jQuery DatePicker
Hi All,
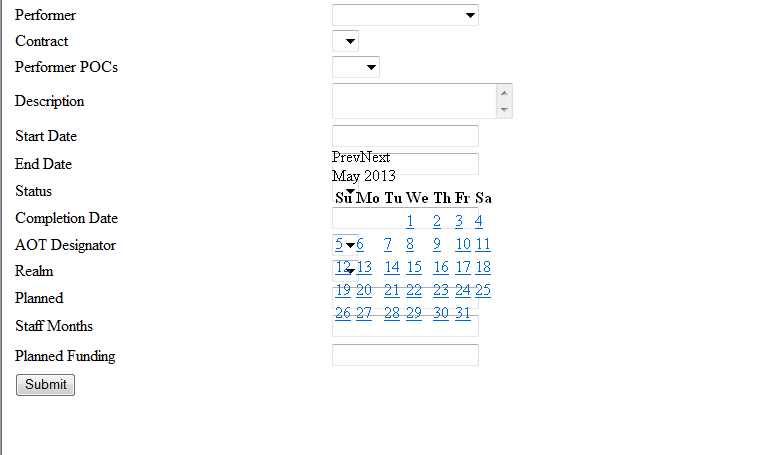
I started a new project and they are using a plugin from http://jqueryui.com/
I used the datepicker they have but can't figure out how to add color to the calendar to look more professional/presentable.
If anyone has used this before, please help. I created a form and am using it in SharePoint 2010. Will eventually add it to a web part page.

I started a new project and they are using a plugin from http://jqueryui.com/
I used the datepicker they have but can't figure out how to add color to the calendar to look more professional/presentable.
If anyone has used this before, please help. I created a form and am using it in SharePoint 2010. Will eventually add it to a web part page.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.