Master Pages in sub directories
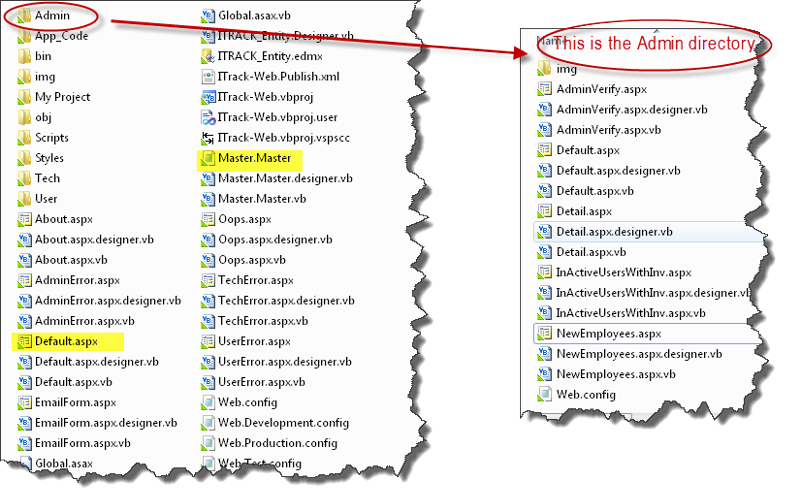
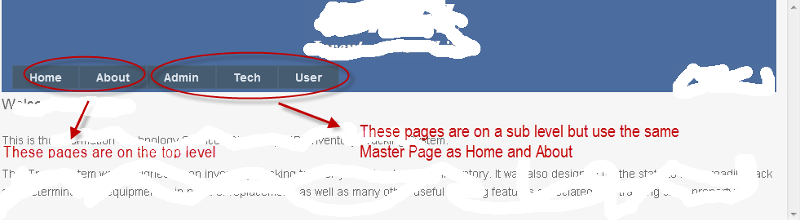
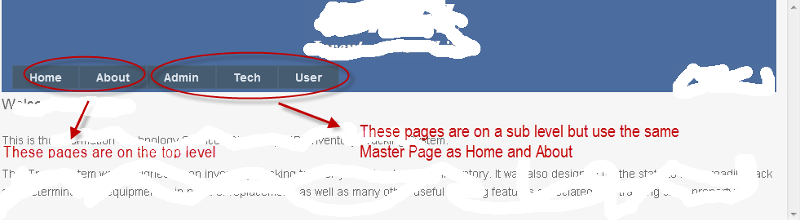
I have a program that uses a Master Page on the main level and also the same Master page is used on sub levels. Hopefully a picture is worth a thousand words.
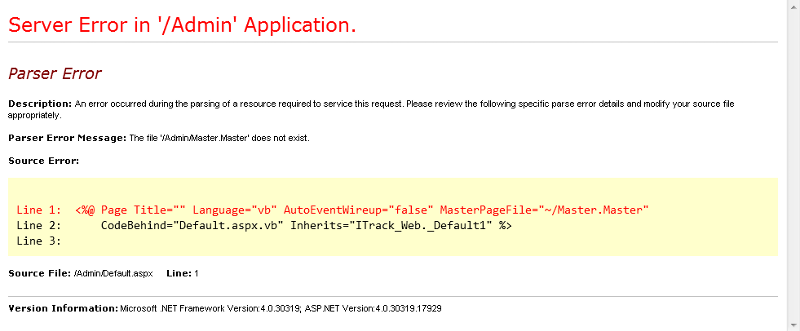
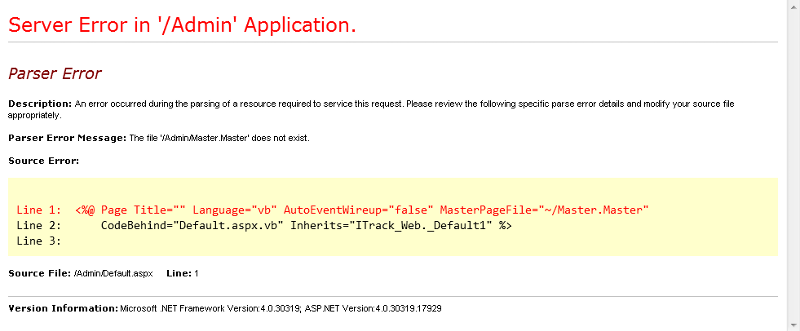
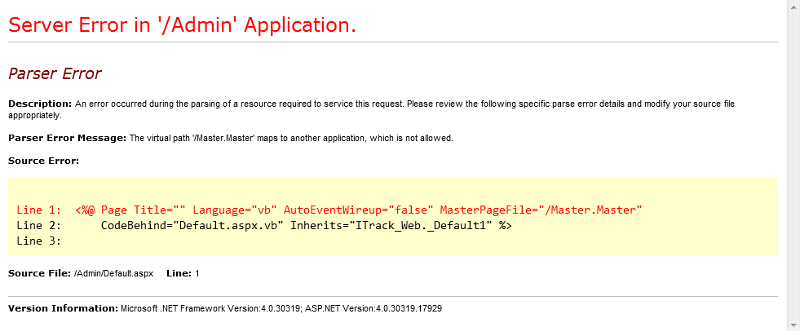
 If I run the program locally (on my machine) it works fine, but if I publish it to the test site it receives errors. Again a picture is worth a thousand words.
If I run the program locally (on my machine) it works fine, but if I publish it to the test site it receives errors. Again a picture is worth a thousand words.


Any Ideas?
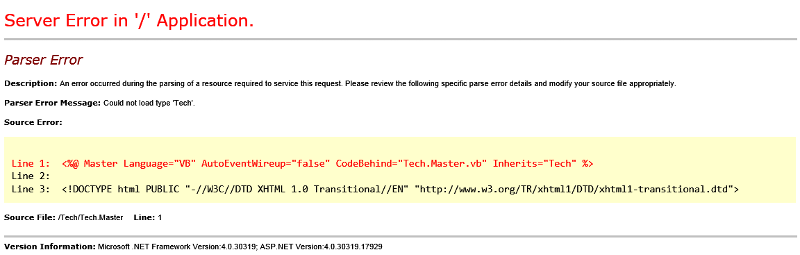
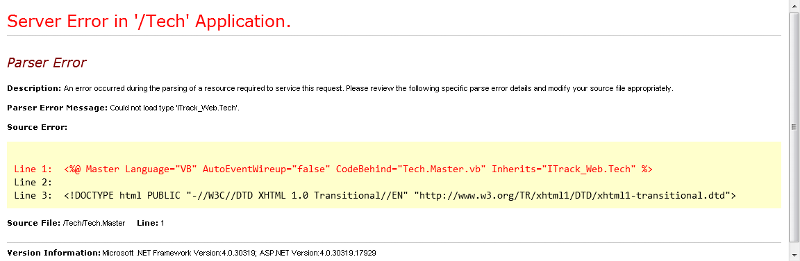
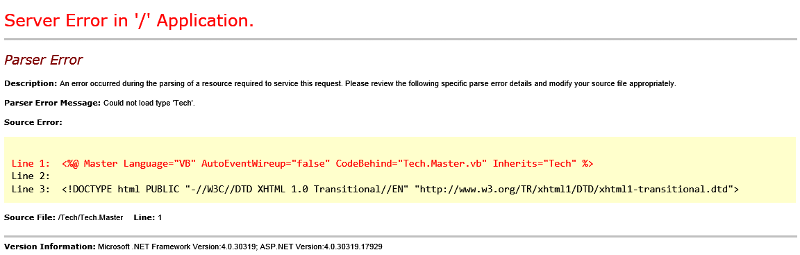
 If I run the program locally (on my machine) it works fine, but if I publish it to the test site it receives errors. Again a picture is worth a thousand words.
If I run the program locally (on my machine) it works fine, but if I publish it to the test site it receives errors. Again a picture is worth a thousand words.

Any Ideas?
Oh, maps to another application. The subdirectory has it's own web.config, etc.
You'll need to copy the Master.Master file to the subfolder, I'm sure. You might get away with creating a shortcut there, but the reference will have to be within the application.
You'll need to copy the Master.Master file to the subfolder, I'm sure. You might get away with creating a shortcut there, but the reference will have to be within the application.
ASKER
Is there a class in Tech.Master called "ITrack_Web.Tech"?
ASKER
This is in the Tech>Master:
And this is in the Tech.Master.vb:
The Project name is ITrack_Web.
Not really how to get the ITrack_Web into the Public Class Tech. When I place the ITrack_Web.Tech the Tech gets the squiggly blue line.
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Tech.Master.vb" Inherits="ITrack_Web.Tech" %>And this is in the Tech.Master.vb:
Public Class TechThe Project name is ITrack_Web.
Not really how to get the ITrack_Web into the Public Class Tech. When I place the ITrack_Web.Tech the Tech gets the squiggly blue line.
Does it work if you put
MasterPageFile="../Master.
MasterPageFile="../Master.
ASKER
Have tried "../Master.Master", "~/Master.Master", "/../Master.Master", "~/../Master.Master".
Strange that it works from my local machine but not on the server.
Strange that it works from my local machine but not on the server.
Change Tech.Master so it starts with...
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Tech.Master.vb
Note that if you have anothe rpage (something.vb) with the class "Tech" you'll throw another error.
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Tech.Master.vb
Note that if you have anothe rpage (something.vb) with the class "Tech" you'll throw another error.
Okay, one more time.
In Tech.Master:
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Tech.Master.vb
In Tech.Master.vb:
Partial Class Tech_Master
Both files should be in your Admin folder (at least that's the folder we were working in initially).
In Tech.Master:
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Tech.Master.vb
In Tech.Master.vb:
Partial Class Tech_Master
Both files should be in your Admin folder (at least that's the folder we were working in initially).
ASKER

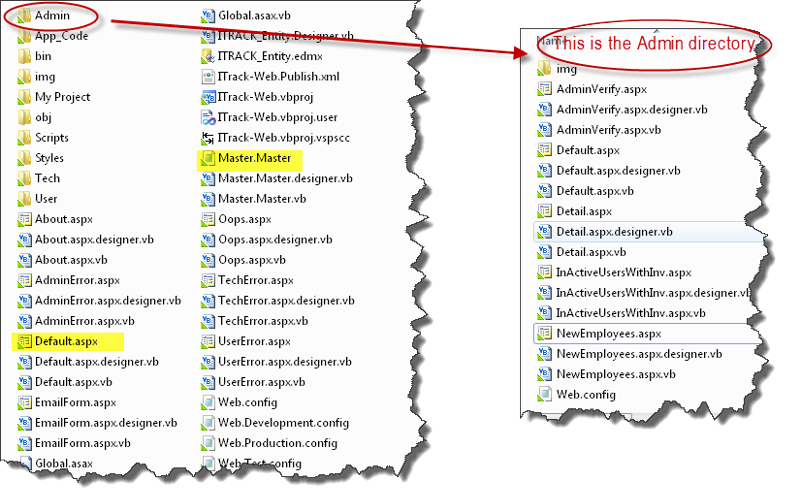
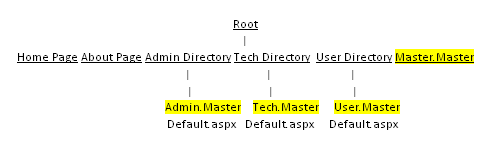
 Enclosed is a diagram of what I am working with. I still get an error with changing to Tech_Master.
Enclosed is a diagram of what I am working with. I still get an error with changing to Tech_Master.In the directory setup I left out that I have a Webconfig in each of the directories Admin, Tech, and User. I really was wanting to use the Master.Master page that is in the root directory on all of the pages in the Project.
I guess the question is can I use a master page that is in the root level when in the sub directories I have a full program that has its own webconfig, but is also using the root level webconfig?
Thanks everyone.
"I still get an error with changing to Tech_Master."
The screenshot shows Inherits="Tech"
In any case, I had originally suggested just copying the Master.Master into each subfolder.
Alternately, you can try creating a shortcut to the Master.Master in each subfolder.
The screenshot shows Inherits="Tech"
In any case, I had originally suggested just copying the Master.Master into each subfolder.
Alternately, you can try creating a shortcut to the Master.Master in each subfolder.
Hi us1975mc,
After reading the entire discussion between experts and you, I tried developing web application and test it on my development server.
First of all let me share with you my findings.
1. Developed Web Application named as MasterInSubdir with Default.aspx and MasterPage.master in root folder. In Admin folder, there is file Default.aspx page with MasterPageFile set to master file (in root).
2. Then I hosted it directly in virtual directory test on IIS 5.1 . In browser I entered http://localhost/test. I expected it to show me Default.aspx page simply. But the output was asp.net yellow error page. The error was something as:
Question: Why? So in search of solution I tried deleting temporary files, rechecked code and tested again. No! It didn't worked.
3. Then? Keeping try for solution, I build the entire web application from VS 2010 only. It generated MasterInSubdir.dll in bin folder within root folder (i.e. MasterInSubdir).
Now I tested the http://localhost/test and http://localhost/test/Admin/Default.aspx. Wow! This time both run fine as expected.
As second round of testing, I deleted that generated .dll file from bin folder and tested web app. Fantastic! It showed me the same type of error message again.
CONCLUSION:
You are facing error because of either of following reasons:
1. You done some changes in web application and then published the web application without building it locally. I'm just trying to explain (as you know I'm not so much hosting expert). So the .dll files not updated.
2. Or you published web application from scratch, but not build the web application from VS 2010.
So my suggestion: Remove or delete the entire hosted files (if possible). Build your web application from VS IDE. Confirm if the .dll file named per your web application is showing in bin folder. Then publish your web application on test site. Test it. I believe it should work now as all stuff is available for making it to run.
After reading the entire discussion between experts and you, I tried developing web application and test it on my development server.
First of all let me share with you my findings.
1. Developed Web Application named as MasterInSubdir with Default.aspx and MasterPage.master in root folder. In Admin folder, there is file Default.aspx page with MasterPageFile set to master file (in root).
2. Then I hosted it directly in virtual directory test on IIS 5.1 . In browser I entered http://localhost/test. I expected it to show me Default.aspx page simply. But the output was asp.net yellow error page. The error was something as:
Server Error in '/test' Application.
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: Could not load type 'MasterInSubdir.SiteMaster'.
Source Error:
Line 1: <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="MasterInSubdir.SiteMaster" %>
Line 2:
Line 3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Source File: /test/Site.master Line: 1 Question: Why? So in search of solution I tried deleting temporary files, rechecked code and tested again. No! It didn't worked.
3. Then? Keeping try for solution, I build the entire web application from VS 2010 only. It generated MasterInSubdir.dll in bin folder within root folder (i.e. MasterInSubdir).
Now I tested the http://localhost/test and http://localhost/test/Admin/Default.aspx. Wow! This time both run fine as expected.
As second round of testing, I deleted that generated .dll file from bin folder and tested web app. Fantastic! It showed me the same type of error message again.
CONCLUSION:
You are facing error because of either of following reasons:
1. You done some changes in web application and then published the web application without building it locally. I'm just trying to explain (as you know I'm not so much hosting expert). So the .dll files not updated.
2. Or you published web application from scratch, but not build the web application from VS 2010.
So my suggestion: Remove or delete the entire hosted files (if possible). Build your web application from VS IDE. Confirm if the .dll file named per your web application is showing in bin folder. Then publish your web application on test site. Test it. I believe it should work now as all stuff is available for making it to run.
ASKER
vs00saini WOW!
I just read through your comments and have that I will need to read through it several more times. I appreciate the time and effort that you have placed in my question.
Question: When you state "You done some changes in web application and then published the web application without building it locally", I am not sure what you mean by locally. What I usually do (not to say that this is correct) but periodically I try posting the code to the Test site. In doing this I go to Build and Press Publish web-App. Is there a step that I am missing?
I just read through your comments and have that I will need to read through it several more times. I appreciate the time and effort that you have placed in my question.
Question: When you state "You done some changes in web application and then published the web application without building it locally", I am not sure what you mean by locally. What I usually do (not to say that this is correct) but periodically I try posting the code to the Test site. In doing this I go to Build and Press Publish web-App. Is there a step that I am missing?
ASKER
Maybe I didn’t really clarify myself. I have this program with Master.Master in the root and also a Default.aspx in the root. Then I have three sub directories, that each are working programs, and they each have a Default.aspx page in them that uses the Master.Master in the root directory. On my locao machine the program works flawlessly. It is only when I publish the program that I start getting errors.
I can see the master page and all pages in the root directory when I publish. It is only the programs in the sub directories that error out.
I can see the master page and all pages in the root directory when I publish. It is only the programs in the sub directories that error out.
ASKER
paulmacd,
How do I go about creating a shortcut to the Master.Master in each subfolder?
How do I go about creating a shortcut to the Master.Master in each subfolder?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
vs00saini,
I wished that I could let you look at the code but I am not able to do that for business reasons. ( Bah Humbug)
I do appreciate the help that everyone has been giving. Thanks and I am still working on this...
I wished that I could let you look at the code but I am not able to do that for business reasons. ( Bah Humbug)
I do appreciate the help that everyone has been giving. Thanks and I am still working on this...
Hi,
That's no issue. We all are restricted to share something due to different reasons. And it's not necessary to share. I just asked for helping you. Please ignore that part.
However I would like to know your testing result as I asked for.
That's no issue. We all are restricted to share something due to different reasons. And it's not necessary to share. I just asked for helping you. Please ignore that part.
However I would like to know your testing result as I asked for.
ASKER
I believe that I have found the problem. I have the 3 subfolders set up as a seperate application. When I place a Master page in each of the folders and get rid of the main level they seem to work properly. So I am currently working on changing the Master pages around to see if that work for all of the pages.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I should have known, but it worked on my machine locally. Placing in each application will do the job.
Have learned a lot from both of you on this question. Everything that I know is from being self taught and Experts Exchange has been a great help when all seams lost.
Thanks to all for the help!
Semper Fidelis,
us1975mc
Have learned a lot from both of you on this question. Everything that I know is from being self taught and Experts Exchange has been a great help when all seams lost.
Thanks to all for the help!
Semper Fidelis,
us1975mc



... MasterPageFile="/Master.Ma