How to substitute the special href in PHP?
Hi Experts
I'm facing a difficulty to deal with the anchor
<tr><td><a href="examples/?eid=grid/a
How could it be understood and changed?
In how to substitute it with something like that
<tr><td><a href="examples/grid/array-
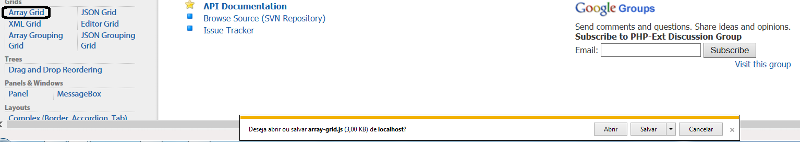
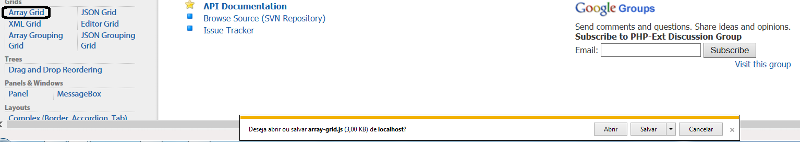
since if I do that the effects are unwanted, accordingly with the Picture:

Original code
Code planned:
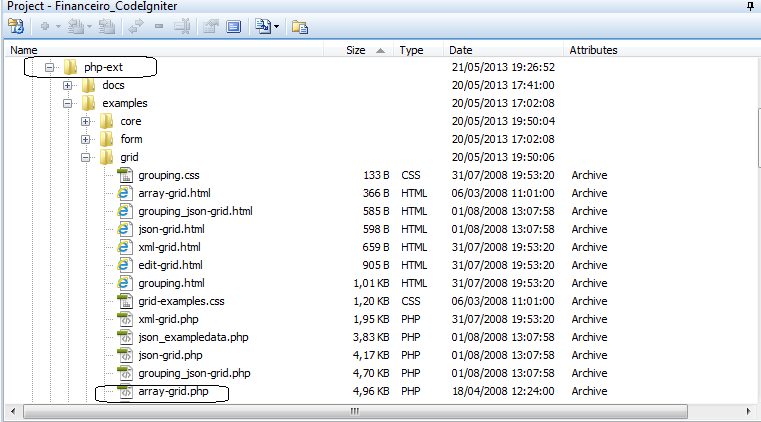
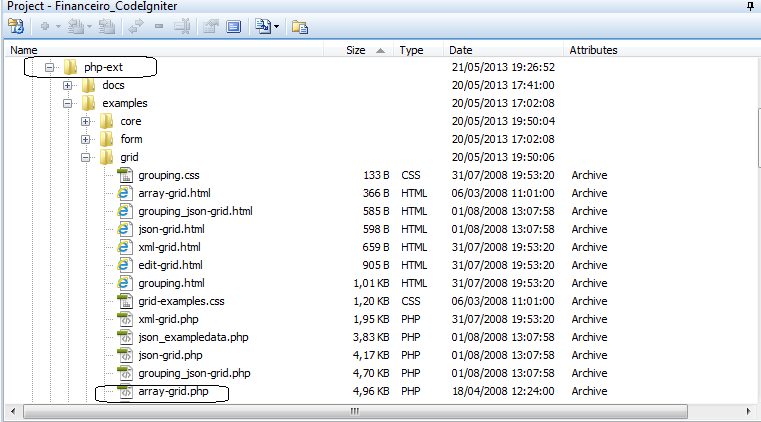
Here the Project structure under Apache htdocs, it's the PHP-Ext libraries.

Since I'd like to use the code in a different context without this kind of anchor, what must be done?
Thanks in advance!
I'm facing a difficulty to deal with the anchor
<tr><td><a href="examples/?eid=grid/a
How could it be understood and changed?
In how to substitute it with something like that
<tr><td><a href="examples/grid/array-
since if I do that the effects are unwanted, accordingly with the Picture:

Original code
<h4>Forms</h4>
<table cellspacing="0">
<tr><td><a href="examples/?eid=grid/array-grid">Array Grid</a></td>
<tr><td><a href="examples/grid/array-grid.php">Array Grid</a></td>
<td><a href="examples/?eid=grid/json-grid">JSON Grid</a></td></tr>
<tr><td><a href="examples/?eid=grid/xml-grid">XML Grid</a></td>
<td><a href="examples/?eid=grid/edit-grid">Editor Grid</a></td></tr>
<tr><td><a href="examples/?eid=grid/grouping">Array Grouping Grid</a></td>
<td><a href="examples/?eid=grid/grouping_json-grid">JSON Grouping Grid</a></td></tr>
</table>
</table>
<h4>Grids</h4>Code planned:
<h4>Grids</h4>
<table cellspacing="0">
<!--tr><td><a href="examples/?eid=grid/array-grid">Array Grid</a></td-->
<tr><td><a href="examples/grid/array-grid.php">Array Grid</a></td>
<td><a href="examples/?eid=grid/json-grid">JSON Grid</a></td></tr>
<tr><td><a href="examples/?eid=grid/xml-grid">XML Grid</a></td>
<td><a href="examples/?eid=grid/edit-grid">Editor Grid</a></td></tr>
<tr><td><a href="examples/?eid=grid/grouping">Array Grouping Grid</a></td>
<td><a href="examples/?eid=grid/grouping_json-grid">JSON Grouping Grid</a></td></tr>
</table>Here the Project structure under Apache htdocs, it's the PHP-Ext libraries.

Since I'd like to use the code in a different context without this kind of anchor, what must be done?
Thanks in advance!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
It's not a simple kind of get transformed one string in another...
The problem remains the same.
The problem remains the same.
What Exactly you want to do?? As you start:
I'm facing a difficulty to deal with the anchor
<tr><td><a href="examples/?eid=grid/array-grid" >Array Grid</a></td>
How could it be understood and changed?
In how to substitute it with something like that
<tr><td><a href="examples/grid/array-grid.php"> Array Grid</a></td>
since if I do that the effects are unwanted, accordingly with the Picture:
ASKER
I just want to call directly a .php without to get the unwanted effects instead of get the code executed.
Maybe if you could download the PHP-ext and test it by yourself it could be easier to understand.
By the way, thank you for your efforts!
Maybe if you could download the PHP-ext and test it by yourself it could be easier to understand.
By the way, thank you for your efforts!
Open in new window