Marsh-Narewec
asked on
Horizontally align controls in a Update Panel using CSS issue
Dear all,
I hope someone helps me here. A page out of my web application was perfect before I move the CSS files into a theme's folder to implement various themes of the application.
I have not change the style (CSS) its the same as before I moved it. Also I have not changed the markup in the .aspx file, is the same us before I moved.
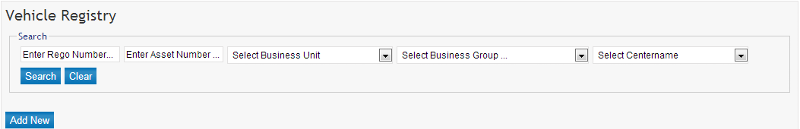
The layout BEFORE I move the styles folder to the Themes Folder was like this:

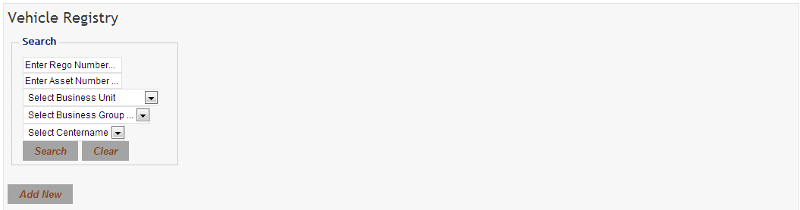
The layout AFTER I move the styles folder

My style.css file where that particular ccs is located
My Master page.aspx file
one of the pages.aspx that has this issue
I hope someone helps me here. A page out of my web application was perfect before I move the CSS files into a theme's folder to implement various themes of the application.
I have not change the style (CSS) its the same as before I moved it. Also I have not changed the markup in the .aspx file, is the same us before I moved.
The layout BEFORE I move the styles folder to the Themes Folder was like this:
The layout AFTER I move the styles folder
My style.css file where that particular ccs is located
body
{
font-family: "Trebuchet MS" , "Myriad Pro" , Verdana;
margin: 0px 0px 0px 0px;
padding: 0;
height: 100%;
margin-bottom: 1px;
font-size: 12px;
background-color: #333333;
}
tr
{
vertical-align: top;
text-align: left;
}
.login td
{
padding: 0px;
text-align: left;
margin: 0px;
width: 350px;
}
table
{
margin: 0px;
padding: 0px;
}
html
{
height: 100%;
margin-bottom: 1px;
}
a, a:hover, a:active, a:focus
{
outline: 0;
}
.floatl
{
float: left;
}
.floatr
{
float: right;
}
a img, a
{
border: 0px;
text-decoration: none;
}
a img:hover
{
border: 0px;
text-decoration: none;
}
.wrapper
{
margin: 0px auto;
width: 1060px;
}
.header
{
width: 1060px;
background: #ffffff;
border-top: solid 3px #7d8081;
padding: 0px 0px;
float: left;
}
.topbar
{
background: url('Images/topbar.jpg') no-repeat right top;
width: 227px;
float: right;
text-align: center;
height: 25px;
line-height: 24px;
color: #ffffff;
margin-right: 5px;
}
.topbar a
{
color: #ffffff;
}
.topbar a:hover
{
text-decoration: underline;
}
.logo
{
width: 303px;
height: 100px;
background: url('images/logo.jpg') no-repeat 0px 0px;
margin-top: 20px;
margin-left: 20px;
float: left;
}
.logo h1
{
display: block;
}
.logo a
{
text-indent: -1059px;
text-decoration: none;
display: block;
width: 303px;
height: 68px;
margin: 0px;
}
.logo1
{
width: 303px;
height: 100px;
background: url('images/logo1.jpg') no-repeat 0px 0px;
margin-top: 20px;
margin-left: 20px;
float: left;
}
.logo1 h1
{
display: block;
}
.logo1 a
{
text-indent: -1059px;
text-decoration: none;
display: block;
width: 303px;
height: 68px;
margin: 0px;
}
.welcome
{
text-align: right;
width: auto;
color: #0467a2;
float: right;
color: #2d2d2d;
background: none;
font-size: 16px;
text-align: left;
line-height: 16px;
font-weight: bold;
padding-left: 350px;
}
.welcome span
{
font-size: 36px;
color: #0467a2;
padding-top: 15px;
font-weight: normal;
text-align: left;
line-height: 40px;
}
.date
{
width: 500px;
text-align: right;
font-size: 18px;
float: right;
padding: 10px 52px 0px 0px;
color: #2d2d2d;
}
.navigation
{
width: 1060px;
background: url('images/nav-bk.jpg') repeat-x top left;
height: 32px;
text-align: center;
float: left;
margin: 0px;
position: relative;
z-index: 0;
}
/*.navbar{#3d98c1 repeat-x top left; border:solid 0px #77d5f7; padding:0px; margin:0px; float:left; position:relative; z-index:0}*/
/* border:solid 0px #77d5f7; padding:0px; margin:0px; position:relative; z-index:0*/
#nav li
{
float: left;
position: relative;
}
#nav ul
{
position: absolute;
width: 12em;
top: 1.5em;
display: none;
}
#nav li ul a
{
width: 12em;
float: left;
}
#nav ul ul
{
top: auto;
}
#nav li ul ul
{
left: 12em;
margin: 0px 0 0 10px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul
{
display: none;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul
{
display: block;
}
.navbar
{
width: 1060px;
background: url('images/nav-bk.jpg') repeat-x top left;
height: 32px;
text-align: center;
float: left;
margin: 0px;
}
.content
{
width: 1050px;
background: #ffffff;
padding: 10px 5px 20px 5px;
float: left;
}
div
{
padding: 0px;
margin: 0px;
}
p
{
font-size: 12px;
color: #717171;
font-weight: normal;
line-height: 20px;
text-align: justify;
margin: 0px;
padding: 5px 0 0 0;
}
.padr5
{
padding-right: 5px;
}
.padr10
{
padding-right: 10px;
}
.padl10
{
padding-left: 10px;
}
.padl5
{
padding-left: 5px;
}
.padt5
{
padding-top: 5px;
}
.padt10
{
padding-top: 10px;
}
.padt20
{
padding-top: 20px;
}
.padb5
{
padding-bottom: 5px;
}
.red-image
{
margin-top: 0px;
float: left;
font-size: 0px;
vertical-align: text-top;
height: 22px;
}
.left-sec
{
width: 195px;
float: left;
}
.left-in
{
width: 193px;
border: solid 1px #e6e4e4;
float: left;
}
.left-h
{
width: 183px;
background: url('images/lefttab-h.jpg') repeat-x top left;
height: 30px;
line-height: 30px;
font-size: 13px;
float: left;
padding: 0px 5px 0px 5px;
}
.left-h span
{
background: url('images/downarrow.jpg') no-repeat top right;
display: block;
text-transform: uppercase;
}
.left-row
{
width: 173px;
padding: 5px 10px;
float: left;
}
.col1
{
width: 60%;
float: left;
}
.col2
{
width: 40%;
float: left;
}
.col11
{
width: 70px;
border: solid 1px #ccc2c2;
border-left: 0px;
padding: 5px 0px 5px 5px;
}
.col12
{
width: 112px;
border: solid 1px #ccc2c2;
border-left: 0px;
border-right: 0px;
padding: 5px 0px 5px 5px;
}
.middle-sec
{
width: 578px;
background: #f7f7f7;
border: solid 1px #e6e4e4;
padding: 5px;
float: left;
}
.middle-row
{
width: 578px;
float: left;
}
.grid
{
border: solid 1px #e6e4e4;
background: #F8F7F7;
border-style: solid;
}
.grid-h
{
background: url('images/grid-h-bk.jpg') repeat-x top left;
font-weight: bold;
color: #2f73ba;
font-size: 13px;
border-bottom: solid 1px #e6e4e4;
text-align: left;
}
.big-sec
{
width: 1038px;
background: #f7f7f7;
border: solid 1px #e6e4e4;
padding: 5px;
float: left;
}
/*.big-sec
{
width: 1038px;
border: solid 1px #e6e4e4;
padding: 5px;
float: left;
background-color: #CCCCCC;
}
*/
.big-row
{
width: 1038px;
float: left;
vertical-align: middle;
}
.big-rowin
{
width: 1026px;
background: #ffffff;
border: solid 1px #e6e4e4;
padding: 5px;
float: left;
}
.big-rowinrow
{
width: 1026px;
float: left;
}
.big-rowinrow td
{
padding-left: 20px;
width: 150px !important;
}
.big-rowinrow tr
{
vertical-align: top !important;
text-align: left !important;
}
.right-sec
{
width: 195px;
float: right;
}
.bg1
{
background: #E1E1FF;
}
td.freezepane
{
text-align: left;
border-width: 0;
background-color: White;
position: relative;
cursor: default;
left: inherit;
}
.w366
{
width: 366px;
}
.w100
{
width: 100px;
}
.w180
{
width: 180px;
}
.font20
{
font-size: 20px;
text-align: left;
vertical-align: middle;
}
.font30
{
font-size: 20px;
}
.font16
{
font-size: 16px;
}
.blue
{
color: #0272b6;
}
.gray
{
color: #373737;
}
.textbox1
{
border: solid 1px #e2e1e1;
padding: 2px 0px 2px 2px;
font-size: 12px;
margin: 0px;
}
.textbox2
{
border: solid 1px #e2e1e1;
background-color: white;
padding: 2px 0px 2px 2px;
font-size: 12px;
margin: 0px;
margin: 0px;
text-align: left;
vertical-align: middle;
}
.textboxcal
{
width: 110px;
border: solid 1px #e2e1e1;
background-color: white;
padding: 2px 0px 2px 2px;
font-size: 12px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
}
.textbox2exp
{
border: solid 1px #e2e1e1;
padding: 2px 0px 2px 2px;
font-size: 12px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
}
.textbox2s
{
width: 100px;
border: solid 1px #e2e1e1;
padding: 2px 0px 2px 2px;
font-size: 12px;
margin: 0px;
}
.ddl
{
width: 170px;
border: solid 1px #e2e1e1;
padding: 2px 0px 2px 2px;
font-size: 12px;
margin: 0px;
}
.btn
{
background-color: #A4A4A4;
padding: 3px 15px;
line-height: 22px;
color: #ffffff;
border: 0px;
margin: 0px;
cursor: pointer;
}
.btn1
{
border-style: none;
border-color: inherit;
border-width: 0px;
padding: 3px 15px;
text-align: center;
vertical-align: middle;
line-height: 20px;
color: #ffffff;
margin: 0px;
cursor: pointer;
background-image: url('Images/background_navhover.jpg');
}
.labelstyle
{
color: #15317E;
margin: 0px;
margin: 0px;
text-align: center;
vertical-align: middle;
}
.reports
{
width: 978px;
padding: 0px 0px;
float: left;
}
.reportsin
{
width: 948px;
padding: 20px;
background: url('images/reports-bk.jpg') #ededed repeat-x top left;
float: left;
border: solid 1px #e7e6e6;
}
.reports ul
{
margin: 0px;
padding: 0px;
}
.reports ul li
{
list-style: none;
background: url('images/check.png') no-repeat 60px 15px;
padding: 15px 0px 0px 100px;
display: inline;
width: 300px;
float: left;
}
.reports ul li a
{
display: block;
color: #000000;
}
.reports ul li a:hover
{
color: #3273b9;
}
.footer
{
width: 1060px;
background: url('images/footer-bk.jpg') repeat-x top left;
text-align: center;
height: 68px;
color: #ffffff;
float: left;
}
.footerin
{
width: 1060px;
text-align: center;
height: 68px;
line-height: 68px;
color: #ffffff;
float: left;
}
.footerin
{
width: 1060px;
text-align: center;
height: 68px;
line-height: 68px;
color: #ffffff;
float: left;
}
.itemstyle
{
text-align: right;
width: auto;
}
ul.pagination
{
width: 355px;
float: right;
border: 0;
margin: 0;
padding: 0;
font-size: 11px;
}
.pagination li
{
list-style: none;
padding: 0px 4px;
display: inline;
float: left;
}
.pagination li a
{
display: block;
background: #efefef;
color: #333333;
padding: 1px 5px;
float: left;
}
.pagination li a:hover, .pagination li a.active
{
background: #0272b6;
color: #ffffff;
}
.style1
{
color: #FF0000;
}
.searchfieldset
{
margin: 5px;
border: 1px solid #ccc;
padding-bottom: 5px;
}
.searcharea
{
float: left;
padding-left: 5px;
padding-bottom: 5px;
padding-top: 0px;
}
.content .pagerrowStyle table
{
margin: 0px;
padding: 0px;
}
.content .pagerrowStyle tr
{
margin: 0px;
padding: 0px;
}
.content .pagerrowStyle td
{
word-spacing: normal;
float: none;
padding: 0;
margin: 0;
}
#UpdateProgress1
{
background-color: #CF4342;
color: #fff;
top: 0px;
right: 0px;
position: fixed;
}
#UpdateProgress1 img
{
vertical-align: middle;
margin: 2px;
position: fixed;
}
.PrProgress
{
display: block;
position: absolute;
padding: 2px 3px;
}
.PrContainer
{
border: solid 1px #808080;
border-width: 1px 0px;
}
.PrHeader
{
background: url('images/sprite.png') repeat-x 0px 0px;
background-position: center center;
border-color: #808080 #808080 #ccc;
border-style: solid;
border-width: 1px 1px 1px;
padding: 0px 10px;
color: #000000;
width: 250px;
font-size: 9pt;
font-weight: bold;
line-height: 1.9;
white-space: nowrap;
font-family: arial,helvetica,clean,sans-serif;
}
.PrBody
{
border-left: 1px solid #808080;
border-right: 1px solid #808080;
border-top: 0px solid #808080;
border-bottom: 1px solid #808080;
background-color: #f2f2f2;
width: 53px;
padding: 10px;
}
.PrIFrame
{
}My Master page.aspx file
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="FleetManagement.Master.cs"
Inherits="FleetManagement.Web.SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head id="Head1" runat="server">
<title>Pacsoft Fleet </title>
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script src="../Scripts/jquery.min.js" type="text/javascript"></script>
<script src="~/Scripts/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open() {
jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').eq(0).css('visibility', 'visible');
}
function jsddm_close()
{ if (ddmenuitem) ddmenuitem.css('visibility', 'hidden'); }
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout); }
function jsddm_canceltimer() {
if (closetimer) {
window.clearTimeout(closetimer);
closetimer = null;
}
}
$(document).ready(function () {
$('#jsddm > li').bind('mouseover', jsddm_open);
$('#jsddm > li').bind('mouseout', jsddm_timer);
});
document.onclick = jsddm_close;
</script>
<script type="text/javascript">
function confirmdelete() {
return confirm("Are you sure you want to delete?");
}
</script>
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="Form1" runat="server">
<div class="wrapper">
<div class="header">
<div class="topbar">
<asp:LinkButton ID="hlkHome" runat="server" Text="Home" CausesValidation="False"
OnClick="hlkHome_Click1"></asp:LinkButton>
|
<asp:LoginStatus ID="LoginStatus" runat="server" LogoutAction="RedirectToLoginPage" />
</div>
<div style="text-align: right">
<asp:HyperLink ID="hlkChangePassword" runat="server" Visible="false" NavigateUrl="~/Account/ChangePassword.aspx"> Change Password </asp:HyperLink>
</div>
<div class="logo">
<h1>
<asp:HyperLink ID="hlkLogo" runat="server" NavigateUrl="~/Default.aspx" Text="Fleet Management System"
Height="110px" Width="303px"></asp:HyperLink>
</h1>
</div>
<div class="welcome" style="padding-top: 12px">
Welcome <span style="padding-top: auto; padding-right: 14px">
<asp:Label runat="server" ID="lblUserName">Marsh Narewec!</asp:Label>
</span>
</div>
<div class="date">
<asp:Label ID="date" runat="server"></asp:Label>
</div>
<div class="navbar" style="position: relative; z-index: 10;">
<ul id="jsddm" runat="server">
<li>
<asp:HyperLink ID="hlkRegistry" runat="server" NavigateUrl="~/Registry.aspx">
<asp:Label ID="lblRegistry" runat="server" Text="Vehicle Registry"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkAllocation" runat="server" NavigateUrl="~/VehicleAllocation.aspx">
<asp:Label ID="lblAllocation" runat="server" Text="Allocation Management"></asp:Label></asp:HyperLink>
<%--<ul>
<li>
<asp:HyperLink ID="hlkVehicleAllocation" runat="server" NavigateUrl="~/VehicleAllocation.aspx">
<asp:Label ID="lblVehicleAllocation" runat="server" Text="Vehicle Allocation"></asp:Label>
</asp:HyperLink>
</li>
</ul>--%>
</li>
<li>
<asp:HyperLink ID="hlkVehicleService" runat="server" NavigateUrl="~/ScheduleService.aspx">
<asp:Label ID="lblVehicleService" runat="server" Text="Services Management"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkFuel" runat="server">
<asp:Label ID="lblFuel" runat="server" Text="Fuel Management"></asp:Label></asp:HyperLink>
<ul>
<li>
<asp:HyperLink ID="hlkFuelRegister" runat="server" NavigateUrl="~/FuelRegister.aspx">
<asp:Label ID="lblFuelRegister" runat="server" Text="Vehicle Fuel Register"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkDepotDailyRegister" runat="server" NavigateUrl="~/DepotDaily.aspx">
<asp:Label ID="lblDepotDailyRegister" runat="server" Text="Browser Dip Readings"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkRefuelManagement" runat="server" NavigateUrl="~/DepotRefuel.aspx">
<asp:Label ID="lblRefuelManagement" runat="server" Text="Bowser Refuel"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkDocketManagement" runat="server" NavigateUrl="~/DepotTank.aspx">
<asp:Label ID="lblDocketManagement" runat="server" Text="Browser Status & Setup"></asp:Label></asp:HyperLink>
</li>
</ul>
</li>
<li>
<asp:HyperLink ID="hlkIncident" runat="server" NavigateUrl="~/Incidents.aspx">
<asp:Label ID="lblIncident" runat="server" Text="Incidents Management"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkCompliance" runat="server">
<asp:Label ID="lblCompliance" runat="server" Text="Compliance Management"></asp:Label></asp:HyperLink>
<ul>
<li>
<asp:HyperLink ID="hlkNotification" runat="server" NavigateUrl="~/Notification.aspx">
<asp:Label ID="lblNotifications" runat="server" Text="Manage Notifications"></asp:Label></asp:HyperLink>
</li>
<%-- <li>
<asp:HyperLink ID="hlkDashboard" runat="server" NavigateUrl="~/Dashboard.aspx">
<asp:Label ID="lblDashboard" runat="server" Text="Dashboard"></asp:Label></asp:HyperLink>
</li>--%>
<li>
<asp:HyperLink ID="hlkServiceDashbord" runat="server" NavigateUrl="~/ServiceDashboard.aspx">
<asp:Label ID="lblServiceDashbord" runat="server" Text="Compliance Dashboard"></asp:Label></asp:HyperLink>
</li>
</ul>
</li>
<li>
<asp:HyperLink ID="hlkOrganisation" runat="server">
<asp:Label ID="Label3" runat="server" Text="Organisation"></asp:Label></asp:HyperLink>
<ul>
<li>
<asp:HyperLink ID="hlkContacts" runat="server" NavigateUrl="~/Contacts.aspx">
<asp:Label ID="Label8" runat="server" Text="Contacts"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkBusinessUnits" runat="server" NavigateUrl="~/BusinessUnit.aspx">
<asp:Label ID="Label13" runat="server" Text="Business Units"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkBusinessGroups" runat="server" NavigateUrl="~/BusinessGroup.aspx">
<asp:Label ID="Label14" runat="server" Text="Business Groups"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkRegions" runat="server" NavigateUrl="~/Regional.aspx">
<asp:Label ID="Label15" runat="server" Text="Regions"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkCenters" runat="server" NavigateUrl="~/Center.aspx">
<asp:Label ID="Label16" runat="server" Text="Centres"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkDrivers" runat="server" NavigateUrl="~/Operators.aspx">
<asp:Label ID="Label9" runat="server" Text="Drivers"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkClientInformation" runat="server" NavigateUrl="~/Admin/ClientInformation.aspx">
<asp:Label ID="Label114" runat="server" Text="Company Information"></asp:Label></asp:HyperLink>
</li>
</ul>
</li>
<li>
<asp:HyperLink ID="hlkSystem" runat="server">
<asp:Label ID="Label6" runat="server" Text="Parameters"></asp:Label></asp:HyperLink>
<ul>
<li>
<asp:HyperLink ID="hlkUserDefineParameters" runat="server" NavigateUrl="~/Admin/UserDefineParameter.aspx">
<asp:Label ID="Label7" runat="server" Text="User Define Codes"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkVehicleTypes" runat="server" NavigateUrl="~/VehicleType.aspx">
<asp:Label ID="Label1" runat="server" Text="Vehicle Types"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkVehicleModel" runat="server" NavigateUrl="~/VehicleModel.aspx">
<asp:Label ID="Label11" runat="server" Text="Vehicle Model"></asp:Label></asp:HyperLink>
</li>
</ul>
</li>
<li>
<asp:HyperLink ID="hlkAdministrator" runat="server" NavigateUrl="">
<asp:Label ID="lblAdministrator" runat="server" Text="Security"></asp:Label></asp:HyperLink>
<ul>
<li>
<asp:HyperLink ID="hlkManageUsers" runat="server" NavigateUrl="~/Admin/Users.aspx">
<asp:Label ID="lblManageUsers" runat="server" Text="Manage Users"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkCenterSecurity" runat="server" NavigateUrl="~/CenterSecurity.aspx">
<asp:Label ID="Label2" runat="server" Text="Centre Security"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkManagePermission" runat="server" NavigateUrl="~/Admin/RolePermission.aspx">
<asp:Label ID="Label5" runat="server" Text="Manage Permission"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkManageRoles" runat="server" NavigateUrl="~/Admin/Role.aspx">
<asp:Label ID="Label4" runat="server" Text="Manage Roles" Visible="false"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkAuditTrail" runat="server" NavigateUrl="~/Admin/AuditTrail.aspx">
<asp:Label ID="lblAuditTrail" runat="server" Text="Audit Trail"></asp:Label></asp:HyperLink>
</li>
</ul>
</li>
<li>
<asp:HyperLink ID="hlkReport" runat="server">
<asp:Label ID="lblReport" runat="server" Text="Reports"></asp:Label></asp:HyperLink>
<ul>
<li>
<asp:HyperLink ID="hlkRegistryReports" runat="server" NavigateUrl="~/Reports/ReportsRegistry.aspx">
<asp:Label ID="lblRegistryReports" runat="server" Text="Registry Reports"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkServiceReports" runat="server" NavigateUrl="~/Reports/ReportsService.aspx">
<asp:Label ID="lblServiceReports" runat="server" Text="Service Reports"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkFuelReport" runat="server" NavigateUrl="~/Reports/ReportsFuel.aspx">
<asp:Label ID="lblFuelReport" runat="server" Text="Fuel Reports"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkAllocationReport" runat="server" NavigateUrl="~/Reports/ReportsAllocation.aspx">
<asp:Label ID="lblAllocationReport" runat="server" Text="Allocation Reports"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkManagementReport" runat="server" NavigateUrl="~/Reports/ReportsManagement.aspx">
<asp:Label ID="lblManagementReport" runat="server" Text="Management Reports"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkComplianceReport" NavigateUrl="~/Reports/ReportsCompliance.aspx"
Text="Compliance Report" runat="server">Compliance Report</asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkIncidentReport" runat="server" NavigateUrl="~/Reports/ReportsIncident.aspx">
<asp:Label ID="lblIncidentReport" runat="server" Text="Incident Reports"></asp:Label></asp:HyperLink>
</li>
<li>
<asp:HyperLink ID="hlkAdminReports" runat="server" NavigateUrl="~/Admin/AdminReports.aspx">
<asp:Label ID="lblAdminReports" runat="server" Text="Reports"></asp:Label></asp:HyperLink>
</li>
</ul>
</li>
<%--<ul>
<li>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">
<asp:Label ID="lblServiceDashbord" runat="server" Text="Service Dashbord"></asp:Label></asp:LinkButton>
</li>
</ul>--%>
</ul>
</div>
</div>
<div class="content">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="footer">
<div class="footerin">
Pacsoft Fleet 2.1.0 * A Fleet Managementn Solution * © 2013 <a href="http://www.pacsoft.com.pg/"
style="color: White; text-decoration: underline;" target="_blank">Pacific Software
Solutions</a>. All Rights Reserved.</div>
</div>
</div>
</form>
</body>
</html>one of the pages.aspx that has this issue
<%@ Page Title="" Language="C#" MasterPageFile="~/FleetManagement.Master" AutoEventWireup="true"
CodeBehind="Registry.aspx.cs" Inherits="FleetManagement.Web.Registry" Culture="auto"
meta:resourcekey="PageResource1" UICulture="auto" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
<script src="../Scripts/JScript.js" type="text/javascript" charset="utf-8"></script>
<script src="Scripts/jquery.selectbox-0.5.js" type="text/javascript"></script>
<script type="text/javascript">
function pageLoad() {
$('#ddlSearchBusinessUnit').selectbox();
$('#ddlCenterName').selectbox();
};
</script>
<script type="text/javascript">
function DeleteVehicle() {
alert('You can not delete this Vehicle')
}
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server" CombineScripts="True">
</asp:ToolkitScriptManager>
<div class="big-sec">
<div class="big-row">
<div class="font30 gray">
Vehicle Registry
</div>
<asp:UpdatePanel ID="UpdatePanelSearch" runat="server">
<ContentTemplate>
<fieldset class="searchfieldset">
<legend>
<asp:Label CssClass="labelstyle" ID="Label1" runat="server" Text="Search" meta:resourcekey="lblSearchResource1"></asp:Label></legend>
<div class="searcharea">
<asp:TextBox ID="txtSearchRegistrationNumber" runat="server" CssClass="textbox1"
meta:resourcekey="txtSearchRegistrationNumberResource1" />
<asp:TextBoxWatermarkExtender ID="RegistrationNumberWaterMark" runat="server" TargetControlID="txtSearchRegistrationNumber"
WatermarkText="Enter Rego Number..." Enabled="True">
</asp:TextBoxWatermarkExtender>
</div>
<div class="searcharea">
<asp:TextBox ID="txtSearchAssetNumber" runat="server" CssClass="textbox1" meta:resourcekey="txtSearchAssestNumberResource1" />
<asp:TextBoxWatermarkExtender ID="AssetWaterMark" runat="server" TargetControlID="txtSearchAssetNumber"
WatermarkText="Enter Asset Number ..." Enabled="True" />
</div>
<div class="searcharea">
<asp:DropDownList ID="ddlSearchBusinessUn" runat="server" CssClass="textbox1" meta:resourcekey="ddlSearchBusinessUnResource1"
DataTextField="GroupNumber" name="ddlSearchBusinessUn">
<asp:ListItem meta:resourcekey="ListItemResource1" Text="Select Business Unit ..."></asp:ListItem>
</asp:DropDownList>
</div>
<div class="searcharea">
<asp:DropDownList ID="ddlSearchBusinessUnit" runat="server" CssClass="textbox1" meta:resourcekey="ddlSearchBusinessUnitResource1"
DataTextField="GroupNumber" name="ddlSearchBusinessUnit">
<asp:ListItem meta:resourcekey="ListItemResource1" Text="Select Business Group ..."></asp:ListItem>
</asp:DropDownList>
</div>
<div class="searcharea">
<asp:DropDownList ID="ddlCenterName" runat="server" CssClass="textbox1" DataTextField="CenterName"
name="ddlSearchCenterName" meta:resourcekey="ddlCenterNameResource1">
<asp:ListItem meta:resourcekey="ListItemResource2" Text="Select Center Name ..."></asp:ListItem>
</asp:DropDownList>
</div>
<div class="searcharea">
<asp:Button ID="btnSearch" CommandName="Search" CssClass="btn1" Text="Search" runat="server"
meta:resourcekey="btnSearchResource1" OnCommand="btn_Command" OnClick="btnSearch_Click" />
</div>
<div class="searcharea">
<asp:Button ID="btnClearFilter" runat="server" CssClass="btn1" Text="Clear" OnClick="btnClearFilter_Click"
meta:resourcekey="btnClearFilterResource1" />
</div>
</fieldset>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div class="big-row padt20 padb5">
<div class="floatl">
<asp:Button ID="btnAddNew" runat="server" CssClass="btn1" Text="Add New" OnClick="btnAddNew_Click"
meta:resourcekey="btnAddNewResource1" /></div>
</div>
<div class="big-row padt5">
<asp:UpdatePanel ID="UpdatePanelGrid" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnSearch" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="btnClearFilter" EventName="Click" />
</Triggers>
<ContentTemplate>
<asp:GridView ID="GridRegistryinfo" runat="server" AutoGenerateColumns="False" Width="100%"
CssClass="grid" CellPadding="3" CellSpacing="2" DataKeyNames="Id" OnRowCommand="GridRegistryinfo_RowCommand"
AllowPaging="True" OnPageIndexChanging="GridRegistryinfo_PageIndexChanging" OnRowDeleting="GridRegistryinfo_RowDeleting"
meta:resourcekey="GridRegistryinfoResource1" ShowHeaderWhenEmpty="True" OnRowDataBound="GridRegistryinfo_RowDataBound">
<AlternatingRowStyle CssClass="bg1"></AlternatingRowStyle>
<HeaderStyle CssClass="grid-h"></HeaderStyle>
<Columns>
<asp:TemplateField HeaderText="Rego" meta:resourcekey="TemplateFieldResource12">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="lblRegoNumber" runat="server" Text='<%# Eval("RegistrationNumber") %>'
meta:resourcekey="lblRegoNumberResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Type" meta:resourcekey="TemplateFieldResource2">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="lblVehicleType" runat="server" Text='<%# Eval("VehicleType.Type") %>'
meta:resourcekey="lblVehicleTypeResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Make" meta:resourcekey="TemplateFieldResource3">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="lblMake" runat="server" Text='<%# Eval("Make.Name") %>' meta:resourcekey="lblMakeResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Business Group" meta:resourcekey="TemplateFieldResource5">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="lblBusinessGroup" runat="server" Text='<%# Eval("BusinessGroup.GroupName") %>'
meta:resourcekey="lblBusinessGroupResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Center" meta:resourcekey="TemplateFieldResource6">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="VehicleCenter" runat="server" Text='<%# Eval("Center.CenterName") %>'
meta:resourcekey="VehicleCenterResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Condition" meta:resourcekey="TemplateFieldResource7">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="lblVehicleCondition" runat="server" Text='<%# Eval("Condition.ParameterName") %>'
meta:resourcekey="lblVehicleConditionResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Status" meta:resourcekey="TemplateFieldResource13">
<HeaderStyle HorizontalAlign="Left" />
<ItemTemplate>
<asp:Label ID="VehicleStatus" runat="server" Text='<%# Eval("Status.ParameterName") %>'
meta:resourcekey="VehicleStatusResource1"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Mileage" ItemStyle-CssClass="itemstyle">
<HeaderStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="lblModel" runat="server" Text='<%# Eval("CurrentMileage") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="BOS" meta:resourcekey="TemplateFieldResource14">
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<center>
<asp:Image ID="btnBos" ImageUrl="~/Images/check.png" runat="server" meta:resourcekey="btnBosResource1" />
</center>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="View" meta:resourcekey="TemplateFieldResource8">
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<center>
<asp:ImageButton ID="btnView" ToolTip="View" ImageUrl="~/Images/icon-view.png" runat="server"
CommandName="View" meta:resourcekey="btnViewResource1" />
</center>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Edit" meta:resourcekey="TemplateFieldResource9">
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<center>
<asp:ImageButton ID="btnEdit" ToolTip="Edit" ImageUrl="~/Images/icon-edit.png" runat="server"
CommandName="Edit" meta:resourcekey="btnEditResource1" />
</center>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Delete" meta:resourcekey="TemplateFieldResource10">
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<center>
<asp:ImageButton ID="btnDelete" ToolTip="Delete" ImageUrl="~/Images/icon-del.png"
runat="server" CommandName="Delete" OnClientClick="return confirm('Are you sure you want to Delete this VehicleInformation?')"
meta:resourcekey="btnDeleteResource1" />
</center>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Dispose" meta:resourcekey="TemplateFieldResource11">
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<center>
<asp:ImageButton ID="btnVehicleDispose" ToolTip="Dispose" ImageUrl="~/Images/vehicleDisposal.png"
Width="10px" Height="12px" runat="server" CommandName="Dispose" meta:resourcekey="btnVehicleDisposeResource1" />
</center>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
<center>
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" style="position: absolute;
width: 100%; height: 100%;">
<ProgressTemplate>
<div id="innerPopup">
<div class="PrHeader">
Loading, please wait...</div>
<div class="PrBody">
<asp:Image ID="Image1" runat="server" ImageUrl="~/Images/progress.gif" Width="40px"
Height="19px" />
</div>
</div>
</ProgressTemplate>
</asp:UpdateProgress>
</center>
</asp:Content>
Can you give us rendered HTML code?
Actually a link to the page would be better, but in most of these cases it is imply that the scripting for the theme is overriding CSS by generating inline styles.
Cd&
Cd&
ASKER
Thank you both
COBOLdinosaur,
This is strange. I published my website online so that I can show you what I am talking about. I checked the published website (fleet.pacsoft.com.pg) and its working perfectly. I published to my local IIS and its working perfectly.
I am only having this issue when I am running in inside Visual Studio, Do I have to clear some folder or something? Because I am still working on the website...
Please help.
COBOLdinosaur,
This is strange. I published my website online so that I can show you what I am talking about. I checked the published website (fleet.pacsoft.com.pg) and its working perfectly. I published to my local IIS and its working perfectly.
I am only having this issue when I am running in inside Visual Studio, Do I have to clear some folder or something? Because I am still working on the website...
Please help.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
So when I hit crtl+F5 in visual studio and it launch a browser (either IE or chrome depending on my choice) is not the REAL thing?
It is probably emulating, but even if it is launching an instance of the browser, the page is not being served up by a web server, it is being fed in from the VS files. There is not substitute from using a real environment. I run a server on my laptop that is configured just like my live server the only difference in them is scale. That way I can be confident that when I promote to the production server there will not be any surprises.
Cd&
Cd&
Would you care to explain the C grade? You got your problem solved, and you got an explanation of why you had a problem. What more were you expecting? You will find you wear out your welcome in a hurry with poor grading.
Cd&
Cd&