HTTP Error 404.0 - Not Found
I built web sites using VS 2008 and VS 2010. VS 2012 is different.
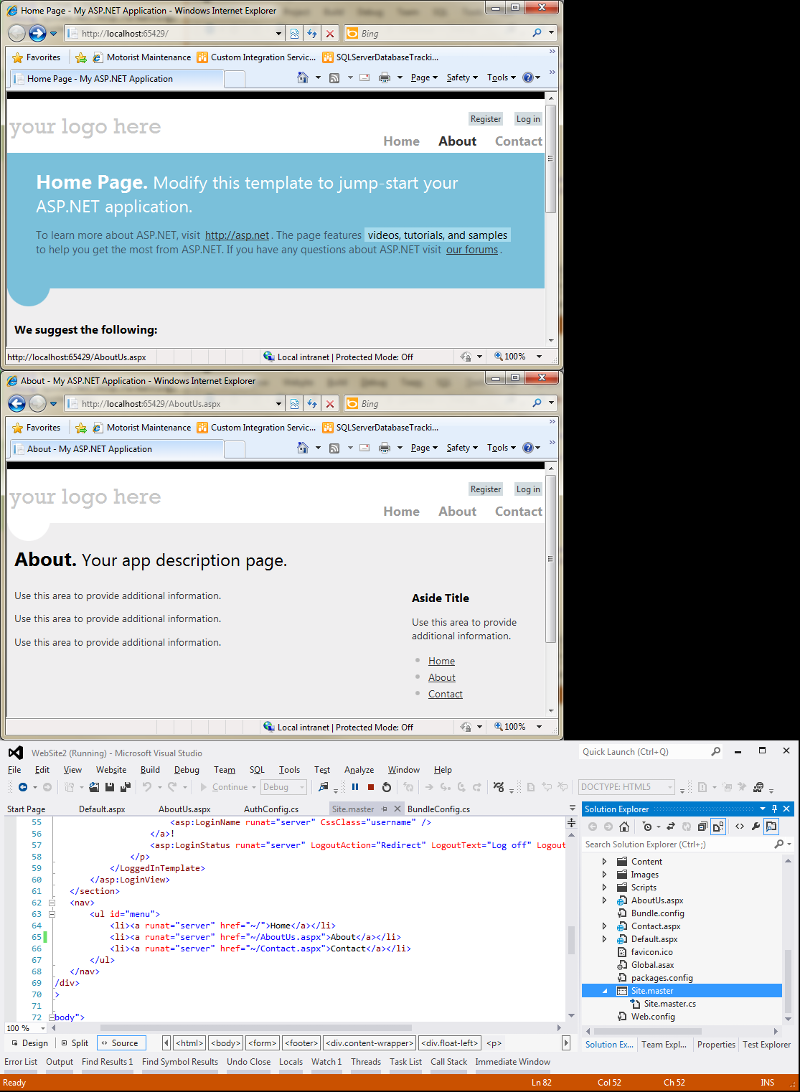
I started a new website named StockProNew. An About page was automatically created.
The app compiled and ran.
Then I renamed About.aspx to AboutUs.aspx and viewed it in the browser. The page displayed properly. The app compiled and ran until I clicked on the link to the AboutUs page.
<ul>
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/AboutUs">AboutUs</
<li><a runat="server" href="~/Contact">Contact</
</ul>
Error:
The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.
Most likely causes:
•The directory or file specified does not exist on the Web server.
Module
IIS Web Core
Notification
MapRequestHandler
Handler
StaticFile
Error Code
0x80070002
Requested URL
http://localhost:56720/About
Physical Path
c:\users\dovberman\documen
AboutUs.aspx does exist as expected. About.aspx does not exist as expected.
Why is the app still looking for About.aspx?
http://localhost:56720/AboutUs.aspx displays the page.
How can I fix this?
I started a new website named StockProNew. An About page was automatically created.
The app compiled and ran.
Then I renamed About.aspx to AboutUs.aspx and viewed it in the browser. The page displayed properly. The app compiled and ran until I clicked on the link to the AboutUs page.
<ul>
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/AboutUs">AboutUs</
<li><a runat="server" href="~/Contact">Contact</
</ul>
Error:
The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.
Most likely causes:
•The directory or file specified does not exist on the Web server.
Module
IIS Web Core
Notification
MapRequestHandler
Handler
StaticFile
Error Code
0x80070002
Requested URL
http://localhost:56720/About
Physical Path
c:\users\dovberman\documen
AboutUs.aspx does exist as expected. About.aspx does not exist as expected.
Why is the app still looking for About.aspx?
http://localhost:56720/AboutUs.aspx displays the page.
How can I fix this?
<li><a runat="server" href="~/About/AboutUs">Abo
What kind of project did you select when you first created the solution?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
My solution worked.