grid view - link button click - get primary key
I've got a breakpoint on this method (see code snippet).
Execution stops on the breakpoint at runtime.
I've been looking at values for both sender and e (passed into the method) and I cannot find the value I am looking for.
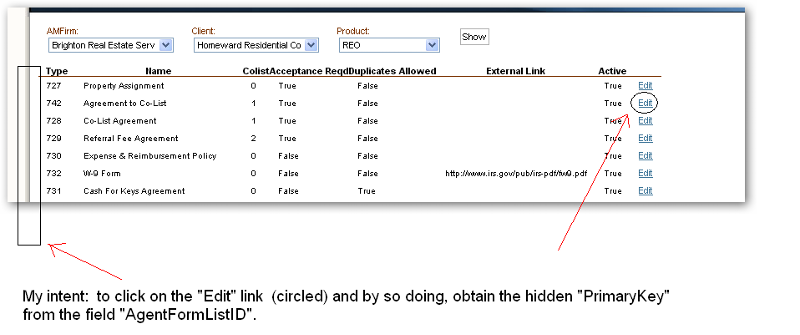
What I want is the value for "AgentFormListID" which is the primary key for each row.
I will include below the code snippet a screenshot describing what I want. I'll also provide markup and code behind.

markup:
code behind:
Execution stops on the breakpoint at runtime.
I've been looking at values for both sender and e (passed into the method) and I cannot find the value I am looking for.
What I want is the value for "AgentFormListID" which is the primary key for each row.
I will include below the code snippet a screenshot describing what I want. I'll also provide markup and code behind.
protected void gvItems_RowEditing(object sender, GridViewEditEventArgs e)
{
}//breakpoint on this linemarkup:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="AgentFormAdd.ascx.cs"
Inherits="Reo.ContentControls.AgentFormAdd" %>
<%@ Register Assembly="Framework" Namespace="Framework.UIControls" TagPrefix="cc1" %>
<div id="frame">
<div id="frame_header">
<div id="frame_title">
<h1>
Add New Agent Form</h1>
</div>
</div>
<%-- <asp:UpdatePanel ID="UpdatePanelAgentFormAdd" runat="server"
ChildrenAsTriggers="False">
<ContentTemplate>--%>
<div id="corpus">
<table class="layout_table">
<tr>
<td id="tdAMFirm" runat="server" visible="true">
<label>
AMFirm:</label><cc1:DdlGenericMerchant
ID="ddlAMFirm" LookupCode="Mchnt_AMC" AllowUnassigned="true"
runat="server" >
</cc1:DdlGenericMerchant>
</td>
<td>
<label>
Client:</label><cc1:DdlGenericMerchant ID="ddlClient" LookupCode="Mchnt_Clnt" runat="server"
AutoPostBack="true">
</cc1:DdlGenericMerchant>
</td>
<td>
<label>
Product:<asp:DropDownList ID="ddlProducts" runat="server"></asp:DropDownList>
</label>
</td>
<td>
<asp:Button ID="ButtonShowAMFClientAgentForms" runat="server" Text="Show"
onclick="ButtonShowAMFClientAgentForms_Click" />
</td>
</tr>
<tr>
<asp:GridView ID="gvItems" runat="server" AutoGenerateColumns="false" AllowSorting="true"
AllowPaging="true" PageSize="100" CssClass="DataGrid"
HeaderStyle-CssClass="DataGrid_Header" RowStyle-CssClass="DataGrid_Row"
Visible="true" DataKeyNames="AgentFormListID" onrowediting="gvItems_RowEditing">
<Columns>
<asp:TemplateField Visible="false">
<ItemTemplate>
<asp:Label ID="lblAgentFormListID" runat="server" Text='<%# Eval("AgentFormListID") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>Type</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblFormTypeID" runat="server" Text='<%# Eval("FormTypeID") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>Name</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblFormName" runat="server" Text='<%# Eval("FormName") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>Colist</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblColistFlag" runat="server" Text='<%# Eval("ColistFlag") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>Acceptance Reqd</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblAcceptanceReqd" runat="server" Text='<%# Eval("AcceptanceReqd") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>Duplicates Allowed</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblDuplicatesAllowed" runat="server" Text='<%# Eval("DuplicatesAllowed") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>External Link</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblExternalLink" runat="server" Text='<%# Eval("ExternalLink") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<HeaderTemplate>Active</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="lblActive" runat="server" Text='<%# Eval("Active") %>' Font-Size="X-Small"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField Visible="true">
<ItemTemplate>
<asp:LinkButton runat="server" ID="LinkEdit" Enabled="true" CommandName="Edit" CommandArgument='<%# Eval("AgentFormListID") %>' >Edit</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</tr>
</table>
</div>
<%-- </ContentTemplate>
</asp:UpdatePanel>--%>
<div id="footer">
</div>
</div>
<div id="end_cap">
</div>code behind:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Data.Linq;
using System.Data;
using Models;
using Framework.Business;
using Framework.Utilities;
using System.Xml.Linq;
using Framework.UIControls.Base;
using System.Configuration;
using System.Text;
using System.Data.OleDb;
using System.Data.Common;
using System.Threading;
namespace Reo.ContentControls
{
public partial class AgentFormAdd : Reo.Base.BaseControl
{
#region -- Members --
protected User CurrentUser = Security.GetUserFromCache();
DataTable Columns;
StringBuilder errorMessage;
List<AssetUpload_LoadResult> Loannumbers;
List<string> LoadedLoannumbers = new List<string>();
private bool IsPopupPost = false;
protected List<ProductType_DropDown_GetResult> _ProductType;
OleDbCommand command = null;
DbDataReader dr = null;
private User cuser = Security.GetUserFromCache();
string path;
protected List<Models.AgentFormAdd_AgentFormTypes_SelectResult> showamfclientagentforms;
#endregion
protected void Page_Load(object sender, EventArgs e)
{
FillProductTypeDDL();
// ShowAMFClientAgentForms();
}
private void FillProductTypeDDL()
{
ProductTypeDataContext pdc = new ProductTypeDataContext();
var result = pdc.ProductType_DropDown_Get(null, null, CurrentUser.UserID, CurrentUser.UserSID).ToList();
this.ddlProducts.DataSource = result;
ddlProducts.DataTextField = "Name";
ddlProducts.DataValueField = "ProductTypeID";
ddlProducts.DataBind();
// ddlProducts.Items.Insert(0, new ListItem("[Select]", "-1"));
}
private void ShowAMFClientAgentForms()
{
using (AgentFormsDataContext dc = new AgentFormsDataContext())
{
int tempamfid = Convert.ToInt32(ddlAMFirm.SelectedValue.Split('-')[0]);
int tempclientid = Convert.ToInt32(ddlClient.SelectedValue.Split('-')[0]);
int tempproductid = Convert.ToInt32(ddlProducts.SelectedValue.Split('-')[0]);
showamfclientagentforms = dc.AgentFormAdd_AgentFormTypes_Select(tempamfid,tempclientid,tempproductid).ToList<AgentFormAdd_AgentFormTypes_SelectResult>();
this.gvItems.DataSource = showamfclientagentforms;
this.gvItems.DataBind();
}
}
protected void ButtonShowAMFClientAgentForms_Click(object sender, EventArgs e)
{
ShowAMFClientAgentForms();
}
protected void gvItems_RowEditing(object sender, GridViewEditEventArgs e)
{
}
}
}ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER