How to add image?
Hi,
I have an issue with Photoshop, I have downloaded a template (PSD) and I am trying to modify it, basically add an image into the designated area but I am not sure how.
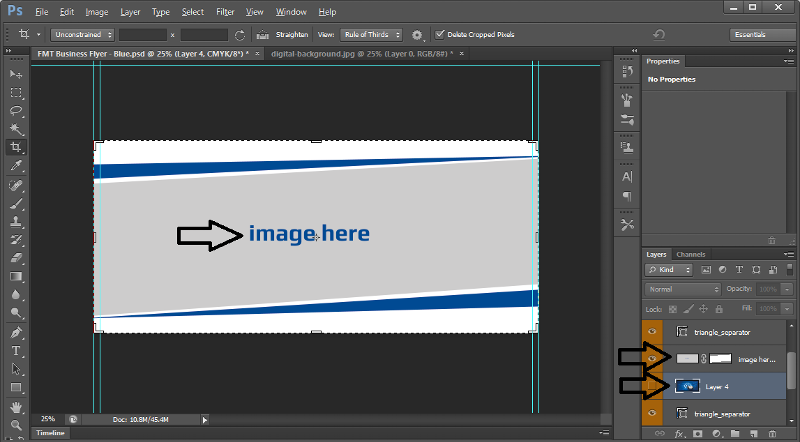
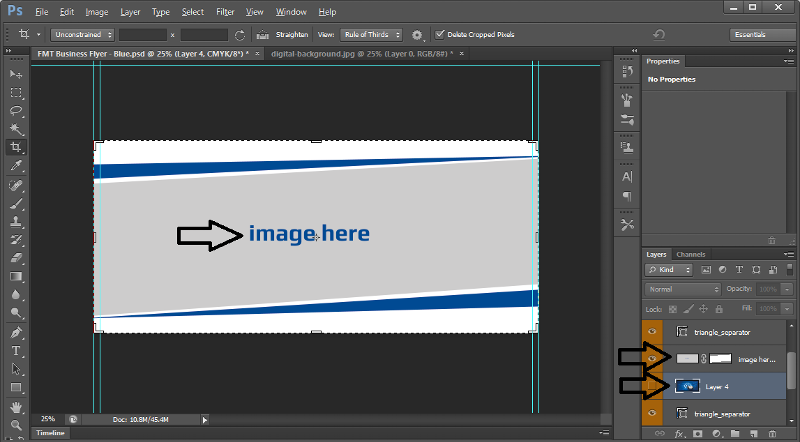
I have imported an image into the PSD file, it is called "Layer 4" and what I am trying to do is insert it into the "cropped looking" space that has the "image here" text.
How can I do this? If I just leave it the way it is now, it overlays on top of other objects in the image. Is there a trick to doing this? How can I import Layer 4 inside the "image here" destination.

Please provide me the steps as I am very new to PS6.
I have an issue with Photoshop, I have downloaded a template (PSD) and I am trying to modify it, basically add an image into the designated area but I am not sure how.
I have imported an image into the PSD file, it is called "Layer 4" and what I am trying to do is insert it into the "cropped looking" space that has the "image here" text.
How can I do this? If I just leave it the way it is now, it overlays on top of other objects in the image. Is there a trick to doing this? How can I import Layer 4 inside the "image here" destination.

Please provide me the steps as I am very new to PS6.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Good eye Andrew!
Actually, pasting into a layer is very difficult, however in your above example, simply drag the mask down to your new image and then hide or delete the old "paste image here" layer.
The suggestion for keeping the mask and image unlinked as you adjust and place the image within the mask, still holds.
Actually, pasting into a layer is very difficult, however in your above example, simply drag the mask down to your new image and then hide or delete the old "paste image here" layer.
The suggestion for keeping the mask and image unlinked as you adjust and place the image within the mask, still holds.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Finally had some time to come around to this again, I don't seem to be able to do this, I am very new to photoshop.. I know I should grab a online class sometime if I can find the time...
Anyone able to give me a hand? Attached is my PSD and image I am trying to insert (it will need to be stretched out a big, but shouldn't be a big issue for print as this is going on a letter size page).
Your help is much appreciated!
FMT-Business-Flyer---Blue-v2.psd
FMT-Business-Flyer---Blue-v2-ima.png
Anyone able to give me a hand? Attached is my PSD and image I am trying to insert (it will need to be stretched out a big, but shouldn't be a big issue for print as this is going on a letter size page).
Your help is much appreciated!
FMT-Business-Flyer---Blue-v2.psd
FMT-Business-Flyer---Blue-v2-ima.png
ASKER
Thanks for helpnig me out, now I know how to change the images.
You are having problems because you are inserting or pasting as a new layer. The answer above would work fine, but I believe that the template is already setup to work just fine, you just need to paste into the correct layer and it will work.
Let me know if it is more complicated than it seems.