How to add user photo beside user name in MOSS 2007 "Welcome..."?
Dear EE experts,
We would like to ask if it is possible to add user photo beside user's name (Name with Picture), at the "Welcome USER..." upper right part of MOSS 2007.
If it's possible, kindly advise how.
Thank you & hope to hear soon...
We would like to ask if it is possible to add user photo beside user's name (Name with Picture), at the "Welcome USER..." upper right part of MOSS 2007.
If it's possible, kindly advise how.
Thank you & hope to hear soon...
ASKER
Hi there! Thanks for your response...
But we are using MOSS 2007 & not SP2010...
Is it possible?
But we are using MOSS 2007 & not SP2010...
Is it possible?
Yes, the code change would be same for moss.
Hi,
there would also be a client-side only Javascript solution using jQuery and SPServices to manipulate the client side dom and add the picture.
If you are interested, I might be able to prototype a solution (but would take some time).
KR
Rainer
there would also be a client-side only Javascript solution using jQuery and SPServices to manipulate the client side dom and add the picture.
If you are interested, I might be able to prototype a solution (but would take some time).
KR
Rainer
ASKER
@RainerJ, yes please... We would like to check it as well. We welcome all suggestions and advises...
@vagvashree, we'll check it out as well... Thanks!
@vagvashree, we'll check it out as well... Thanks!
ASKER
@vagvashree, we'll just follow the script from the link that you advise? Or do we need to change anything it would support MOSS 2007?
ASKER
@yagyashree: This is the error that we received:
"An error occurred during the processing of . Could not load file or assembly 'Microsoft.SharePoint.Port
Troubleshoot issues with Windows SharePoint Services."
From the link that you advised, we followed the instructions and just add this:
<%@ Register Tagprefix="SPSWC" Namespace="Microsoft.Share
at the top of the masterpage.
And this:
<SPSWC:ProfilePropertyImag
right before the Welcome text, inside the masterpage...
Then after we check-in and refresh the page, we received the said error...
Kindly advise on how to resolve this...
Thank you!
"An error occurred during the processing of . Could not load file or assembly 'Microsoft.SharePoint.Port
Troubleshoot issues with Windows SharePoint Services."
From the link that you advised, we followed the instructions and just add this:
<%@ Register Tagprefix="SPSWC" Namespace="Microsoft.Share
at the top of the masterpage.
And this:
<SPSWC:ProfilePropertyImag
right before the Welcome text, inside the masterpage...
Then after we check-in and refresh the page, we received the said error...
Kindly advise on how to resolve this...
Thank you!
ASKER
@RainerJ, waiting for your suggestion...
Thank you :)
Thank you :)
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Hi,
here is the code.
Comments:
For the sake of easier testing I just used a content editor web part on one page. For a final solution you should add the javascript to your master page.
Depending on your picture sizes, you should consider setting a percentage or an other type of resizing.
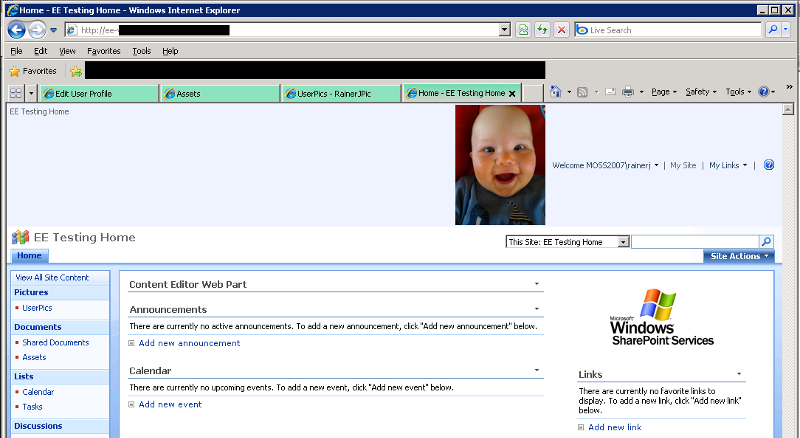
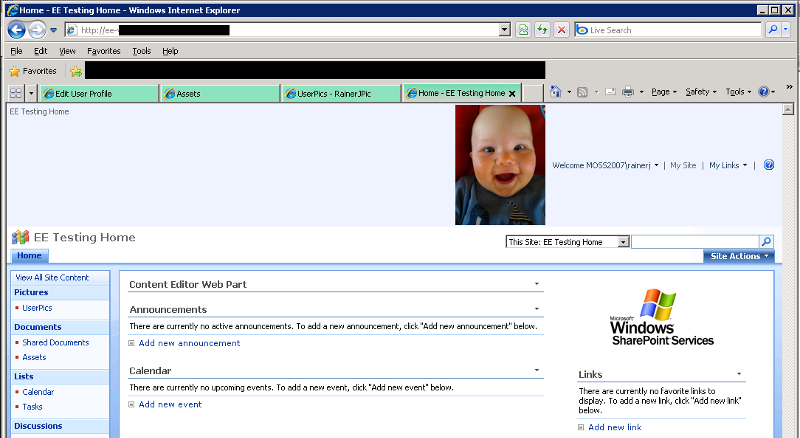
And thats how it could look like

HTH
Rainer
here is the code.
Comments:
For the sake of easier testing I just used a content editor web part on one page. For a final solution you should add the javascript to your master page.
Depending on your picture sizes, you should consider setting a percentage or an other type of resizing.
<script src="/Assets/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript" src="/Assets/jquery.SPServices-0.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// First get the current logged in user account
var thisUserAccount = $().SPServices.SPGetCurrentUser({
fieldName: "Name",
debug: false
});
// Now request the picture url
$().SPServices({
operation: 'GetUserProfileByName',
AccountName: thisUserAccount,
async: false,
completefunc: function (xData, Status)
{
var properties = xData.responseXML.getElementsByTagName('PropertyData');
var propertyValues = new Array();
for (var i=0; i < properties.length; i++)
{
var propName = properties[i].getElementsByTagName('Name')[0].childNodes[0].nodeValue;
propertyValues[propName] = properties[i].getElementsByTagName('Value');
//alert(propName);
var oValueNode = properties[i].getElementsByTagName('Value');
if(oValueNode.length > 0)
{
propertyValues[propName] = oValueNode[0].childNodes[0].nodeValue;
}
else
{
propertyValues[propName] = '';
}
}
//Now set url var
var thisUserPictureUrl = propertyValues['PictureURL'];
if (thisUserPictureUrl)
$("table .ms-globalright td:first").append('<img id="usrprofpic" src="' + thisUserPictureUrl + '" />');
}
});
});
</script>And thats how it could look like

HTH
Rainer
ASKER
Hi there Rainer!
Thank you for your response...
Where can we find these files: jquery-1.8.3.min.js / jquery.SPServices-0.7.2.mi
>>For the sake of easier testing I just used a content editor web part on one page.<<
- which codes you put into content editor web part?
>> For a final solution you should add the javascript to your master page.<<
- and which javascript are you referring, is it the one that you posted above?
- and where to put the location of the photos & how about its sizes?
Thank you for your response...
Where can we find these files: jquery-1.8.3.min.js / jquery.SPServices-0.7.2.mi
>>For the sake of easier testing I just used a content editor web part on one page.<<
- which codes you put into content editor web part?
>> For a final solution you should add the javascript to your master page.<<
- and which javascript are you referring, is it the one that you posted above?
- and where to put the location of the photos & how about its sizes?
Hi,
SPServices can be downloaded from Codeplex:
http://spservices.codeplex.com/
jQuery from
http://jquery.com
>>For the sake of easier testing I just used a content editor web part on one page.<<
The above posted code has been in a text file (EEUserProfPic.txt) which I uploaded to a doc lib. The content editor web part has then be configured to use the text file as content link.
>> For a final solution you should add the javascript to your master page.<<
Yes, exactly - the complete code should be in the header area of your master page.
The location of the user profile pics depends on your needs. In my case (where I do not have an AD - just workgroup mode) I added the picture to a picture library and set the picture URL in the user profile.
Here some suggestions:
http://social.technet.microsoft.com/forums/en-US/sharepointgenerallegacy/thread/3961ee83-7ef4-46e7-b493-f833d739e6a4
HTH
Rainer
SPServices can be downloaded from Codeplex:
http://spservices.codeplex.com/
jQuery from
http://jquery.com
>>For the sake of easier testing I just used a content editor web part on one page.<<
The above posted code has been in a text file (EEUserProfPic.txt) which I uploaded to a doc lib. The content editor web part has then be configured to use the text file as content link.
>> For a final solution you should add the javascript to your master page.<<
Yes, exactly - the complete code should be in the header area of your master page.
The location of the user profile pics depends on your needs. In my case (where I do not have an AD - just workgroup mode) I added the picture to a picture library and set the picture URL in the user profile.
Here some suggestions:
http://social.technet.microsoft.com/forums/en-US/sharepointgenerallegacy/thread/3961ee83-7ef4-46e7-b493-f833d739e6a4
HTH
Rainer
ASKER
I did the first advise, change the version 14, into 12...
QUESTIONS:
- How to set the vertical alignment of the "Welcome..." beside the user photo? We tried some to set it at the same level as the "My Links", but if it's not @ the bottom, it will be at the top level, we even set it to middle, but still no work...
- We noticed that it is only visible at the first page, but not visible anymore at the other pages... Kindly advise how to set it be visible globally (entire site)...
How about the js script that you advise (the other one), would it be visible the entire site or the same, just the first page only?
Thank you & hope to hear from you again soon...
Welcome-vert-alignment.jpg
QUESTIONS:
- How to set the vertical alignment of the "Welcome..." beside the user photo? We tried some to set it at the same level as the "My Links", but if it's not @ the bottom, it will be at the top level, we even set it to middle, but still no work...
- We noticed that it is only visible at the first page, but not visible anymore at the other pages... Kindly advise how to set it be visible globally (entire site)...
How about the js script that you advise (the other one), would it be visible the entire site or the same, just the first page only?
Thank you & hope to hear from you again soon...
Welcome-vert-alignment.jpg
ASKER
... additional:
we noticed from the first advise, change the version 14, into 12... the user photo, shows to the PC where we open the site using SP Designer, but when we tried to view the effect from other users, it's not working... we even tried to restart one PC, just to make sure it refreshes, but still the same...
we noticed from the first advise, change the version 14, into 12... the user photo, shows to the PC where we open the site using SP Designer, but when we tried to view the effect from other users, it's not working... we even tried to restart one PC, just to make sure it refreshes, but still the same...
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hello!
>>Did you publish / approve the master page?<<
- could you please advise how to do that? As we're using the default template of the moss 2007...
Thank you!
>>Did you publish / approve the master page?<<
- could you please advise how to do that? As we're using the default template of the moss 2007...
Thank you!
ASKER
Got it! Published and approved!
ASKER
Follow up...
Wonderin' why it didn't show up again :(
We didn't do anything, last Friday, it's working already, then this morning, when we check it out, there's no photos showed up, even me, as admin...
We tried to Publish & Approve it again, but still, no photo is showing up...
Hope to hear again...
Thank you!
Wonderin' why it didn't show up again :(
We didn't do anything, last Friday, it's working already, then this morning, when we check it out, there's no photos showed up, even me, as admin...
We tried to Publish & Approve it again, but still, no photo is showing up...
Hope to hear again...
Thank you!
Display user profile picture next to welcome name
http://erikswenson.blogspot.com/2011/04/display-user-profile-picture-next-to.html