Revolution9
asked on
adding an article div within a content div
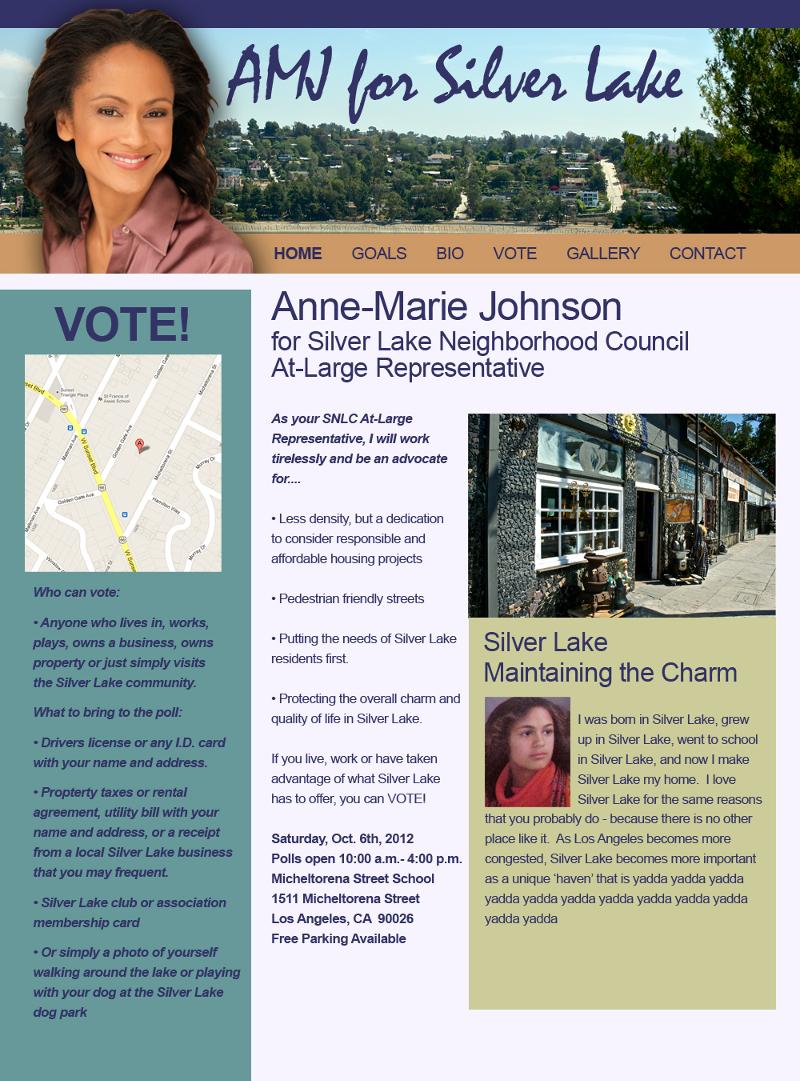
 I need your help! I want to add an article .div within the main content.div on this web page. I'm a bit short on experience. Please see the attached layout. I'm fine with the header, sidebar, content and footer (thanks to the Dreamweaver template and a couple of you guys on Experts-Exchange) - however, adding the .div to hold the photo and Silverlake Maintaining the Charm is a challenge.
I need your help! I want to add an article .div within the main content.div on this web page. I'm a bit short on experience. Please see the attached layout. I'm fine with the header, sidebar, content and footer (thanks to the Dreamweaver template and a couple of you guys on Experts-Exchange) - however, adding the .div to hold the photo and Silverlake Maintaining the Charm is a challenge.Thanks for your help.
Please see www.amj4silverlake.org for the code source.
Correction:
.content-wrapper{
overflow:hidden
}
.content-wrapper{
overflow:hidden
}
ASKER
Can you please assist me in placing that code in the correct location?
---
<!DOCTYPE HTML>
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Numans' rel='stylesheet' type='text/css'>
<meta charset="UTF-8">
<title>Anne-Marie Johnson For Silver Lake</title>
<style type="text/css">
.title{
margin-bottom: 0;
}
.vote{
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
.sidebarText{
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
<!--
body {
margin: 0;
padding: 0;
color: #000;
background-color: #cc9966;
background-image: url(_images/amjSLbkgnd.jpg
background-repeat: no-repeat;
height: 342px;
font-family: Numans, Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
line-height: 1.4;
font-weight: bold;
}
/* ~~ Element/tag selectors ~~ */
ul, ol, dl { /* Due to variations between browsers, it's best practices to zero padding and margin on lists. For consistency, you can either specify the amounts you want here, or on the list items (LI, DT, DD) they contain. Remember that what you do here will cascade to the .nav list unless you write a more specific selector. */
padding: 0;
margin: 0;
}
h1, h2, h3, h4, h5, h6, p {
margin-top: 0;
padding-right: 15px;
padding-left: 15px;
}
a img {
border: none;
}
a:link {
color: #42413C;
text-decoration: underline;
}
a:visited {
color: #6E6C64;
text-decoration: underline;
}
a:hover, a:active, a:focus {
text-decoration: none;
}
.container {
width: 1000px;
background: #f7f4ff;
margin: 0 auto;
margin-top: 50px;
-moz-box-shadow: 0px 0px 40px #333366;
-webkit-box-shadow: 0px 0px 40px #333366;
box-shadow: 0px 0px 40px #333366;
font-family: Numans, Verdana, Arial, Helvetica, sans-serif;
}
.header {
background: #ADB96E url(_images/amjHeader.jpg)
height: 342px;
position:relative;
}
ul.MenuBarHorizontal
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 80%;
background-color:#cc9966;
cursor: default;
width: auto;
position:absolute;
bottom:10px;
}
.sidebar1 {
float: left;
width: 300px;
margin-top: 20px;
background: #669999;
padding-bottom: 10px;
padding-top: 15px;
padding-left: 10px;
}
.content {
padding: 10px 0;
width: 686px;
float: left;
background-color: #f7f4ff
}
.content ul, .content ol {
padding: 0 15px 15px 40px;
}
ul.nav {
list-style: none;
border-top: 1px solid #666;
margin-bottom: 15px;
}
ul.nav li {
border-bottom: 1px solid #666;
}
ul.nav a, ul.nav a:visited {
padding: 5px 5px 5px 15px;
display: block;
width: 160px;
text-decoration: none;
background: #cc9966;
}
ul.nav a:hover, ul.nav a:active, ul.nav a:focus {
background: #ADB96E;
color: #FFF;
}
.footer {
padding: 10px 0;
background: #333366;
position: relative;
clear: both;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
.footertype {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
font-weight: normal;
text-align: center;
color: #FFF;
}
-->
</style>
<script src="SpryAssets/SpryMenuBa
<link href="SpryAssets/SpryMenuB
</head>
<body>
<div class="container">
<div class="header">
<!-- end .header -->
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a href="#">HOME</a> </li>
<li><a href="goals.html">GOALS</a
<li><a href="bio.html">BIO</a> </li>
<li><a href="vote.html">VOTE</a><
<li><a href="gallery.html">GALLER
<li><a href="contact.html">CONTAC
</ul>
</div>
<div class="sidebar1">
<p><iframe width="250" height="250" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=1511+Micheltorena+Street+Los+Angeles,+CA+90026&aq=&sll=34.020479,-118.411732&sspn=1.173497,1.737213&ie=UTF8&hq=&hnear=1511+Micheltorena+St,+Los+Angeles,+California+90026&t=m&ll=34.089275,-118.275461&spn=0.01777,0.021372&z=14&iwloc=A&output=embed"></iframe><br /><small><a href="https://maps.google.com/maps?f=q&source=embed&hl=en&geocode=&q=1511+Micheltorena+Street+Los+Angeles,+CA+90026&aq=&sll=34.020479,-118.411732&sspn=1.173497,1.737213&ie=UTF8&hq=&hnear=1511+Micheltorena+St,+Los+Angeles,+California+90026&t=m&ll=34.089275,-118.275461&spn=0.01777,0.021372&z=14&iwloc=A" style="color:#0000FF;text-
<h1 class="vote">VOTE!</h1><br
<h4 class="sidebarText">I need your support.
Vote for Anne-Marie Johnson for SLNC At-Large Representative.
<br> If you live, work or have taken advantage of what Silver Lake offers, you can VOTE!<br>
<br> Saturday, October 6th, 2012<br>Polls Open at 10:00 a.m. - 4:00 p.m.<br>
Micheltorena Street School<br>
1511 Micheltorena Street<br>
Los Angeles, CA 90026<br>
Free parking available
</h4>
<!-- end .sidebar1 --></div>
<div class="content">
<h1 class="title">Anne-Marie Johnson</h1>
<h2>for Silver Lake Neighborhood Council<br>
At-Large Representative
</h2>
<p>As your SLNC At-Large Representative, I will be an advocate for...</p>
<ul>
<li>Less density, but a dedication to consider responsible and affordable housing projects</li>
<li>Pedestrian friendly streets</li>
<li>Putting the needs of Silver Lake residents first</li>
<li>Protecting the overall charm and quality-of-life in Silver Lake</li>
<li>I need your support.</li>
<li>Vote for Anne-Marie Johnson for SLNC At-Large Representative</li>
<!-- end .content --></div>
<div class="footer">
<p class="footertype">©2012 Anne-Marie Johnson</p>
<!-- end .footer --></div>
<!-- end .container --></div>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuB
</script>
</body>
</html>
---
<!DOCTYPE HTML>
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Numans' rel='stylesheet' type='text/css'>
<meta charset="UTF-8">
<title>Anne-Marie Johnson For Silver Lake</title>
<style type="text/css">
.title{
margin-bottom: 0;
}
.vote{
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
.sidebarText{
margin-bottom: 0;
margin-left: 0;
text-align: left;
}
<!--
body {
margin: 0;
padding: 0;
color: #000;
background-color: #cc9966;
background-image: url(_images/amjSLbkgnd.jpg
background-repeat: no-repeat;
height: 342px;
font-family: Numans, Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
line-height: 1.4;
font-weight: bold;
}
/* ~~ Element/tag selectors ~~ */
ul, ol, dl { /* Due to variations between browsers, it's best practices to zero padding and margin on lists. For consistency, you can either specify the amounts you want here, or on the list items (LI, DT, DD) they contain. Remember that what you do here will cascade to the .nav list unless you write a more specific selector. */
padding: 0;
margin: 0;
}
h1, h2, h3, h4, h5, h6, p {
margin-top: 0;
padding-right: 15px;
padding-left: 15px;
}
a img {
border: none;
}
a:link {
color: #42413C;
text-decoration: underline;
}
a:visited {
color: #6E6C64;
text-decoration: underline;
}
a:hover, a:active, a:focus {
text-decoration: none;
}
.container {
width: 1000px;
background: #f7f4ff;
margin: 0 auto;
margin-top: 50px;
-moz-box-shadow: 0px 0px 40px #333366;
-webkit-box-shadow: 0px 0px 40px #333366;
box-shadow: 0px 0px 40px #333366;
font-family: Numans, Verdana, Arial, Helvetica, sans-serif;
}
.header {
background: #ADB96E url(_images/amjHeader.jpg)
height: 342px;
position:relative;
}
ul.MenuBarHorizontal
{
margin: 0;
padding: 0;
list-style-type: none;
font-size: 80%;
background-color:#cc9966;
cursor: default;
width: auto;
position:absolute;
bottom:10px;
}
.sidebar1 {
float: left;
width: 300px;
margin-top: 20px;
background: #669999;
padding-bottom: 10px;
padding-top: 15px;
padding-left: 10px;
}
.content {
padding: 10px 0;
width: 686px;
float: left;
background-color: #f7f4ff
}
.content ul, .content ol {
padding: 0 15px 15px 40px;
}
ul.nav {
list-style: none;
border-top: 1px solid #666;
margin-bottom: 15px;
}
ul.nav li {
border-bottom: 1px solid #666;
}
ul.nav a, ul.nav a:visited {
padding: 5px 5px 5px 15px;
display: block;
width: 160px;
text-decoration: none;
background: #cc9966;
}
ul.nav a:hover, ul.nav a:active, ul.nav a:focus {
background: #ADB96E;
color: #FFF;
}
.footer {
padding: 10px 0;
background: #333366;
position: relative;
clear: both;
}
.fltrt {
float: right;
margin-left: 8px;
}
.fltlft {
float: left;
margin-right: 8px;
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
.footertype {
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
font-weight: normal;
text-align: center;
color: #FFF;
}
-->
</style>
<script src="SpryAssets/SpryMenuBa
<link href="SpryAssets/SpryMenuB
</head>
<body>
<div class="container">
<div class="header">
<!-- end .header -->
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a href="#">HOME</a> </li>
<li><a href="goals.html">GOALS</a
<li><a href="bio.html">BIO</a> </li>
<li><a href="vote.html">VOTE</a><
<li><a href="gallery.html">GALLER
<li><a href="contact.html">CONTAC
</ul>
</div>
<div class="sidebar1">
<p><iframe width="250" height="250" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=1511+Micheltorena+Street+Los+Angeles,+CA+90026&aq=&sll=34.020479,-118.411732&sspn=1.173497,1.737213&ie=UTF8&hq=&hnear=1511+Micheltorena+St,+Los+Angeles,+California+90026&t=m&ll=34.089275,-118.275461&spn=0.01777,0.021372&z=14&iwloc=A&output=embed"></iframe><br /><small><a href="https://maps.google.com/maps?f=q&source=embed&hl=en&geocode=&q=1511+Micheltorena+Street+Los+Angeles,+CA+90026&aq=&sll=34.020479,-118.411732&sspn=1.173497,1.737213&ie=UTF8&hq=&hnear=1511+Micheltorena+St,+Los+Angeles,+California+90026&t=m&ll=34.089275,-118.275461&spn=0.01777,0.021372&z=14&iwloc=A" style="color:#0000FF;text-
<h1 class="vote">VOTE!</h1><br
<h4 class="sidebarText">I need your support.
Vote for Anne-Marie Johnson for SLNC At-Large Representative.
<br> If you live, work or have taken advantage of what Silver Lake offers, you can VOTE!<br>
<br> Saturday, October 6th, 2012<br>Polls Open at 10:00 a.m. - 4:00 p.m.<br>
Micheltorena Street School<br>
1511 Micheltorena Street<br>
Los Angeles, CA 90026<br>
Free parking available
</h4>
<!-- end .sidebar1 --></div>
<div class="content">
<h1 class="title">Anne-Marie Johnson</h1>
<h2>for Silver Lake Neighborhood Council<br>
At-Large Representative
</h2>
<p>As your SLNC At-Large Representative, I will be an advocate for...</p>
<ul>
<li>Less density, but a dedication to consider responsible and affordable housing projects</li>
<li>Pedestrian friendly streets</li>
<li>Putting the needs of Silver Lake residents first</li>
<li>Protecting the overall charm and quality-of-life in Silver Lake</li>
<li>I need your support.</li>
<li>Vote for Anne-Marie Johnson for SLNC At-Large Representative</li>
<!-- end .content --></div>
<div class="footer">
<p class="footertype">©2012 Anne-Marie Johnson</p>
<!-- end .footer --></div>
<!-- end .container --></div>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuB
</script>
</body>
</html>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Yeah, but look what happened to the menu. Can you confirm?
Check again!
It was only an issue of your stylesheet link.
Anyhow, this is a sample of the desired layout, is that what you want?.
It was only an issue of your stylesheet link.
Anyhow, this is a sample of the desired layout, is that what you want?.
ASKER
Thanks very much!
<div class="content">
</div>
<div class="aside">
</div>
</div>
.content{
overflow:hidden
}
.content, .aside{
float:left;
}
You may need to add widths to the two inner divs