:Labe
</p>
<p>
</p>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks very much
Why so many ?