JQuery cascading drop down
I am trying to create a cascading drop down but I'm not sure why it's not working correctly.
If the user makes a selection in the "Performer" drop down, the "Contract" and "Performer POCs" fields should filter based on that selection. That does not happen though. All the values get returned.
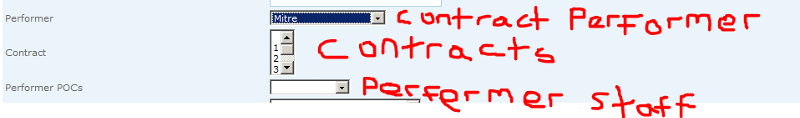
Here's an image of my form:
The red lettering you see is the name of the list it comes from.

Here's the code:
If the user makes a selection in the "Performer" drop down, the "Contract" and "Performer POCs" fields should filter based on that selection. That does not happen though. All the values get returned.
Here's an image of my form:
The red lettering you see is the name of the list it comes from.
Here's the code:
<style>
table.formtbl {
background:#ebf4fb;
font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
}
table.formtbl input{
float:left;
font-size:12px;
padding:4px 2px;
border:solid 1px #aacfe4;
width:200px;
}
</style>
<table class="formtbl" style="width: 100%">
<tr>
<td colspan="2">New Deliverable</td>
</tr>
<tr>
<td style="width: 313px">Deliverable Name</td>
<td><input name="DeliverableName" type="text" id="txtDeliverableName" /></td>
</tr>
<tr>
<td style="width: 313px">FY</td>
<td>
<select name="Select1" id="drpdFY">
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Activity</td>
<td>
<select name="Select2" id="drpdActivity">
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Function</td>
<td>
<select name="Select3" id="drpdFunction">
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px; height: 29px;">Project</td>
<td style="height: 29px"><input name="Text2" type="text" id="txtProject" /></td>
</tr>
<tr>
<td style="width: 313px">Government Lead</td>
<td>
<select id="drpdGovtLead">
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Product</td>
<td><input type="text" id="txtProduct" /></td>
</tr>
<tr>
<td style="width: 313px">Performer</td>
<td>
<select name="Select5" id="drpdPerformer">
<option value=""></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Contract</td>
<td>
<select name="Select10" id="drpdContract" multiple>
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Performer POCs</td>
<td>
<select name="Select6" id="drpdPerformerPoc">
<option></option>
<option>test</option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Description</td>
<td><textarea name="TextArea1" cols="20" rows="2" id="textADescription"></textarea></td>
</tr>
<tr>
<td style="width: 313px">Start Date</td>
<td><input type="text" id="StartDate" /></td>
</tr>
<tr>
<td style="width: 313px">End Date</td>
<td><input type="text" id="EndDate" /></td>
</tr>
<tr>
<td style="width: 313px">Status</td>
<td>
<select name="Select7" id="drpdStatus">
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Completion Date</td>
<td><input type="text" id="CompletionDate" /></td>
</tr>
<tr>
<td style="width: 313px">AOT Designator</td>
<td>
<select name="Select8" id="drpdAotDesignator">
<option></option>
</select>
</td>
</tr>
<tr>
<td style="width: 313px">Realm</td>
<td>
<select name="Select9" id="drpdRealm">
<option></option>
</select></td>
</tr>
<tr>
<td style="width: 313px">Planned</td>
<td>
<input name="Text4" type="text" id="txtPlanned" /></td>
</tr>
<tr>
<td style="width: 313px">Staff Months</td>
<td>
<input name="Text6" type="text" id="txtStaffMonths" /></td>
</tr>
<tr>
<td style="width: 313px; height: 29px;">Planned Funding</td>
<td style="height: 29px">
<input name="Text5" type="text" id="txtPlannedFunding" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="SubmitButton" value="Submit" onclick="SubmitButtonClick(this)" />
</td>
</tr>
</table>
<!-- Begin Javascript and JQuery -->
<script type="text/javascript" src="http://win-2n0d15326id:11275/CNportal/js/jquery-1.8.2.min.js" language="javascript"></script>
<script type="text/javascript" src="http://win-2n0d15326id:11275/CNportal/js/jquery.SPServices-0.7.2.min.js" language="javascript"></script>
<script type="text/javascript" src="http://win-2n0d15326id:11275/CNportal/js/jquery-ui-LatestVersion.js" language="javascript"></script>
<link rel="stylesheet" type="text/css" href="http://win-2n0d15326id:11275/CNportal/style/jquery-ui-LatestVersion.css">
<script type="text/javascript">
$(function() {
$( "#StartDate" ).datepicker();
$( "#EndDate" ).datepicker();
$( "#CompletionDate" ).datepicker();
});
$(document).ready(function() {
// Gets the current sites URL
currSiteUrl = $().SPServices.SPGetCurrentSite();
//Get Contract Performer data to populate drop down list
GetListData("Contract Performer","","GetPerformerName",true);
}) //Close Main Function
$("#drpdPerformer").change(function(){
var queryThis = "<query><Query><Where><Eq><FieldRef Name='Contractor Name'/><Value Type='Lookup'>" + $("#drpdPerformer").val() + "</Value></Eq></Where></Query></query>";
GetPerformerStaff(queryThis);
var ctrQuery = "<query><Query><Where><Eq><FieldRef Name='Performer'/><Value Type='Lookup'>" + $("#drpdPerformer").val() + "</Value></Eq></Where></Query></query>";
GetContracts(ctrQuery);
})
//Gets list data
function GetListData(ListName,Query,CompleteMethod,isAsync)
{
var soapEnv =
"<soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'>" +
"<soapenv:Body>" +
"<GetListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'>" +
"<listName>"+ListName+"</listName>" + Query +
"<viewFields>" +
"<ViewFields>" +
"</ViewFields>" +
"</viewFields>" +
"</GetListItems>" +
"</soapenv:Body>" +
"</soapenv:Envelope>";
$.ajax(
{
url: currSiteUrl + "/_vti_bin/lists.asmx",
type: "POST",
async: isAsync,
dataType: "xml",
data: soapEnv,
complete: function(xData, status){
if(CompleteMethod == "GetPerformerName")
GetPerformerName(xData,status);
},
contentType: "text/xml; charset=\"utf-8\""
});
}
function GetPerformerName(xData, status)
{
//Iterates through each row and returns information - Populates the "Performer" dropdown with values from the Objectives list
$(xData.responseXML).find("z\\:row").each(function()
{
var Title = $(this).attr("ows_Title");
var appendThis = "<option value='"+Title+"'>"+Title+"</option>";
$("#drpdPerformer").append(appendThis);
});
}
function GetContracts(qry)
{
$("#drpdContract").find('option').remove();
$("#drpdContract").append('<option></option>');
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Contracts",
CAMLViewFields: "<ViewFields></ViewFields>",
CAMLQuery:"<Query>" +
qry +
"</Query>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var appendThis = "<option value='"+$(this).attr("ows_Title")+"'>"+$(this).attr("ows_Title")+"</option>";
$("#drpdContract").append(appendThis);
});
}
});
}
function GetPerformerStaff(qry)
{
$("#drpdPerformerPoc").find('option').remove();
$("#drpdPerformerPoc").append('<option></option>');
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Performer Staff",
CAMLViewFields: "<ViewFields></ViewFields>",
CAMLQuery:"<Query>" +
qry +
"</Query>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var appendThis = "<option value='"+$(this).attr("ows_Title")+"'>"+$(this).attr("ows_Title")+"</option>";
$("#drpdPerformerPoc").append(appendThis);
});
}
});
}
function SubmitButtonClick(element)
{
$().SPServices(
{
operation: "UpdateListItems",
listName: "Deliverables",
async: false,
updates: "<Batch OnError='Continue' PreCalc='TRUE'>" +
"<Method ID='1' Cmd='New'>" +
"<Field Name='Title'>"+$("#txtDeliverableName").val()+"</Field>" +
"<Field Name='Activity'>" + $("#drpdActivity").val() + "</Field>" +
/*"<Field Name='AOTDesignator'>" + $("#drpdAotDesignator").val() + "</Field>" +
"<Field Name='CompletionDate'>" + $("#CompletionDate").val() + "</Field>" +
"<Field Name='Contract'>" + $("#Contract").val() + "</Field>" +
"<Field Name='EndDate'>" + $("#EndDate").val() + "</Field>" +
"<Field Name='StartDate'>" + $("#StartDate").val() + "</Field>" +
"<Field Name='Description'>" + $("#Description").val() + "</Field>" +
"<Field Name='GovernmentLead'>" + $("#GovernmentLead").val() + "</Field>" +
"<Field Name='Product'>" + $("#Product").val() + "</Field>" +
"<Field Name='Status'>" + $("#Status").val() + "</Field>" +
"<Field Name='Function'>" + $("#Function").val() + "</Field>" +
"<Field Name='FY'>" + $("#FY").val() + "</Field>" +
"<Field Name='Performer'>" + $("#Performer").val() + "</Field>" +
"<Field Name='PerformerPOCs'>" + $("#PerformerPOCs").val() + "</Field>" +
"<Field Name='Planned'>" + $("#Planned").val() + "</Field>" +
"<Field Name='PlannedFunding'>" + $("#PlannedFunding").val() + "</Field>" +
"<Field Name='Project'>" + $("#Project").val() + "</Field>" +
"<Field Name='Realm'>" + $("#Realm").val() + "</Field>" +
"<Field Name='StaffMonths'>" + $("#StaffMonths").val() + "</Field>" + */
"</Method>" +
"</Batch>",
completefunc: function(xData, Status)
{
//SaveRisks();
}
});
}
</script>ASKER
I'm using SP 2010.
Those changes produced the same result.
Those changes produced the same result.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Add-on:
due to the malformed query element you got all results in your GetListitems
due to the malformed query element you got all results in your GetListitems
ASKER
You're AWESOME! Thanks!
Thanks for taking the time to put this on your dev machine. It is much appreciated. Please don't delete it because I still need to add functionality to the form and may need your help.
Thanks again!
Thanks for taking the time to put this on your dev machine. It is much appreciated. Please don't delete it because I still need to add functionality to the form and may need your help.
Thanks again!
Hi,
glad that this worked. Could you please mark this question as answered?
Thanks.
KR
Rainer
glad that this worked. Could you please mark this question as answered?
Thanks.
KR
Rainer
ASKER
Oops! Thought I did...
from the very first look (and its quite late), you have a malformed query format:
Open in new window
should not contain the double query tag and should beOpen in new window
The same applied for the second query.Could you please retest and post any results?
I would have to repro on my local dev but that will take until tomorrow afternoon.
BTW: which SharePoint version/edition?
HTH
Rainer