embedding a youtube video in a specific area
I have a youtube video that I want to place precisely in a specific spot on my web page: right in the middle of the flat screen tv image. I used this code:
<div style="position: absolute; left: 66%; top: 27%; height: 20%; width: 20%">
<iframe id="ytplayer" type="text/html" width="225" height="127" src="http://www.youtube.com/embed/bpqE2E2bduk?autoplay=0&origin=http://foundlogic.com" frameborder="0"/>
</div>
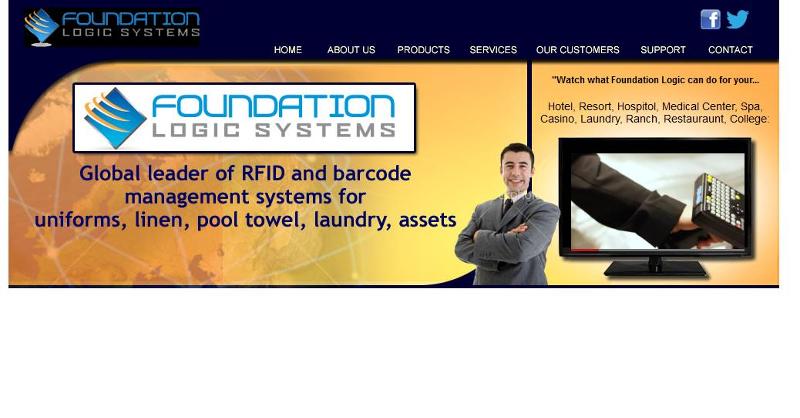
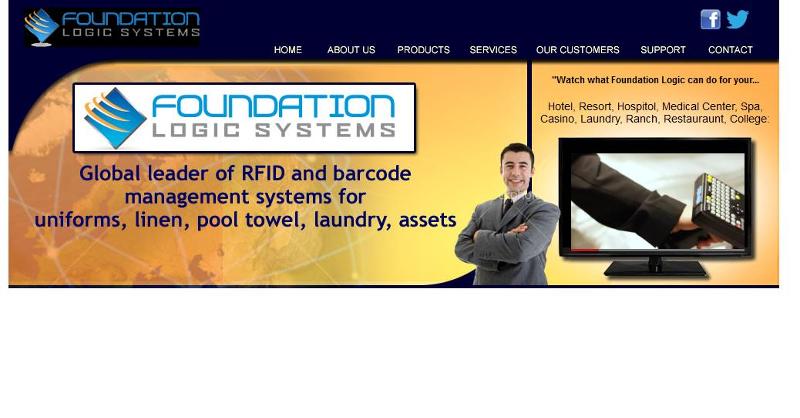
However when I insert the iframe code above for placing the video everything below the video disappears. Attached is the screenshot of what happens.
What I am asking for is the code that places the youtube video right in the center of the flat screen tv image AND at the same time, doen't cause the rest of the page to disappear,

<div style="position: absolute; left: 66%; top: 27%; height: 20%; width: 20%">
<iframe id="ytplayer" type="text/html" width="225" height="127" src="http://www.youtube.com/embed/bpqE2E2bduk?autoplay=0&origin=http://foundlogic.com" frameborder="0"/>
</div>
However when I insert the iframe code above for placing the video everything below the video disappears. Attached is the screenshot of what happens.
What I am asking for is the code that places the youtube video right in the center of the flat screen tv image AND at the same time, doen't cause the rest of the page to disappear,

Try adding: wmode="transparent" to your code:
ASKER
Thank you, but I'm not a coder. Could you please show the entire code with your addition in it?
<iframe id="ytplayer" type="text/html" width="225" height="127" src="http://www.youtube.com/embed/bpqE2E2bduk?autoplay=0&origin=http://foundlogic.com"&wmode=transparent" frameborder="0"/>
ASKER
No, sorry. That didn't change anything. Still can't see the rest of the page.
Please provide a link
You can see it in action
ASKER
here it is, and why am I not getting my video but a bat logic? Strange
http://michaelbehr.com/foundlogic/home6-sliced.html
http://michaelbehr.com/foundlogic/home6-sliced.html
ASKER
Ok, got the video to show up. But still not the rest of the page. Know what's going on?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Wow! Something so simple. Don't know how I missed that. Anyway, that worked. Thank you!
If you're willing I'm also having a rollover problem as you can see if you hover over the different multicolored buttons below the video. They get stuck on hover. I'll post the link to the question here, if you're interested.
Thanks again, HagayMandel.
If you're willing I'm also having a rollover problem as you can see if you hover over the different multicolored buttons below the video. They get stuck on hover. I'll post the link to the question here, if you're interested.
Thanks again, HagayMandel.
ASKER
Hi JaseST,
Since this question is already closed, you'd probably get better results for you rollover issue if you started a new question.
Since this question is already closed, you'd probably get better results for you rollover issue if you started a new question.