position image and text using css
Hi
I have the following code that apart from the CSS cannot be changed (the download div is created by a CMS system) and I want to get the download type images in the grey boxes but they keep going behind.
Also I would like the boxes to be the same height so if one took up 2-3 lines the other would also match.
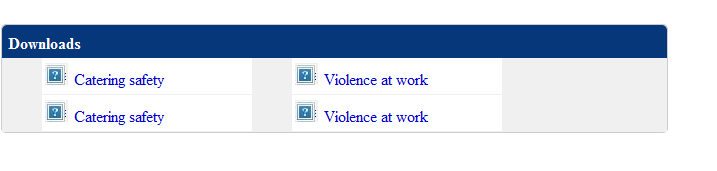
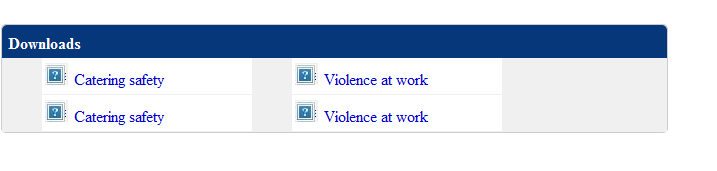
This is what I would like it to look like:

I have the following code that apart from the CSS cannot be changed (the download div is created by a CMS system) and I want to get the download type images in the grey boxes but they keep going behind.
Also I would like the boxes to be the same height so if one took up 2-3 lines the other would also match.
<style>
#download {
margin: 2em 0 0 0;
padding: 0 0 0 0;
clear: both;
background: #fbfbfb;
border: solid 1px #ccc;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
#download h2 {
margin: 0;
padding: 0.3em 1em;
font-size: 100%;
color: #fff;
position: relative;/*IE6*/
background-color:#06377B;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
height:24px;
padding: 9px 0 0 6px;
}
#download .pairwrap {
margin: 0 0 0 0;
overflow: hidden;
clear: both;
border-bottom:1px solid #f0f0f0;
position:relative;
background:#f0f0f0;
}
#download .pairwrap div {
padding: 0px;
float: left;
width: 200px;
display: inline;
overflow: hidden;
position: relative;
z-index:-1;
}
#download .pairwrap div.even {
padding: 5px;
margin-left:40px;
background:#fff;
position: relative;
z-index:0;
}
#download .pairwrap div.odd {
padding: 5px;
margin-left:40px;
background:#fff;
position: relative;
z-index:0;
}
#download a {
text-decoration: none;
border-left:#ff6600;
z-index:1;
}
#download a:hover {
text-decoration: underline;
}
#download .pairwrap div img {
position: absolute;
left:-2px;
z-index:1;
}
#download .pairwrap div.mediatext {
float: none;
display: block;
width: auto;
margin: 0 0 0 0px;
z-index:1;
}
</style>
<div id="download">
<h2>Downloads</h2>
<div class="pairwrap">
<div class="odd"> <img src="pdficon.gif" alt="" /> <a href="?id=9141" rel="external">Catering safety</a> </div>
<div class="even"> <img src="pdficon.gif" alt="" /> <a href="?id=4774" rel="external">Violence at work</a> </div>
</div> <div class="pairwrap">
<div class="odd"> <img src="pdficon.gif" alt="" /> <a href="?id=9141" rel="external">Catering safety</a> </div>
<div class="even"> <img src="pdficon.gif" alt="" /> <a href="?id=4774" rel="external">Violence at work</a> </div>
</div>
</div>This is what I would like it to look like:

Like this?


NeilT looking at the code would you not split the image and the text into two different divs instead of the one?
For example:
If done this way the image should (if the css is correct) have a darker background. Hope this helps
For example:
<div id="container">
<div class="item">
<div class="image"><img src="" /></div><div class="title">Catering...</div>
</div>
</div>If done this way the image should (if the css is correct) have a darker background. Hope this helps
ASKER
the html code cannot be changed, only the css can unfortunately as the code is output from a part of the cms we do not have access to (we can overwride the CSS though
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Superb, many thanks
Neil
Neil