CSS issue
Hi.
I have a CSS issue on this site: http://trasterosolidario.org
There are some boxes on the right. The first two boxes are titled "NUEVO PRODUCTO" and have a link (called "OFREZCO" and "NECESITO"). I would like to convert these links to a button, so I added this code:
Then I have added a .boto_groc css rule for adding a background image:
I know the css rule is beign applied as link is centered, however, I don't understand why the image doesn't appear. Image file is uploaded as if you go to http://trasterosolidario.org/templates/ts/images/boto_groc.jpg it appears.
Why this image doesn't appear as the background of the links ?
What I'm doing wrong?
Thank you.
I have a CSS issue on this site: http://trasterosolidario.org
There are some boxes on the right. The first two boxes are titled "NUEVO PRODUCTO" and have a link (called "OFREZCO" and "NECESITO"). I would like to convert these links to a button, so I added this code:
<div class="boto_groc">
<a href=".... my link here .... </a>
</div> Then I have added a .boto_groc css rule for adding a background image:
.boto_groc { background:url(../images/boto_groc.jpg) 0px 0px no-repeat important!; width:240; text-align:center; }I know the css rule is beign applied as link is centered, however, I don't understand why the image doesn't appear. Image file is uploaded as if you go to http://trasterosolidario.org/templates/ts/images/boto_groc.jpg it appears.
Why this image doesn't appear as the background of the links ?
What I'm doing wrong?
Thank you.
It appears you have http://trasterosolidario.org/templates/ts/images/module-bottom.jpg overwriting it because that's the one that is appearing.
sorry my bad
ASKER
yes, but why ?
try
with the ! before important
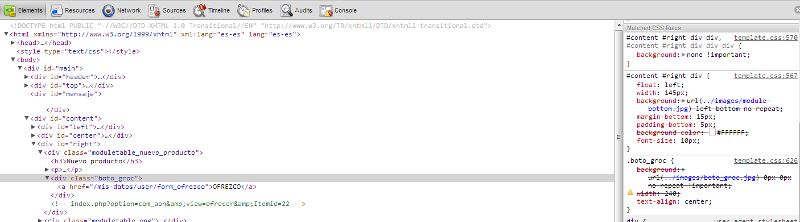
and you appear to have a styles that overwrite it at line 567 and 570 of template.css that overwrite your style
.boto_groc { background:url(../images/boto_groc.jpg) 0px 0px no-repeat !important; width:240; text-align:center; }with the ! before important
and you appear to have a styles that overwrite it at line 567 and 570 of template.css that overwrite your style
ASKER
I have made the change of !, thanks for tell me this, which I hadn't noticed.
I'm not understanding what you mean:
I'm not understanding what you mean:
and you appear to have a styles that overwrite it at line 567 and 570 of template.css that overwrite your style
ASKER
Ok, I understand. But is there a way to make this rule have more priority than the rule that is overwritting the background attribute?
Thanks.
Thanks.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Excellent. It works !
Thank you very much.
Thank you very much.
To find out why this worked check this out:
http://www.standardista.com/css3/css-specificity/
It will save you a lot of head banging in the future. Use !important only as a last resort...
http://www.standardista.com/css3/css-specificity/
It will save you a lot of head banging in the future. Use !important only as a last resort...