HTML Tables Falling Apart in Outlook
I have coded a custom HTML email using tables, and am struggling to get it to display properly in Outlook. I am sending via Mail Chimp. I am running Outlook 2010 on my machine, and have been previewing it there, as well as in a separate yahoo and gmail account. Everything displays correctly in IE8, IE9, IE10, FF, Chrome - and I have even managed proper display in gmail and yahoo email servers. Outlook is my last, and most challenging hurdle.
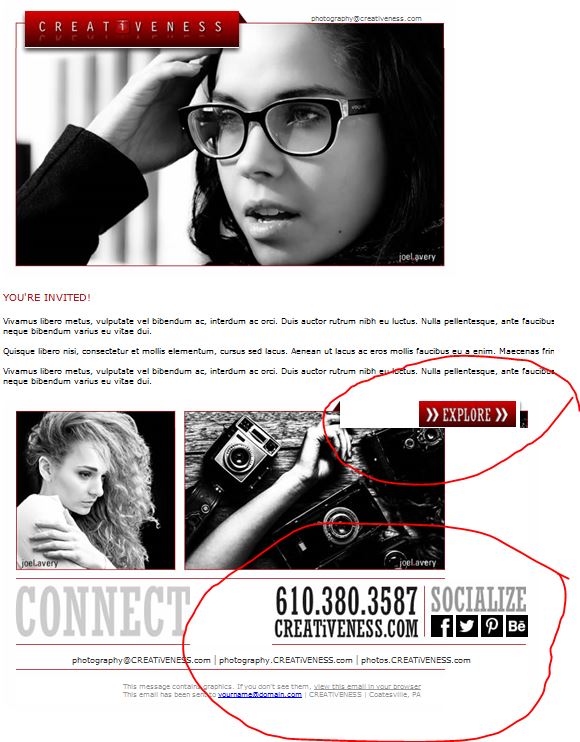
The problem is that my table keeps falling apart. Attached is the code being used, and a screenshot of the display in Outlook 2010.

The problem is that my table keeps falling apart. Attached is the code being used, and a screenshot of the display in Outlook 2010.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>MailChimp_EmailTemplateTOP_v001.jpg</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
td img {
display: block;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
</style>
</head>
<body bgcolor="#ffffff">
<div style="position:relative; width:650px; margin:0 auto;">
<table width="650" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="31" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="307" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="103" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="191" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="18" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="1" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td rowspan="4"><img name="MailChimp_EmailTemplateTOP_v001_r1_c1" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r1_c1.jpg" width="31" height="67" border="0" id="MailChimp_EmailTemplateTOP_v001_r1_c1" alt="" style="display:block;" /></td>
<td><img name="MailChimp_EmailTemplateTOP_v001_r1_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r1_c2.jpg" width="307" height="15" border="0" id="MailChimp_EmailTemplateTOP_v001_r1_c2" alt="" style="display:block;" /></td>
<td rowspan="4"><img name="MailChimp_EmailTemplateTOP_v001_r1_c3" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r1_c3.jpg" width="103" height="67" border="0" id="MailChimp_EmailTemplateTOP_v001_r1_c3" alt="" style="display:block;" /></td>
<td rowspan="2"><img name="MailChimp_EmailTemplateTOP_v001_r1_c4" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r1_c4.jpg" width="191" height="17" border="0" id="MailChimp_EmailTemplateTOP_v001_r1_c4" alt="" style="display:block;" /></td>
<td rowspan="4"><img name="MailChimp_EmailTemplateTOP_v001_r1_c5" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r1_c5.jpg" width="18" height="67" border="0" id="MailChimp_EmailTemplateTOP_v001_r1_c5" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="15" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td rowspan="3"><a href="http://www.creativeness.com" border="0"><img name="MailChimp_EmailTemplateTOP_v001_r2_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r2_c2.jpg" width="307" height="52" border="0" id="MailChimp_EmailTemplateTOP_v001_r2_c2" alt="" style="display:block;" /></a></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="2" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td><a href="mailto:photography@creativeness.com" style="color:#666666; font-family:Verdana; font-size:10px; text-decoration:none;">photography@creativeness.com</a></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="14" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td><img name="MailChimp_EmailTemplateTOP_v001_r4_c4" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r4_c4.jpg" width="191" height="36" border="0" id="MailChimp_EmailTemplateTOP_v001_r4_c4" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="36" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="5"><img name="MailChimp_EmailTemplateTOP_v001_r5_c1" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateTOP_v001_r5_c1.jpg" width="650" height="330" border="0" id="MailChimp_EmailTemplateTOP_v001_r5_c1" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="330" border="0" alt="" style="display:block;" /></td>
</tr>
</table>
<div style="width:614px; height:auto; padding:0 17px 10px 19px;">
<p style="color:#AC1313; font-family:Verdana; font-size:14px; text-transform:uppercase;">you're invited!</p>
<p style="color:#000000; font-family:Verdana; font-size:12px;">Vivamus libero metus, vulputate vel bibendum ac, interdum ac orci. Duis auctor rutrum nibh eu luctus. Nulla pellentesque, ante faucibus fermentum fringilla, ligula eros elementum augue, nec condimentum lorem libero nec elit. Proin venenatis lobortis imperdiet. Pellentesque ultricies sapien at lorem lobortis vel cursus est tincidunt. Integer sed ante sed neque bibendum varius eu vitae dui.<br />
<br />
Quisque libero nisi, consectetur et mollis elementum, cursus sed lacus. Aenean ut lacus ac eros mollis faucibus eu a enim. Maecenas fringilla tortor in tortor tristique eu interdum mauris lacinia. Etiam ut pretium lectus. Donec nec elit in purus sodales egestas venenatis sed magna.<br />
<br />
Vivamus libero metus, vulputate vel bibendum ac, interdum ac orci. Duis auctor rutrum nibh eu luctus. Nulla pellentesque, ante faucibus fermentum fringilla, ligula eros elementum augue, nec condimentum lorem libero nec elit. Proin venenatis lobortis imperdiet. Pellentesque ultricies sapien at lorem lobortis vel cursus est tincidunt. Integer sed ante sed neque bibendum varius eu vitae dui.</p>
</div>
<table width="650" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="19" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="250" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="214" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="5" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="9" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="31" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="4" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="31" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="4" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="31" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="4" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="20" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="11" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="17" height="1" border="0" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="1" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td rowspan="12" style="line-height:0;"><img name="MailChimp_EmailTemplateBOTTOM_v001_r1_c1" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r1_c1.jpg" width="19" height="441" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r1_c1" alt="" style="display:block;" /></td>
<td colspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r1_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r1_c2.jpg" width="464" height="14" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r1_c2" alt="" style="display:block;" /></td>
<td rowspan="2" colspan="9" style="line-height:0;"><a href="http://creativeness.com" border="0"><img name="MailChimp_EmailTemplateBOTTOM_v001_r1_c4" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r1_c4.jpg" width="139" height="39" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r1_c4" alt="" style="display:block;" /></a></td>
<td rowspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r1_c13" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r1_c13.jpg" width="11" height="39" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r1_c13" alt="" style="display:block;" /></td>
<td rowspan="12"><img name="MailChimp_EmailTemplateBOTTOM_v001_r1_c14" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r1_c14.jpg" width="17" height="441" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r1_c14" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="14" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r2_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r2_c2.jpg" width="464" height="25" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r2_c2" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="25" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="12"><img name="MailChimp_EmailTemplateBOTTOM_v001_r3_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r3_c2.jpg" width="614" height="216" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r3_c2" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="216" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td rowspan="4"><img name="MailChimp_EmailTemplateBOTTOM_v001_r4_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r4_c2.jpg" width="250" height="94" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r4_c2" alt="" style="display:block;" /></td>
<td rowspan="2" colspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r4_c3" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r4_c3.jpg" width="219" height="54" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r4_c3" alt="" style="display:block;" /></td>
<td colspan="9"><img name="MailChimp_EmailTemplateBOTTOM_v001_r4_c5" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r4_c5.jpg" width="145" height="51" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r4_c5" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="51" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td rowspan="3"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c5" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c5.jpg" width="9" height="43" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c5" alt="" style="display:block;" /></td>
<td rowspan="2"><a href="http://facebook.com/thecreativeness" border="0"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c6" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c6.jpg" width="31" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c6" alt="" style="display:block;" /></a></td>
<td rowspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c7" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c7.jpg" width="4" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c7" alt="" style="display:block;" /></td>
<td rowspan="2"><a href="http://twitter.com/thecreativeness" border="0"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c8" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c8.jpg" width="31" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c8" alt="" style="display:block;" /></a></td>
<td rowspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c9" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c9.jpg" width="4" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c9" alt="" style="display:block;" /></td>
<td rowspan="2"><a href="http://pinterest.com/thecerativeness" border="0"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c10" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c10.jpg" width="31" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c10" alt="" style="display:block;" /></a></td>
<td rowspan="2"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c11" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c11.jpg" width="4" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c11" alt="" style="display:block;" /></td>
<td rowspan="2" colspan="2"><a href="behance.com/thecreativeness" border="0"><img name="MailChimp_EmailTemplateBOTTOM_v001_r5_c12" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r5_c12.jpg" width="31" height="31" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r5_c12" alt="" style="display:block;" /></a></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="3" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td rowspan="2" colspan="2"><a href="http://www.creativeness.com" border="0"><img name="MailChimp_EmailTemplateBOTTOM_v001_r6_c3" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r6_c3.jpg" width="219" height="40" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r6_c3" alt="" style="display:block;" /></a></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="28" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="8"><img name="MailChimp_EmailTemplateBOTTOM_v001_r7_c6" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r7_c6.jpg" width="136" height="12" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r7_c6" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="12" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="12"><img name="MailChimp_EmailTemplateBOTTOM_v001_r8_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r8_c2.jpg" width="614" height="10" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r8_c2" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="10" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="12" style="text-align:center; padding-bottom:3px;"><a href="mailto:photography@creativeness.com" style="color:#333333; font-family:Verdana; font-size:11px; text-decoration:none;">photography@CREATiVENESS.com</a> | <a href="http://photography.CREATiVENESS.com" style="color:#333333; font-family:Verdana; font-size:11px; text-align:center; text-decoration:none;">photography.CREATiVENESS.com</a> | <a href="http://photos.CREATiVENESS.com" style="color:#333333; font-family:Verdana; font-size:11px; text-decoration:none;">photos.CREATiVENESS.com</a></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="21" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="12"><img name="MailChimp_EmailTemplateBOTTOM_v001_r10_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r10_c2.jpg" width="614" height="13" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r10_c2" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="13" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="12" style="text-align:center; color:#999999; font-family:Verdana; font-size:10px;">This message contains graphics. If you don't see them, <a href="http://creativeness.com/emailTemplate/b&wPortrait_long.html" style="text-decoration:underline; color:#999999; font-family:Verdana; font-size:10px;">view this email in your browser</a> <br />
This email has been sent to yourname@domain.com | CREATiVENESS | Coatesville, PA</td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="35" border="0" alt="" style="display:block;" /></td>
</tr>
<tr>
<td colspan="12"><img name="MailChimp_EmailTemplateBOTTOM_v001_r12_c2" img src="http://creativeness.com/emailTemplate/mailChimp/images/MailChimp_EmailTemplateBOTTOM_v001_r12_c2.jpg" width="614" height="13" border="0" id="MailChimp_EmailTemplateBOTTOM_v001_r12_c2" alt="" style="display:block;" /></td>
<td><img src="http://creativeness.com/emailTemplate/mailChimp/images/spacer.gif" width="1" height="13" border="0" alt="" style="display:block;" /></td>
</tr>
</table>
</div>
</body>
</html>
Some CSS items are not supported in Outlook 2010. See here: http://www.campaignmonitor.com/css/
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I'm looking either for what I have done wrong, or what Outlook is reading incorrectly in the bottom table that causes the break-up - not a means for simplification. As I said before, everything appears fine in yahoo mail, gmail, IE, FF, and Chrome. I have also tested this in my webmail server, and it looks good there too.
There has to be something that is either being read differently or omitted by Outlook that is causing the split.
There has to be something that is either being read differently or omitted by Outlook that is causing the split.
There is no right or wrong. Outlook 2003 vs outlook 20??, macmail, yahoo webmail, gmail webmail, your phone, ipad, thunderbird, smartermail web mail... , all have their own quirks.
Your mark up is overly complex and email needs simple.
You can spend 15 minutes to re export your images from photoshop so they are not sliced up and adjust the tables, or you can spend an hour or three trying to figure out how to make it work in this one last instance of outlook. If it were me, I would cut my losses and just do simple.
Your mark up is overly complex and email needs simple.
You can spend 15 minutes to re export your images from photoshop so they are not sliced up and adjust the tables, or you can spend an hour or three trying to figure out how to make it work in this one last instance of outlook. If it were me, I would cut my losses and just do simple.
Supposedly Outlook 2007 and newer use Microsoft Word to display and edit HTML. It is a crippled way of doing it but Microsoft chose that rather than Internet Explorer because of their legal problems with the European Union. According to http://www.campaignmonitor.com/css/ , Outlook 2007+ does not support the 'height' attribute that you have used in many places.
It's nice that it works everywhere else. But other people start with making it work in Outlook if that is part of the target audience. The other email clients are easier.
It's nice that it works everywhere else. But other people start with making it work in Outlook if that is part of the target audience. The other email clients are easier.
The other email clients are easier.
Maybe... maybe not. It you are testing assuming that users want something like that in their email then your results are going to be a lot different than the real word. Many users do not allow the display of images. In some case HTML is not permitted and either plain text of a blank page will show up.
The format may trigger some spam filters and it will be blocked or dumped in a spam folder unless you are white listed. There is a direct inverse relationship between complexity of the email, and the number that actually make it to the in box even if you are going to an opt in mailing list.
Cd&
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
>While the solution to this particular project did come in the form of simplification - I don't believe that the initial question was answered.
There was only a vague initial question that was not even a well formed question. Just a statement that your code was not working.
You got it working? Then that's the answer.
What you are experiencing is common. You start within your ability and start using workarounds to compensate that only get you in trouble and end up with something overly complex. You spent too much time on it and therefor it is hard to let go of the solution you started. You keep trying to make the wrong solution work just for your ego. The answer almost always is being able to step back, take it apart and make it simple.
Once you can learn to feel the point you have gone to far, let go, and go back to simple, your own trouble shooting will be much easier.
>Points will be awarded, but I do so with the proverbial "asterix."
That's the proverbial *** **** Hopefully you use this answer as a learning experience and make your life easier.
There was only a vague initial question that was not even a well formed question. Just a statement that your code was not working.
You got it working? Then that's the answer.
What you are experiencing is common. You start within your ability and start using workarounds to compensate that only get you in trouble and end up with something overly complex. You spent too much time on it and therefor it is hard to let go of the solution you started. You keep trying to make the wrong solution work just for your ego. The answer almost always is being able to step back, take it apart and make it simple.
Once you can learn to feel the point you have gone to far, let go, and go back to simple, your own trouble shooting will be much easier.
>Points will be awarded, but I do so with the proverbial "asterix."
That's the proverbial *** **** Hopefully you use this answer as a learning experience and make your life easier.
If you insist on trying to use layouts and codes that do not work in Outlook, you will always be at square one. All versions of Outlook after 2003 use Microsoft Word for HTML interpretation because Microsoft split the Internet Explorer web browser out of Office in response to law suits in the European Union. Word does not understand much about HTML and even it's exports to HTML are formatted for printing with special Microsoft formatting features. If you try to put HTML5 features in Word, it will not understand them. There is no sign that Microsoft will ever fix the HTML problems in Outlook.
ASKER
While the solution to this particular project did come in the form of simplification - I don't believe that the initial question was answered. It is feasible to think that somewhere down the road, a more complex layout will be needed for a bulk email, and when that time comes, I will find myself back in square one with this particular issue.
Points will be awarded, but I do so with the proverbial "asterix."
Points will be awarded, but I do so with the proverbial "asterix."