vert align text in table cell - css jquery solution
Amazing how fast this knowledge leaves you if you don't use it every day.
How do you vertically align (actually, vertically align and right justify) text in a table cell ( <td> ) so that it is centered in the cell and aligned with the control in the next cell?
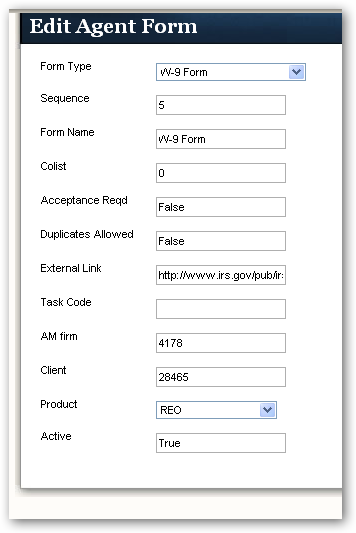
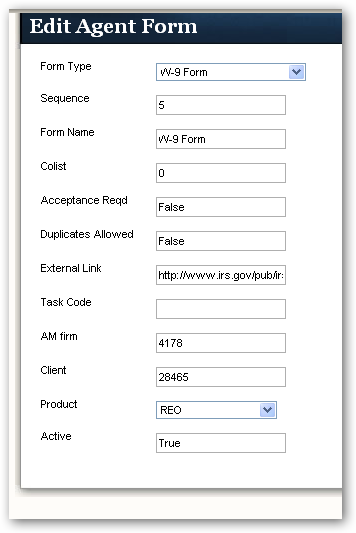
screenshot:

markup:
please provide CSS and / or jQuery type solution (one of each ideal)
How do you vertically align (actually, vertically align and right justify) text in a table cell ( <td> ) so that it is centered in the cell and aligned with the control in the next cell?
screenshot:

markup:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="AgentFormEdit.ascx.cs" Inherits="Reo.ContentControls.AgentFormEdit" %>
<%@ Register Assembly="Framework" Namespace="Framework.UIControls" TagPrefix="cc1" %>
<div id="frame">
<div id="frame_header">
<div id="frame_title">
<h1>
Edit Agent Form</h1>
</div>
</div>
<%-- <asp:UpdatePanel ID="UpdatePanelAgentFormAdd" runat="server"
ChildrenAsTriggers="False">
<ContentTemplate>--%>
<div id="corpus">
<table class="layout_table">
<tr><td>Form Type</td><td><cc1:DdlLookup runat="server" HeaderCode="DocType" ID="ddlLookupFormType"></cc1:DdlLookup></td></tr>
<tr><td>Sequence</td><td><asp:TextBox ID="TextBoxSequence" runat="server"></asp:TextBox></td></tr>
<tr><td>Form Name</td><td><asp:TextBox ID="TextBoxFormName" runat="server"></asp:TextBox></td></tr>
<tr><td>Colist</td><td><asp:TextBox ID="TextBoxColist" runat="server"></asp:TextBox></td></tr>
<tr><td>Acceptance Reqd</td><td><asp:TextBox ID="TextBoxAcceptanceReqd" runat="server"></asp:TextBox></td></tr>
<tr><td>Duplicates Allowed</td><td><asp:TextBox ID="TextBoxDuplicatesAllowed" runat="server"></asp:TextBox></td></tr>
<tr><td>External Link</td><td><asp:TextBox ID="TextBoxExternalLink" runat="server"></asp:TextBox></td></tr>
<tr><td>Task Code</td><td><asp:TextBox ID="TextBoxTaskCode" runat="server"></asp:TextBox></td></tr>
<tr><td>AM firm</td><td><asp:TextBox ID="TextBoxAMFirm" runat="server"></asp:TextBox></td></tr>
<tr><td>Client</td><td><asp:TextBox ID="TextBoxClient" runat="server"></asp:TextBox></td></tr>
<tr><td>Product</td><td><asp:DropDownList ID="ddlProducts" runat="server"></asp:DropDownList></td></tr>
<tr><td>Active</td><td><asp:TextBox ID="TextBoxActive" runat="server"></asp:TextBox></td></tr>
</table>
</div>
<%-- </ContentTemplate>
</asp:UpdatePanel>--%>
<div id="footer">
</div>
</div>
<div id="end_cap">
</div>please provide CSS and / or jQuery type solution (one of each ideal)
ASKER
<tr><td valign="middle">Form Type</td><td><cc1:DdlLooku
This did not seem to work.
This did not seem to work.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
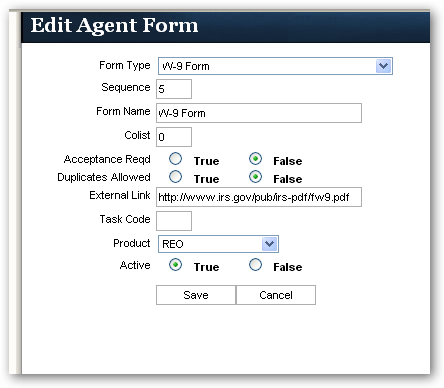
Maybe not the best, but this seems to be working:
This css seems to align the text vertically. It's not perfect, but I eyeballed it and it works for me. My boss indicated that since this is purely an internal tool (for us) it's okay not to be perfect:
$('div[class="afa_label"]'
This css seems to align the text vertically. It's not perfect, but I eyeballed it and it works for me. My boss indicated that since this is purely an internal tool (for us) it's okay not to be perfect:
$('div[class="afa_label"]'
$(document).ready(function () {
$('div[id="agentformfields"]').css('position', 'relative');
//$('div[id="agentformfields"]').css('background-color', 'red');
$('div[id="agentformfields"]').css('height', '500px');
$('div[id="agentformfields"]').css('width', '800px');
$('div[class="afa_label"]').css('position', 'relative');
$('div[class="afa_label"]').css('width', '120px');
// $('div[class="afa_label"]').css('background-color', 'red');
$('div[class="afa_label"]').css('float', 'left');
$('div[class="afa_label"]').css('clear', 'left');
$('div[class="afa_label"]').css('text-align', 'right');
$('div[class="afa_label"]').css('margin-right', '5px');
$('div[class="afa_label"]').css('padding-top', '5px');
$('div[class="afa_control"]').css('position', 'relative');
$('div[class="afa_control"]').css('width', '280px');
$('div[class="afa_control"]').css('float', 'left');
$('input').css('width', '30px');
$('input[name*="TextBoxExternalLink"]').css('width', '200px');
$('input[name*="TextBoxFormName"]').css('width', '200px');
$('select[name*="TextBoxExternalLink"]').css('width', '200px');
$('div[class="afa_controlrb"]').css('position', 'relative');
$('div[class="afa_controlrb"]').css('width', '80px');
$('div[class="afa_controlrb"]').css('float', 'left');
$('div[class="afa_button"]').css('position', 'relative');
$('div[class="afa_button"]').css('width', '150px');
$('div[class="afa_button"]').css('float', 'left');
$('input[type="submit"]').css('width', '80px');
$('input[type="submit"]').css('position', 'relative');
$('input[type="submit"]').css('float', 'left');
});
ASKER
Thanks everyone...

http://phrogz.net/css/vertical-align/index.html
Now here's some code:
Open in new window
In your HTML:
Open in new window
You really don't need jQuery to do this. CSS and good HTML coding practices should do it for you.