What's the best way to do this layout for my ASPX page using a body background
I have an access database that i am converting to an ASPX page.
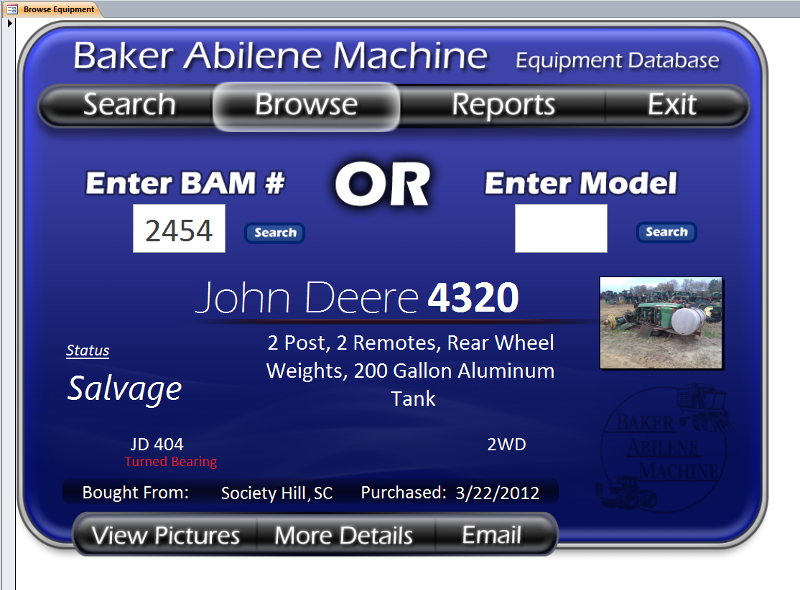
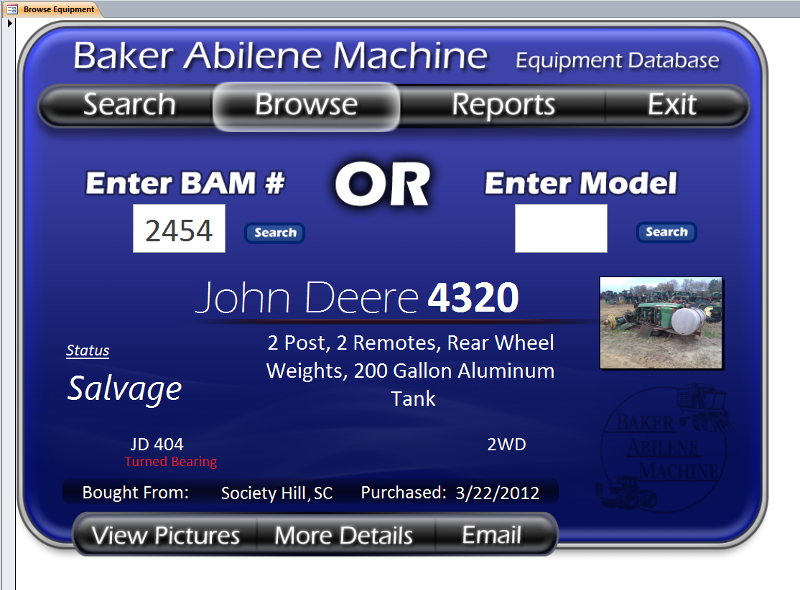
In my access form i had this below setup. for my form background i placed an image i designed in photoshop and just placed all the label, and invisible buttons right on top. I did this because i could get a much better looking form in my opinion

Well now i'm working on my ASPX version and im realizing its going to be hard to do that same format.
here is what i have done so far
http://bakerabilene.com/equipmentdatabase.aspx
I basically am setting everything based on my CSS stylesheet and not using any tables.
Is there a better way to do this? Or should i remove the body background image and put everything into a generic table?
In my access form i had this below setup. for my form background i placed an image i designed in photoshop and just placed all the label, and invisible buttons right on top. I did this because i could get a much better looking form in my opinion

Well now i'm working on my ASPX version and im realizing its going to be hard to do that same format.
here is what i have done so far
http://bakerabilene.com/equipmentdatabase.aspx
I basically am setting everything based on my CSS stylesheet and not using any tables.
Is there a better way to do this? Or should i remove the body background image and put everything into a generic table?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.