How to load <script></script> at specific <div class='loadrecaptcha'>?
Hi,
I'm trying to load or execute this <script>:
<script type='text/javascript' src='http://www.google.com/recaptcha/api/challenge?k=6LdJOdQSAAAAAMvacrzREYMJxWn7FKxebfh95szZ'></script>
at this location:
<div class="right loadrecaptcha"></div>
But I'm using fancybox and I believe I have to load it in afterLoad like:
$('.waitforrecaptcha').fan
afterLoad: function(current, previous) {
var script = $('span#script').html();
if (script.length) {
$('.loadrecaptcha').html('
};
}
});
Here is my test page:
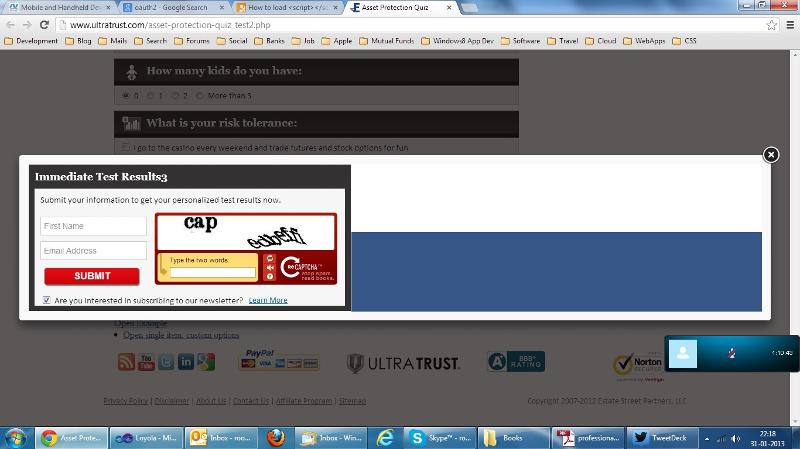
http://www.ultratrust.com/asset-protection-quiz_test2.php
click on the second "Submit" button. The google recaptcha isn't currently showing for some reason. Oddly, it was working before (without any changes to code and then all of a sudden the captcha stopped displaying. So thought of upgrading to the latest fancybox code but the problem still persists.
Anyway, I'm trying to load the script on the $.fancybox.afterLoad to see if this works.
Thanks,
Victor
PS - here is the other part:
<span style="display:none;" id="script">http://www.google.com/recaptcha/api/challenge?k=6LdJOdQSAAAAAMvacrzREYMJxWn7FKxebfh95szZ</span>
I'm trying to load or execute this <script>:
<script type='text/javascript' src='http://www.google.com/recaptcha/api/challenge?k=6LdJOdQSAAAAAMvacrzREYMJxWn7FKxebfh95szZ'></script>
at this location:
<div class="right loadrecaptcha"></div>
But I'm using fancybox and I believe I have to load it in afterLoad like:
$('.waitforrecaptcha').fan
afterLoad: function(current, previous) {
var script = $('span#script').html();
if (script.length) {
$('.loadrecaptcha').html('
};
}
});
Here is my test page:
http://www.ultratrust.com/asset-protection-quiz_test2.php
click on the second "Submit" button. The google recaptcha isn't currently showing for some reason. Oddly, it was working before (without any changes to code and then all of a sudden the captcha stopped displaying. So thought of upgrading to the latest fancybox code but the problem still persists.
Anyway, I'm trying to load the script on the $.fancybox.afterLoad to see if this works.
Thanks,
Victor
PS - here is the other part:
<span style="display:none;" id="script">http://www.google.com/recaptcha/api/challenge?k=6LdJOdQSAAAAAMvacrzREYMJxWn7FKxebfh95szZ</span>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
solution found here:
http://stackoverflow.com/questions/3371314/how-to-reload-recaptcha-using-javascript
http://stackoverflow.com/questions/3371314/how-to-reload-recaptcha-using-javascript

Maybe take a look on these before debugging the other.
Bildschirmfoto-2013-01-31-um-11..PNG