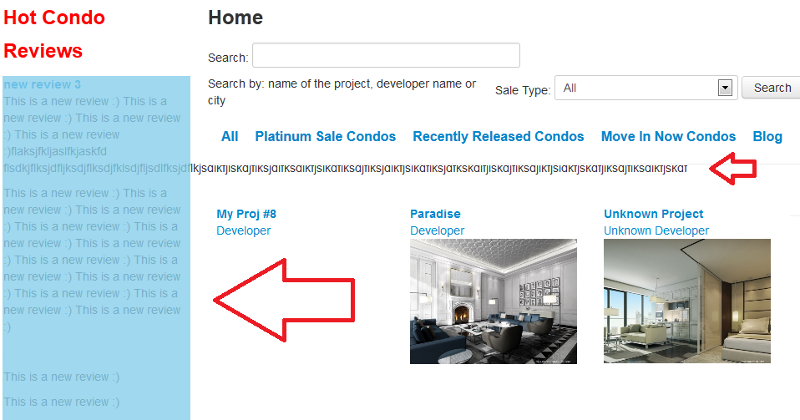
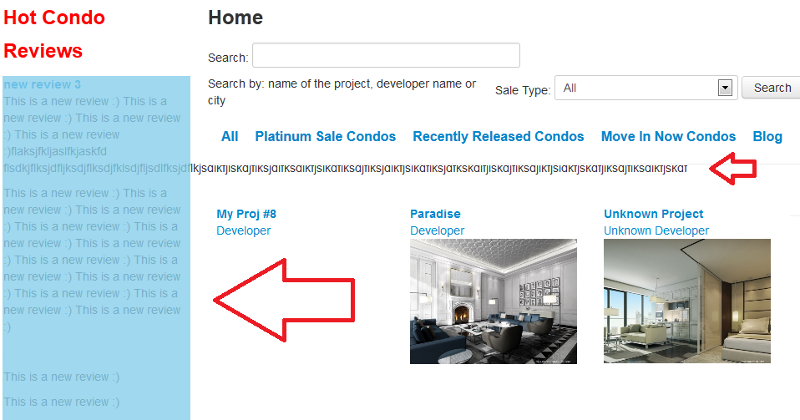
How to make left sidebar's not to overflow on the main container.
Hi,
I am using twitter's bootstrap and the design is using a fluid layout.
The left sidebar is overflowing.
How to make it either truncate or get hidden or a better solution?

frame demo (static html)
http://test.webweb.ca/overflow/
I am using twitter's bootstrap and the design is using a fluid layout.
The left sidebar is overflowing.
How to make it either truncate or get hidden or a better solution?

frame demo (static html)
http://test.webweb.ca/overflow/
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER