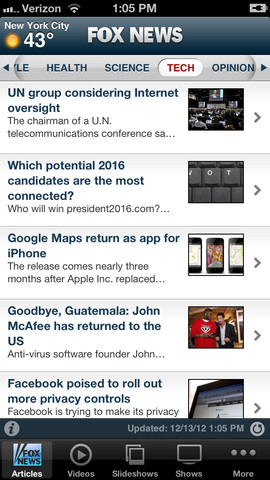
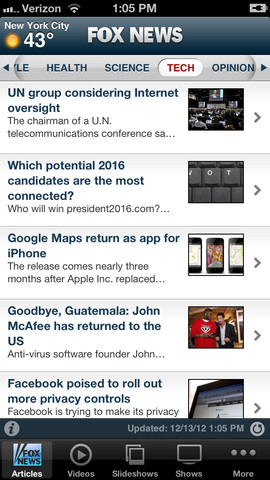
How is this effect being done?
On the Fox News app, every news item is separated with a background image that consists of a gradient topped off with a line / divider at the top.
I get the gradient, but every time I attempt to duplicate the line at the top, I get something less than what they appear to be doing.
Is it an effect? Is it embossed somehow?
I'm hoping there's some ninja out there that can recognize the technique that's being used and then tell me what it is so I can replicate it on my app.
Thanks in advance.
Screenshot of app is attached.
I get the gradient, but every time I attempt to duplicate the line at the top, I get something less than what they appear to be doing.
Is it an effect? Is it embossed somehow?
I'm hoping there's some ninja out there that can recognize the technique that's being used and then tell me what it is so I can replicate it on my app.
Thanks in advance.
Screenshot of app is attached.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
until the true experts come in, my thoughts,
I believe they probably used a combination of things, tools may be fireworks,
also if the web page was created in CSS using for example a template from Joomla
http://www.shape5.com/
http://www.artisteer.com/?p=joomla_templates
Do you mean the top bar? Button like effect with a clear button layer over the top?
something like these is the basics of it' but it probably includes CSS
http://dhtmljavascriptmenu.com/how-to/javascript-disable-menu.html
http://www.webdesignerdepot.com/2010/08/7-reasons-why-i-choose-fireworks-over-photoshop/
http://www.icoblog.com/2008_07_01_archive.html
http://www.skinyourscreen.com/site/Articles/creating-a-stylish-button
http://line25.com/tutorials/css-basics-how-to-design-code-a-stylish-button
If you want to take a look
open the web page internet explorer and view >source.