brettr
asked on
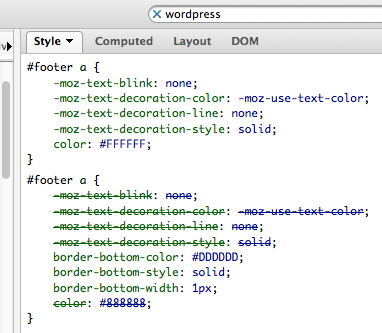
What does it mean when styling is crossed out?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
That probably means you haven't turned it off. Underlining links is the default in most browsers. See here: http://www.w3schools.com/css/css_pseudo_classes.asp
A common way of killing the underline is using ...
A common way of killing the underline is using ...
a:link {text-decoration:none;}ASKER
Yes - I have that but it has no effect.
Then you have it somewhere else also that is overwriting that one. Add...
a {text-decoration:none;}
a:link {text-decoration:none;}
a:hover {text-decoration:none;}ASKER
I have all the above already. How do I track down the override?
From the 2nd screenshot, you can see I have disabled the overrides. The first instance of #footer a is all that is left at that point.
From the 2nd screenshot, you can see I have disabled the overrides. The first instance of #footer a is all that is left at that point.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.

ASKER