Matt Pinkston
asked on
Tried to implement a CSS menu but having issues Help
Here is the link
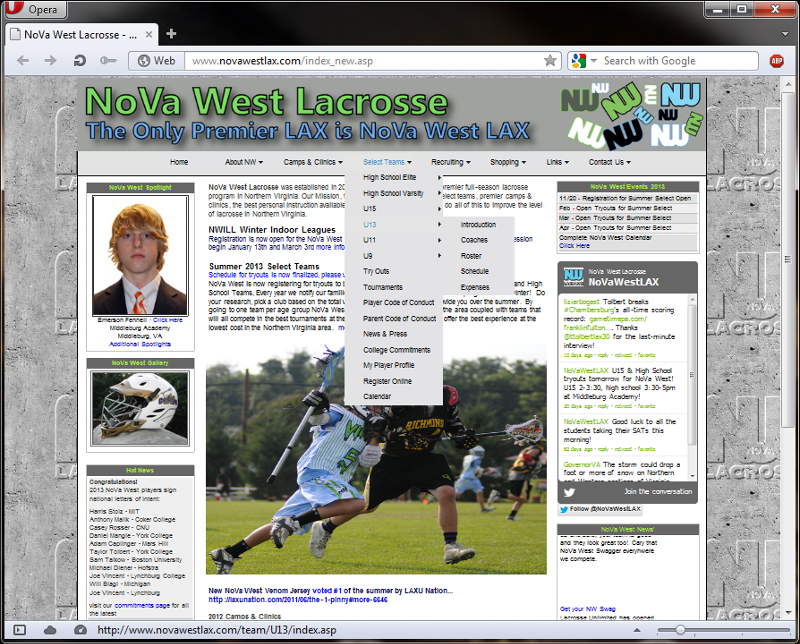
http://www.novawestlax.com/index_new.asp#
http://www.novawestlax.com/index_new.asp#
Would you care to elaborate?
ASKER
the dropdowns are not showing....
what I did is created the element as an include page so I only have to change in one spot.
Works fine by itself http://www.novawestlax.com/includes/inc_header_newx.asp
but not as part of the page http://www.novawestlax.com/index_new.asp
what I did is created the element as an include page so I only have to change in one spot.
Works fine by itself http://www.novawestlax.com/includes/inc_header_newx.asp
but not as part of the page http://www.novawestlax.com/index_new.asp
ASKER
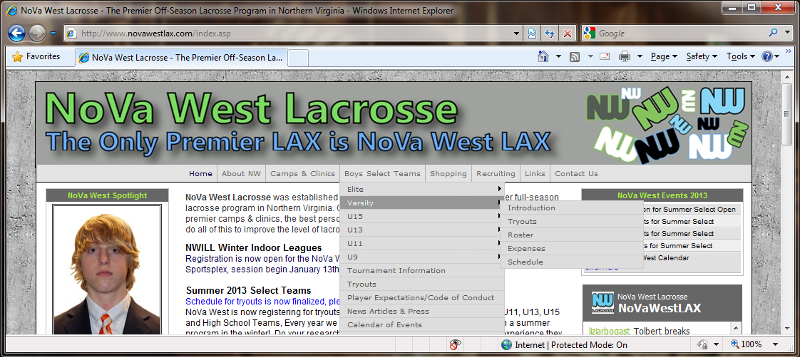
was using IE9
ASKER
I just need a darn drop down that will work in all browsers grr very frustrating our parents cannot get details about the league.
ASKER
willing to pay for one that works
I don't have IE9 installed anywhere, so I cannot confirm the behavior. I do have IE8, though, and I do see that the menu doesn't work quite correctly. One thing though: Your home page appears to have a slightly different menu (in terms of CSS), but it does work. Why did you change the menu style between pages? Why not carry over the menu from the home page?


ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.