How do I change this blue bar?
I have a site here:
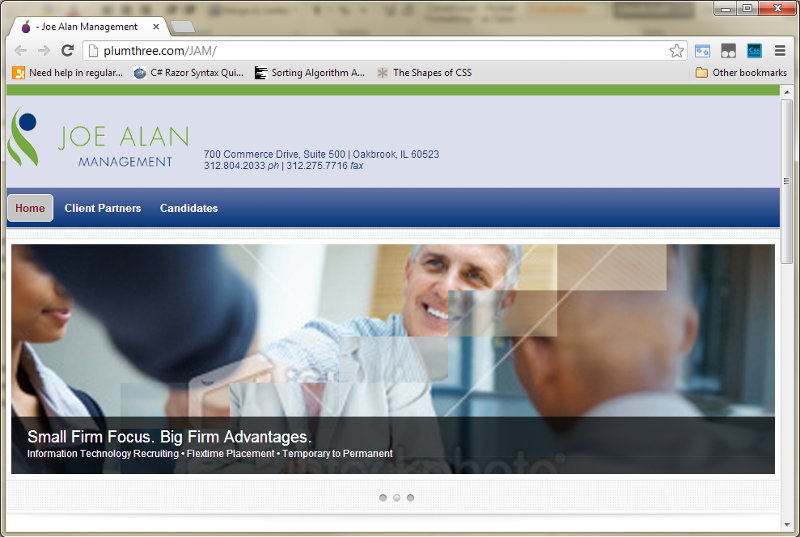
http://plumthree.com/JAM/
that has a blue bar at the top (when using Chrome). I need to make that blue bar the same height as the green bar or remove it altogether.
I believe the blue bar is the body background.
I've attached an image for reference.
Any help is appreciated.
blue.gif
http://plumthree.com/JAM/
that has a blue bar at the top (when using Chrome). I need to make that blue bar the same height as the green bar or remove it altogether.
I believe the blue bar is the body background.
I've attached an image for reference.
Any help is appreciated.
blue.gif
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I removed the background tag in the body...so now I have a white bar at the top in Chrome.
Is there a way to adjust this in Chrome only?
Is there a way to adjust this in Chrome only?
I don't see it in Chrome (Windows) either.
I've checked on Windows and Mac, and cannot see it (attached screen from Windows). When you say you cleared the cache, did you do that in the admin tools or your browser? What cache plugin are you using?
Windows.png
Windows.png
Also, if you have a reverse proxy set up, it could be that server that is caching the previous stylesheet. We have that happen often in our development.
ASKER
No cache plugins. I just cleared it with Chrome (Version 26.0.1410.64 m).
But again, my client is also seeing this so I know it is not just me.
But again, my client is also seeing this so I know it is not just me.
kaufmed brings up a great point. You can also try installing a cache plugin. WP Super Cache works well, or one that you prefer. Once you have one installed and running, try deleting the cache there.
ASKER
Tried WP Super Cache with no change.
Attached is what I see once I changed the body tag to a white background.
white.gif
Attached is what I see once I changed the body tag to a white background.
white.gif
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
It DOES NOT appear logged out. Thanks!
ASKER
thanks
So you fixed it?
If it appears when you're logged in but not when you're logged out then it has something to do with the WordPress admin bar - you tend to see that only when you're logged in, which may explain why we can't see it! It looks about the right height for it.

ASKER