Help needed with IIS 7.5 URL Rewrite Module 2.0 “Force HTTP to HTTPS” rule condition
I currently have a typical "Force HTTP to HTTPS" URL rewrite code in place. This works perfectly for my entire website; including a couple well-written ASP.NET apps Im using. However, I have one ASP.NET app that's throwing a "Directory Not Found" exception if my "Force HTTP to HTTPS" rule is active (probably due to specifying full paths to files and directories instead of relative references, not sure).
I certainly dont have the experience modify the ASP.NET app code (since I didnt write the app). So, I was hoping someone could please see how to add a condition to ignore one folder (and respective ASP.NET app); while keeping everything else as-is.
Here's what I have currently:
web.config:
I already tried adding the below line inside the conditions area above; but, it doesnt make any difference; and, still get the same error about the directory missing. If I remove the web.config file completely from the root of my website, I dont get that error anymore.
If someone have a better way to implement a "Force HTTP to HTTPS" rule; which is more ASP.NET application friendly, I would prefer to do that instead of writing a condition (maybe having an improved rule and condition might be best)?
I have tried asking for help in various Internet websites; unfortunately, nobody seems to know much about how to do this. Either that, or they just didnt want to help. It seems like there are many more skilled people on EE; which may be worth it.
Anxiously hoping for a solution...
I certainly dont have the experience modify the ASP.NET app code (since I didnt write the app). So, I was hoping someone could please see how to add a condition to ignore one folder (and respective ASP.NET app); while keeping everything else as-is.
Here's what I have currently:
web.config:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Force HTTP to HTTPS" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" redirectType="Found" url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite>
<httpErrors errorMode="Custom" />
</system.webServer>
<system.web>
<sessionState
mode="InProc"
cookieless="true"
timeout="1440" />
</system.web>
</configuration>I already tried adding the below line inside the conditions area above; but, it doesnt make any difference; and, still get the same error about the directory missing. If I remove the web.config file completely from the root of my website, I dont get that error anymore.
<add input="{REQUEST_URI}" pattern="^/photos$" negate="true" />If someone have a better way to implement a "Force HTTP to HTTPS" rule; which is more ASP.NET application friendly, I would prefer to do that instead of writing a condition (maybe having an improved rule and condition might be best)?
I have tried asking for help in various Internet websites; unfortunately, nobody seems to know much about how to do this. Either that, or they just didnt want to help. It seems like there are many more skilled people on EE; which may be worth it.
Anxiously hoping for a solution...
ASKER
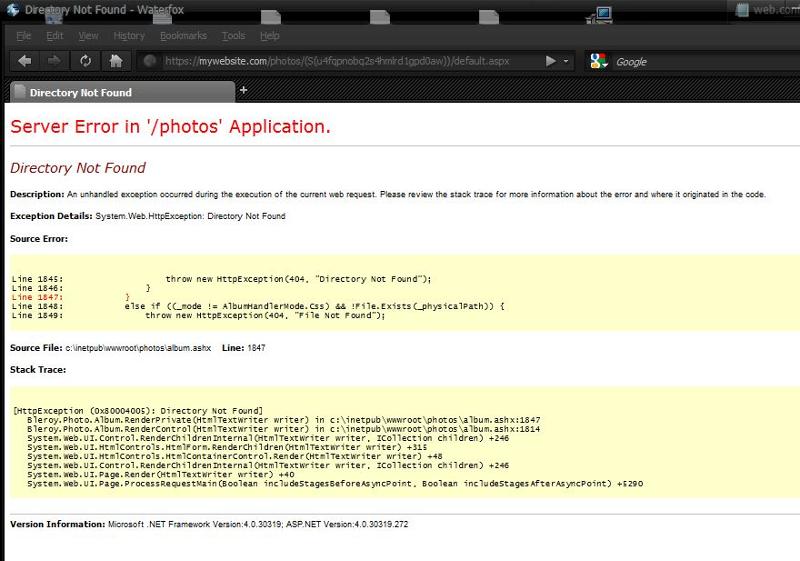
Thanks for the quick reply. Unfortunately, that rule seems to do pretty much the same thing my current rule does that I posted above; including the same error message about, "Directory Not Found" in my asp.net app, "/photos" (http://mywebsiteUR.com/photos). I even tried adding the below condition in an attempt to ignore the directory; but STILL getting the error.
So, it look like I still need a good way for the rule to NOT force https to my /photos directory (and everything within it).
<add input="{REQUEST_URI}" pattern="^/photos$" negate="true" />So, it look like I still need a good way for the rule to NOT force https to my /photos directory (and everything within it).
Can you try something like this if you do not want https for photos folder.
<rule name="nohttps" enabled="true" stopProcessing="true">
<match url="^photos/.*" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
</conditions>
<action type="None" />
</rule>
<rule name="forcehttps" enabled="true" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{HTTPS}" pattern="off" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="Found" />
</rule>ASKER
Thanks. Unfortunately, I am STILL seeing the same error for my /photos asp.net app. There is something in my web.config that's causing my /photos app to produce that error. If I remove the web.config file entirely, I dont get the error at all.
I included the exact error message (see attached screenshot of error). Maybe, its possible to just modify the app itself to be "force-https" rule friendly? I also attached the source code itself; which might be something relatively easy to fix. I suspect it's using a full physical path references instead of relative path.
Otherwise, we would have to figure out which part of my web.config the /photos app doesnt like.
 album.ashx.txt
album.ashx.txt
I included the exact error message (see attached screenshot of error). Maybe, its possible to just modify the app itself to be "force-https" rule friendly? I also attached the source code itself; which might be something relatively easy to fix. I suspect it's using a full physical path references instead of relative path.
Otherwise, we would have to figure out which part of my web.config the /photos app doesnt like.
Can you do the following steps and let me know the answer?
1. Try opening the same site in a different browser (possibly IE?)
2. modify <match url="^photos/.*" /> to <match url="^/photos/.*" /> and then try in IE and FF
1. Try opening the same site in a different browser (possibly IE?)
2. modify <match url="^photos/.*" /> to <match url="^/photos/.*" /> and then try in IE and FF
ASKER
Unfortunately, same problem in both IE and Firefox. Below is the exact line-line code for my entire web.config. It still produced the same "directory not found error" when this file is in the wwwroot directory.
Notice I have one added condition in order to only apply the "force https" rule only incoming 192.168.1.2 requests. For the purpose of keeping things simple, I wont get into why I need it; just know that the force https rule wont work without that condition being there.
Notice I have one added condition in order to only apply the "force https" rule only incoming 192.168.1.2 requests. For the purpose of keeping things simple, I wont get into why I need it; just know that the force https rule wont work without that condition being there.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="nohttps" enabled="true" stopProcessing="true">
<match url="^/photos/.*" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
</conditions>
<action type="None" />
</rule>
<rule name="forcehttps" enabled="true" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{HTTPS}" pattern="off" />
<add input="{REMOTE_ADDR}" pattern="192.168.1.2" negate="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="Found" />
</rule>
</rules>
</rewrite>
<httpErrors errorMode="Custom" />
</system.webServer>
<system.web>
<compilation debug="true"/>
<sessionState
mode="InProc"
cookieless="true"
timeout="1440" />
</system.web>
</configuration>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Your code worked perfectly! The only thing I had to add was </httpErrors> after your first line.
I dont even have a apphost.config file. Will I need that too?
Lastly, while I have your attention, below is my entire web.config. I would like it to also force anyone who has their web browser open to keep their current connection to the server alive (as long as their web browser has any webpage from my website displayed in their web browser).
Thanks so much!
I dont even have a apphost.config file. Will I need that too?
Lastly, while I have your attention, below is my entire web.config. I would like it to also force anyone who has their web browser open to keep their current connection to the server alive (as long as their web browser has any webpage from my website displayed in their web browser).
Thanks so much!
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpErrors errorMode="Custom" lockAttributes="allowAbsolutePathsWhenDelegated,defaultPath">
</httpErrors>
<rewrite>
<rules>
<rule name="Redirect to HTTPS" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="^OFF$" />
<add input="{REMOTE_ADDR}" pattern="192.168.1.2" negate="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>ASKER
I hate to say this, but it looks like the real reason why I was getting the error was due to forcing my apps to no use cookies. Apparently, my app needs to be able to save cookies.
<system.web>
<sessionState
cookieless="true"
</system.web>
<system.web>
<sessionState
cookieless="true"
</system.web>
Open in new window
Hope this helps :)