sharepoint2013
asked on
SharePoint 2007 Search Box
I have a SP2007 subsite.
I added a search box and it has the following search scopes
-
Singapore (default)
This Site: Sentosa
East
West
-
How do I remove all and leave it only with:
This: Sentosa
I added a search box and it has the following search scopes
-
Singapore (default)
This Site: Sentosa
East
West
-
How do I remove all and leave it only with:
This: Sentosa
ASKER
Hi Rainer, thanks for the quick response!
I tried and nothing happened, this is my code:
<script type="text/javascript">
$(document).ready(function
var $searchbox = $("select[id$='SBScopesDDL
$searchbox.find("option:co
$searchbox.find("option:co
$searchbox.find("option:co
});
</script>
I have attached my page code here as page.aspx
And is it possible to then, remove the dropdown since now its defaulted to:
This Site
I tried and nothing happened, this is my code:
<script type="text/javascript">
$(document).ready(function
var $searchbox = $("select[id$='SBScopesDDL
$searchbox.find("option:co
$searchbox.find("option:co
$searchbox.find("option:co
});
</script>
I have attached my page code here as page.aspx
And is it possible to then, remove the dropdown since now its defaulted to:
This Site
Hi,
sorry there is no attachment. Please attach the page source (generated HTML) as text file.
Thanks and KR
Rainer
sorry there is no attachment. Please attach the page source (generated HTML) as text file.
Thanks and KR
Rainer
ASKER
Here it is
page.txt
page.txt
Go to the site collection settings, and change the search settings to use only the scopes that you want to use.
ASKER
@Koen that will affect my main site so i can't use that.
Hi,
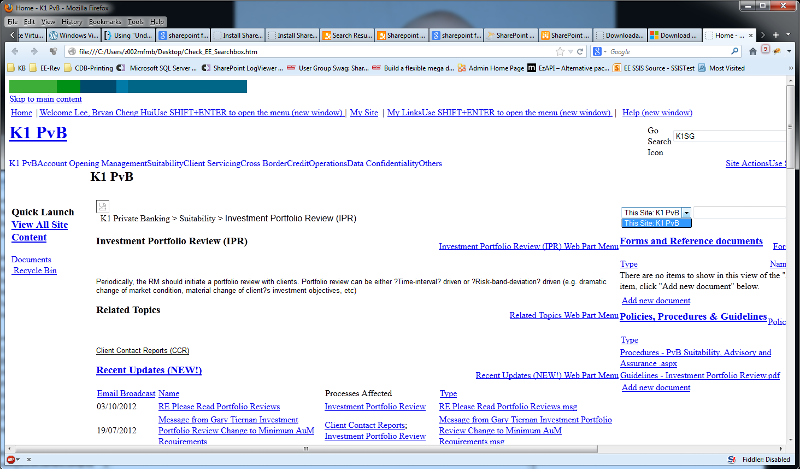
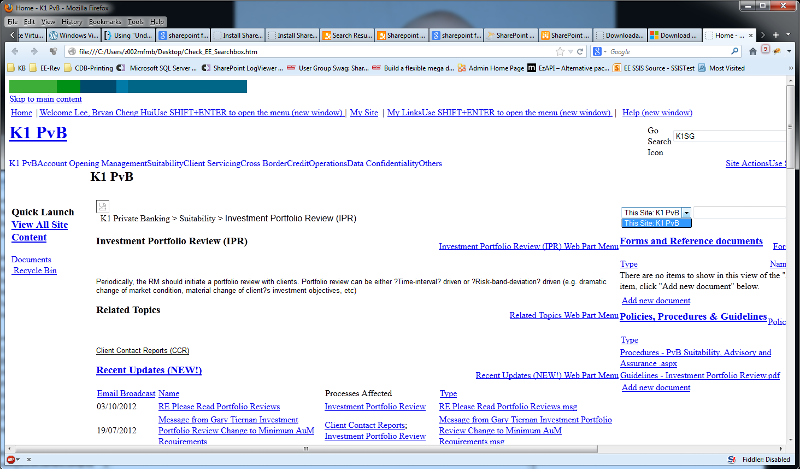
I can not find any option inside the HTML which states "Singapore" or West?
Can you perhaps make and attach a screenshot, where the search box is and with the options?
Other question: how did you add the search box / what search box did you add?
Thanks and KR
Rainer
I can not find any option inside the HTML which states "Singapore" or West?
Can you perhaps make and attach a screenshot, where the search box is and with the options?
Other question: how did you add the search box / what search box did you add?
Thanks and KR
Rainer
ASKER
I added the default Search box from the webpart list, didnt change any options.
The options are from the site collection settings.
Is the code correct?
The options are from the site collection settings.
Is the code correct?
ASKER
Please assist. Thanks!
Hi,
in your question you said you want to remove the options
- Singapore (default)
- East
- West
In your attached HTML code, there are two search boxes:
- the one from the top (web part id WebPartWPQ1)
with the same options (but a different ID)
Therefore both search scope selects do not contain the elements you want to remove - hence the jQuery selector would not find anything.
If you want to remove all entries despite
"This Site: K1 PvB"
only from the scope drop down in the added search box then the jquery will look like this:
HTH
Rainer
in your question you said you want to remove the options
- Singapore (default)
- East
- West
In your attached HTML code, there are two search boxes:
- the one from the top (web part id WebPartWPQ1)
<select name="ctl00$PlaceHolderSearchArea$ctl01$SBScopesDDL" id="ctl00_PlaceHolderSearchArea_ctl01_SBScopesDDL" title="Search Scope" class="ms-sbscopes">
<option value="This Site">This Site: K1 PvB</option>
<option selected="selected" value="http://k1.zone1.company.com/sites/sg/search/results.aspx">K1SG</option>
<option value="http://k1.zone1.company.com/sites/sg/search/results.aspx">Promotions & Campaigns</option>
<option value="http://k1.zone1.company.com/sites/sg/search/results.aspx">Processes</option>
<option value="">Forms Checklists Letters</option>
<option value="">Policies DOA Terms & Conditions</option>
<option value="">Tools and Calculator</option>
<option value="">System Guide</option>
<option value="">Pricing Rates & Fees</option>
<option value="">Contact List</option>
</select>with the same options (but a different ID)
Therefore both search scope selects do not contain the elements you want to remove - hence the jQuery selector would not find anything.
If you want to remove all entries despite
"This Site: K1 PvB"
only from the scope drop down in the added search box then the jquery will look like this:
<script type="text/javascript">
$(document).ready(function () {
var $searchbox = $("select[id$='4dc053104f71_SBScopesDDL']");
$searchbox.find("option:contains('K1SG')").remove();
$searchbox.find("option:contains('Promotions')").remove();
$searchbox.find("option:contains('Processes')").remove();
$searchbox.find("option:contains('Forms Checklists Letters')").remove();
$searchbox.find("option:contains('Policies DOA Terms')").remove();
$searchbox.find("option:contains('Tools and Calculator')").remove();
$searchbox.find("option:contains('System Guide')").remove();
$searchbox.find("option:contains('Pricing Rates')").remove();
$searchbox.find("option:contains('Contact List')").remove();
});
</script>HTH
Rainer
ASKER
wrong page sorry! but i will try it, thanks!
ASKER
Just tried, it didn't work!
ASKER
This is the code:
<DIV id=SRSB>
<DIV style="WIDTH: 335px" id=ctl00_m_g_0ab9b6f3_3f16_4fe7_92f9_4dc053104f71><INPUT id=ctl00_m_g_0ab9b6f3_3f16_4fe7_92f9_4dc053104f71_ctl00 value=http://k1.zone1.scb.net/sites/sg/k1_sg/PvB type=hidden name=ctl00$m$g_0ab9b6f3_3f16_4fe7_92f9_4dc053104f71$ctl00>
<TABLE class="ms-sbtable ms-sbtable-ex" border=0>
<TBODY>
<TR class=ms-sbrow>
<TD class="ms-sbscopes ms-sbcell"><SELECT id=ctl00_m_g_0ab9b6f3_3f16_4fe7_92f9_4dc053104f71_SBScopesDDL class=ms-sbscopes title="Search Scope" name=ctl00$m$g_0ab9b6f3_3f16_4fe7_92f9_4dc053104f71$SBScopesDDL> <OPTION value="This Site">This Site: K1 PvB</OPTION>
..........................ASKER
Rainer, any idea?
Edit the search box web part "Dropdown mode" under "Scopes Dropdown" to "Do not show scopes dropdown, default to contextual scope".
ASKER
But the search scopes are not removed yet?
ASKER
Please assist. Thanks.
I don't understand your question.
Your desired results, from your initial question:
The "Contextual Scope" option will set the search to show only results in that subsite. The "Do not show scopes dropdown" will stop users from picking a different scope.
Your desired results, from your initial question:
A search box on a subsite that searches for results only in that subsite.
Not allowing users to select a different scope.
The "Contextual Scope" option will set the search to show only results in that subsite. The "Do not show scopes dropdown" will stop users from picking a different scope.
ASKER
If I select 'Do not show scopes dropdown' it will search the default scope and not This Site.
If I select 'Show Contextual Scope' it will show the rest of the scopes, which i do not wish it to show.
I like it to show only
This Site.
If I select 'Show Contextual Scope' it will show the rest of the scopes, which i do not wish it to show.
I like it to show only
This Site.
I apologize. I was looking at a 2010 installation, where there is an option to do both at once. Sorry to have wasted your time.
ASKER
No worries. Anyone knows?
Hi,
sorry have been very very busy on a project.
As I know that the jquery removal works on a couple of customers, can you open the page in IE, save the whole pages as mht file and attach this one?
It must be something with the jquery selector.
Thanks and hth
Rainer
sorry have been very very busy on a project.
As I know that the jquery removal works on a couple of customers, can you open the page in IE, save the whole pages as mht file and attach this one?
It must be something with the jquery selector.
Thanks and hth
Rainer
ASKER
Here's the page aspx code.
Thanks!!
Thanks!!
<link rel="stylesheet" href="System/Styles/main.css"/>
<script type="text/javascript" src="System/Scripts/main.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var $searchbox = $("select[id$='4dc053104f71_SBScopesDDL']");
$searchbox.find("option:contains('K1SG')").remove();
$searchbox.find("option:contains('Promotions')").remove();
$searchbox.find("option:contains('Processes')").remove();
$searchbox.find("option:contains('Forms Checklists Letters')").remove();
$searchbox.find("option:contains('Policies DOA Terms')").remove();
$searchbox.find("option:contains('Tools and Calculator')").remove();
$searchbox.find("option:contains('System Guide')").remove();
$searchbox.find("option:contains('Pricing Rates')").remove();
$searchbox.find("option:contains('Contact List')").remove();
});
</script>ASKER
The script and the page.aspx attached above.
Hi,
I just opened the attached page, modified the path to the jQuery library (because of not having your server paths) and voila - the result is as I expected:

So there are two open questions:
- Why does it not work on your side?
Can you verify that the reference to jQuery is correct? First of all it seems to be a quite old version and second if nothing happens, then it must be that the jQuery call cannot be run
- There is still the discrepancy between your original question and the current code
In your page sample there is no search scope "East" nor "West"....
HTH
Rainer
I just opened the attached page, modified the path to the jQuery library (because of not having your server paths) and voila - the result is as I expected:

So there are two open questions:
- Why does it not work on your side?
Can you verify that the reference to jQuery is correct? First of all it seems to be a quite old version and second if nothing happens, then it must be that the jQuery call cannot be run
- There is still the discrepancy between your original question and the current code
In your page sample there is no search scope "East" nor "West"....
HTH
Rainer
ASKER
I will try with the latest jquery
ASKER
Doesn't work though.
ASKER
Thanks.
ASKER
Any updates?
ASKER
Anyone can assist?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
this should work with jQuery but please review the HTML output of your page and adjust the selectors.
Open in new window
HTH
Rainer