Conditional statement
There is a page on my website which does not work under iPad Safari, but it works well on most laptops and desktops. I have an alternate version of that page, which does work under iPad. How can I serve the alternate version for visitors using the iPad, and maintain the original version for the remainder of browsers?
ASKER
Thank you for your comment. I'm not experienced enough to be able to implement your instructions, so please try to provide more specific detail.
Do I place this statement in a page which then redirects the browser to another target?
If the user's browser is iPad Safari, I would like their browser to load www.mauitradewinds.com/view3.htm Otherwise, I would like their browser to load www.mauitradewinds.com/view.htm
Do I place this statement in a page which then redirects the browser to another target?
If the user's browser is iPad Safari, I would like their browser to load www.mauitradewinds.com/view3.htm Otherwise, I would like their browser to load www.mauitradewinds.com/view.htm
http://developer.apple.com/library/IOs/#documentation/AppleApplications/Reference/SafariWebContent/OptimizingforSafarioniPhone/OptimizingforSafarioniPhone.html
Your server is apache 2.2
http://httpd.apache.org/docs/2.2/mod/mod_rewrite.html
in your httpd.conf add the following and restart the server
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} ^Ipad
RewriteRule ^/$ /view3.htm [L]
RewriteRule ^/$ /view.htm [L]
</IfModule>
Your server is apache 2.2
http://httpd.apache.org/docs/2.2/mod/mod_rewrite.html
in your httpd.conf add the following and restart the server
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} ^Ipad
RewriteRule ^/$ /view3.htm [L]
RewriteRule ^/$ /view.htm [L]
</IfModule>
ASKER
Thank you. I believe your instructions rely on a server-side code. Sorry for not mentioning this, but I'm looking for a client-side solution, such as a common page with html which uses a conditional statement, or feature detection, to direct the user's browser to one or another version of the view.htm page, depending on whether or not it is iPad Safari. Can you provide that code?
are you using php? straight html? aspx?
ASKER
I can use html and php.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
window.location.replace("http://www.mauitradewinds.com/view3.htm"
would be a lot better than breaking the back button and using the deprecated and possibly read-only document.location
would be a lot better than breaking the back button and using the deprecated and possibly read-only document.location
ASKER
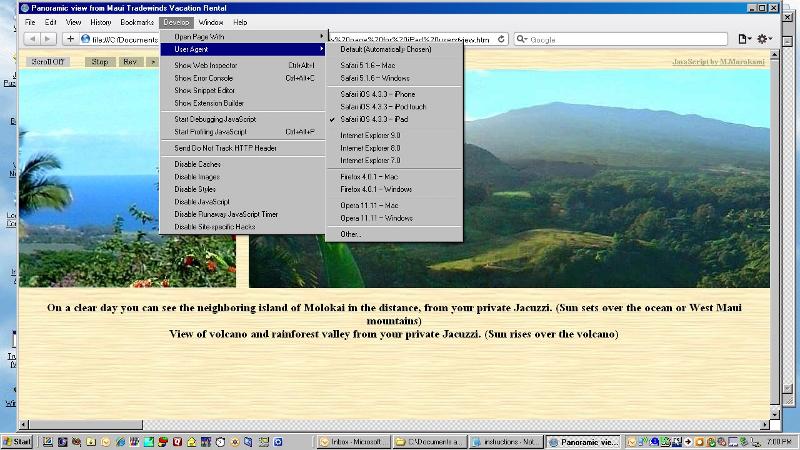
 Thank you both for your instructions. I added the specified code to the <HEAD> section of view.htm, then opened that page with the Safari browser, having set the useragent to "iPad" (please see screenshot). However, the page appearing in the browser was still view.htm, not view3.htm. I tried both "document.location" and "window.location.replace".
Thank you both for your instructions. I added the specified code to the <HEAD> section of view.htm, then opened that page with the Safari browser, having set the useragent to "iPad" (please see screenshot). However, the page appearing in the browser was still view.htm, not view3.htm. I tried both "document.location" and "window.location.replace".
try this
<script>
if (navigator.userAgent.indexOf('iPad') != -1) {
window.location.replace("http://www.mauitradewinds.com/view3.htm");
}
else alert(navigator.userAgent);
</script>ASKER
Thank you. However, view.htm continues to load when I access it with Safari and the useragent set for iPad. I'm not sure what is meant by a "mentioning of iPad in the useragent".
Just to be clear, I've inserted this code into view.htm, expecting it to redirect the browser to view3.htm if the useragent=iPad. Do you happen to have an iPad? If so, I could upload the file to my server, instead of testing it locally.
Just to be clear, I've inserted this code into view.htm, expecting it to redirect the browser to view3.htm if the useragent=iPad. Do you happen to have an iPad? If so, I could upload the file to my server, instead of testing it locally.
Yes I do have an ipad. Please do upload
ASKER
Great! I uploaded the view.htm with the recommended script. It's at http://mauitradewinds.com/view.htm I'd be curious to know if it scrolls OK on your iPad. But the main question is, why doesn't it redirect the browser to view3.htm?
I see indexOf(\'iPad\')
Which must be
indexOf('iPad')
So something in your upload procedure changed the quotes.
Try double quotes
View3 scrolls ok in ipad
Which must be
indexOf('iPad')
So something in your upload procedure changed the quotes.
Try double quotes
View3 scrolls ok in ipad
ASKER
That is difficult to understand. I just checked the source under Internet Explorer and under Safari for Windows, and it says
indexOf('iPad')
What now?
indexOf('iPad')
What now?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
All that said perhaps you should just change to
http://jquery.vostrel.cz/reel
which supports the newer and mobile browsers
http://jquery.vostrel.cz/reel
which supports the newer and mobile browsers
ASKER
Good eye! It works now. I'll look at the other plug-in as well. One last question: did view.htm scroll under your iPad, before the redirect code was fixed just now? If you didn't get a chance to check that before, that page is now at http://mauitradewinds.com/viewx.htm Thank you for all your help.
On viewx the scrolling is VERY slow but that is also the case on view3
ASKER
Thank you for checking. I've posted a new question at https://www.experts-exchange.com/questions/28125504/Applying-jquery-reel-js-to-scroll-a-panoramic-image.html?anchorAnswerId=39159770#a39159770 asking how to implement the jquery.reel plugin which you recommended as an alternative to the existing javascript. If you would like to comment under the new question?
$useragent = $_SERVER['HTTP_USER_AGENT'
//Google Chrome example
if( strpos($useragent,"Chrome"
header("Location: http://chrome.mydomain.com/");
}
or use the useragent to select specific css
The exact implentation will depend upon the language and server involved.