CSS Style for visited links is not working on certain links
style.cssMy website uses a style sheet to specify different colors for links which have not been visited, have been visited, or are hovered. For some reason, under IE9 and Chrome, a few links on a certain page do not change color after they are visited. This doesn't seem to be happening under Firefox, or Safari, which display visited links correctly. Under Chrome, the links which do not change color after being visited, are different from the problematic links under IE9.
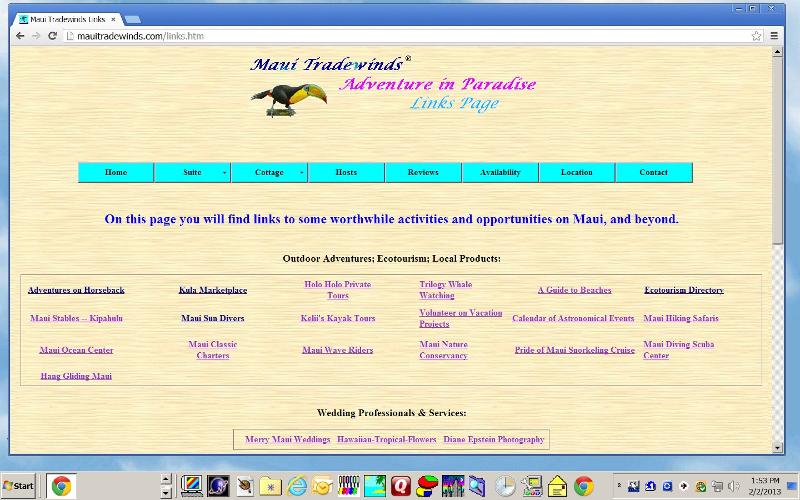
For example at www.mauitradewinds.com/links.htm there is a link to Holo Holo Private Tours. Can you get that link to change color, under IE9, by visiting it? Under Chrome, can you get the link to Kula Marketplace to change colors by visiting it? Since the style sheet applies to all links on the page, I'm confused as to why most of the visited links have changed color appropriately, the hover color change works, but a few links will not change after being visited. Moreover, the non-changing links are different under Chrome and IE9.
For example at www.mauitradewinds.com/links.htm there is a link to Holo Holo Private Tours. Can you get that link to change color, under IE9, by visiting it? Under Chrome, can you get the link to Kula Marketplace to change colors by visiting it? Since the style sheet applies to all links on the page, I'm confused as to why most of the visited links have changed color appropriately, the hover color change works, but a few links will not change after being visited. Moreover, the non-changing links are different under Chrome and IE9.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
chrome won't show up initially, but if you click the link, then hit your browsers back button, it should show up.
ASKER
ASKER
Removing the User Data folder and recreating it by launching Chrome resolved this. Thanks for your help.

ASKER