VB.net DataGridView drag multiple items
Hi. I use the following code to drag a single item from DataGridView1 to DataGridView2.
How do I update the code so that multiple items can be dragged
Private Sub DataGridView1_MouseDown(se
Try
Dim info As DataGridView.HitTestInfo = Me.DataGridView1.HitTest(e
Dim row As DataGridViewRow = Me.DataGridView1.Rows(info
Me.DataGridView1.DoDragDro
Catch ex As Exception
'MsgBox(ex.Message)
End Try
End Sub
Private Sub DataGridView2_DragEnter(By
Try
e.Effect = DragDropEffects.All
Catch
End Try
End Sub
Private Sub DataGridView2_DragDrop(ByV
Try
Dim row As DataGridViewRow = TryCast(e.Data.GetData(Get
'This is where the row from the ist DGV is effectively copied and added to the second DGV
If row IsNot Nothing Then
Dim newRow As New DataGridViewRow()
Dim oAmount As Decimal
Dim oDue As Decimal
newRow.CreateCells(Me.Data
'-------------------------
'First get first three columns from DataGridView1
newRow.Cells(0).Value = row.Cells(0).Value
newRow.Cells(1).Value = row.Cells(1).Value
newRow.Cells(2).Value = row.Cells(2).Value
newRow.Cells(3).Value = Me.DateTimePicker_PaySelec
'Now gather the Amount and Pad cell values in top DGV
If IsNumeric(row.Cells(3).Val
oAmount = 0
Else
oAmount = row.Cells(3).Value
End If
If IsNumeric(row.Cells(4).Val
oDue = 0
Else
oDue = row.Cells(4).Value
End If
If oDue = 0 Then
MsgBox("This has been paid!")
Exit Sub
End If
newRow.Cells(4).Value = oDue
newRow.Cells(5).Value = Me.ComboBox_PaymentSelecte
'Me.DataGridView2.Columns(
'next customize the
Dim oSupplier As String = row.Cells(1).Value
Dim oReference As String = row.Cells(2).Value
If Me.DataGridView1.Rows(row.
Or Check_If_Supplier_And_Refe
Me.DataGridView2.Rows.Add(
Else
MsgBox("The invoice is already there!")
'Don't add the row if it is already owolintshi
End If
End If
'***Color line orange -on the drop
Me.DataGridView1.Rows(row.
Me.DataGridView1.ClearSele
Catch
MsgBox(Err.Description)
End Try
Exit Sub
How do I update the code so that multiple items can be dragged
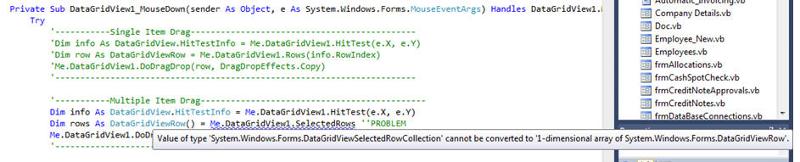
Private Sub DataGridView1_MouseDown(se
Try
Dim info As DataGridView.HitTestInfo = Me.DataGridView1.HitTest(e
Dim row As DataGridViewRow = Me.DataGridView1.Rows(info
Me.DataGridView1.DoDragDro
Catch ex As Exception
'MsgBox(ex.Message)
End Try
End Sub
Private Sub DataGridView2_DragEnter(By
Try
e.Effect = DragDropEffects.All
Catch
End Try
End Sub
Private Sub DataGridView2_DragDrop(ByV
Try
Dim row As DataGridViewRow = TryCast(e.Data.GetData(Get
'This is where the row from the ist DGV is effectively copied and added to the second DGV
If row IsNot Nothing Then
Dim newRow As New DataGridViewRow()
Dim oAmount As Decimal
Dim oDue As Decimal
newRow.CreateCells(Me.Data
'-------------------------
'First get first three columns from DataGridView1
newRow.Cells(0).Value = row.Cells(0).Value
newRow.Cells(1).Value = row.Cells(1).Value
newRow.Cells(2).Value = row.Cells(2).Value
newRow.Cells(3).Value = Me.DateTimePicker_PaySelec
'Now gather the Amount and Pad cell values in top DGV
If IsNumeric(row.Cells(3).Val
oAmount = 0
Else
oAmount = row.Cells(3).Value
End If
If IsNumeric(row.Cells(4).Val
oDue = 0
Else
oDue = row.Cells(4).Value
End If
If oDue = 0 Then
MsgBox("This has been paid!")
Exit Sub
End If
newRow.Cells(4).Value = oDue
newRow.Cells(5).Value = Me.ComboBox_PaymentSelecte
'Me.DataGridView2.Columns(
'next customize the
Dim oSupplier As String = row.Cells(1).Value
Dim oReference As String = row.Cells(2).Value
If Me.DataGridView1.Rows(row.
Or Check_If_Supplier_And_Refe
Me.DataGridView2.Rows.Add(
Else
MsgBox("The invoice is already there!")
'Don't add the row if it is already owolintshi
End If
End If
'***Color line orange -on the drop
Me.DataGridView1.Rows(row.
Me.DataGridView1.ClearSele
Catch
MsgBox(Err.Description)
End Try
Exit Sub
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Change the type of rows to
DatagridviewSelectedRowsCo
DatagridviewSelectedRowsCo
ASKER
Great! That did the trick. Thanks very much
Glad its working :-)

ASKER