display grid over jpg picture
Hello
does there exist a small script or program to display a grid over a picture ? it would be a tool for a painter
it should have following options :
-select # of vertical & horizontal lines to display
-select line color
-runs on all Windows versions XP and above
it should look like this :

i know several programs have this option, but i don't wan to install more software
thanks!
does there exist a small script or program to display a grid over a picture ? it would be a tool for a painter
it should have following options :
-select # of vertical & horizontal lines to display
-select line color
-runs on all Windows versions XP and above
it should look like this :

i know several programs have this option, but i don't wan to install more software
thanks!
Aren't you contradicting yourself? How will users use the program if they don't install it?
You've listed "VB Script" as option. Does this include VB.Net (or even C#)? Both are free from Microsoft, and this would be quite easy to write. Should the grid simply be temporary (just displayed onscreen), or should it have the option to save the file (to the same name or a new one) with the grid in it?
VS2012 Express:
http://www.microsoft.com/visualstudio/eng/products/visual-studio-express-for-windows-desktop#product-express-desktop
VS2010 Express:
http://www.microsoft.com/visualstudio/eng/downloads#d-2010-express
*Both are free but require you to register (it's a simple process).
VS2012 Express:
http://www.microsoft.com/visualstudio/eng/products/visual-studio-express-for-windows-desktop#product-express-desktop
VS2010 Express:
http://www.microsoft.com/visualstudio/eng/downloads#d-2010-express
*Both are free but require you to register (it's a simple process).
ASKER
kaufmed - i'm referring to picasa, adobe, etc...or paint.net
IdleMind : it does not matter in what language it's written; and temporary is fine
are the VS versions needed for that solution? then it's not what i want
i am looking for something like a small exe file, that runs on windows, or a small script
IdleMind : it does not matter in what language it's written; and temporary is fine
are the VS versions needed for that solution? then it's not what i want
i am looking for something like a small exe file, that runs on windows, or a small script
Visual Studio would be needed to write and compile the solution. Afterwards you'd have an executable that could run without Visual Studio. You'd still need the .Net Framework installed on the computer, though, but it's on most systems already!
ASKER
can somebody provide a script ? or tool ?
This isn't really something a straight "script" could do!
Did you install Visual Studio Express? This would allow you to create the necessary tool.
Did you install Visual Studio Express? This would allow you to create the necessary tool.
Here's a simple "grid tool"...

Just paste this code into a standard WinForms project:

Just paste this code into a standard WinForms project:
Public Class Form1
Private WithEvents PB As New PictureBox
Private WithEvents Rows As New NumericUpDown
Private WithEvents Cols As New NumericUpDown
Private WithEvents btnSelectFile As New Button
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
Rows.Minimum = 2
Cols.Minimum = 2
Dim TLB As New TableLayoutPanel
TLB.RowCount = 2
TLB.RowStyles.Add(New RowStyle(SizeType.AutoSize))
TLB.RowStyles.Add(New RowStyle(SizeType.Percent, 100))
TLB.ColumnCount = 5
TLB.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 20))
TLB.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 20))
TLB.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 20))
TLB.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 20))
TLB.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 20))
Dim lbl As New Label
lbl.Text = "Rows:"
lbl.TextAlign = ContentAlignment.TopRight
lbl.Dock = DockStyle.Bottom
TLB.Controls.Add(lbl, 0, 0)
TLB.Controls.Add(Rows, 1, 0)
lbl = New Label
lbl.Text = "Cols:"
lbl.TextAlign = ContentAlignment.TopRight
lbl.Dock = DockStyle.Bottom
TLB.Controls.Add(lbl, 2, 0)
TLB.Controls.Add(Cols, 3, 0)
btnSelectFile.Text = "Image"
btnSelectFile.AutoSize = True
btnSelectFile.Dock = DockStyle.Fill
TLB.Controls.Add(btnSelectFile, 4, 0)
PB.Dock = DockStyle.Fill
PB.SizeMode = PictureBoxSizeMode.Zoom
PB.BorderStyle = BorderStyle.FixedSingle
TLB.Controls.Add(PB, 0, 1)
TLB.SetColumnSpan(PB, 5)
TLB.Dock = DockStyle.Fill
Me.Controls.Add(TLB)
Me.Text = "Image Grid Tool"
End Sub
Private Sub btnSelectFile_Click(sender As Object, e As System.EventArgs) Handles btnSelectFile.Click
Static OFD As New OpenFileDialog
OFD.Title = "Select an Image File"
OFD.Filter = "Image Files(*.BMP;*.JPG;*.GIF)|*.BMP;*.JPG;*.GIF|All files (*.*)|*.*"
If OFD.ShowDialog = Windows.Forms.DialogResult.OK Then
Try
PB.Image = New Bitmap(Image.FromFile(OFD.FileName))
Catch ex As Exception
MessageBox.Show("File: " & OFD.FileName & vbCrLf & vbCrLf & ex.ToString, "Error Opening Image", MessageBoxButtons.OK, MessageBoxIcon.Error)
End Try
End If
End Sub
Private Sub Rows_Cols_ValueChanged(sender As Object, e As System.EventArgs) Handles Rows.ValueChanged, Cols.ValueChanged
PB.Refresh()
End Sub
Private Sub PB_SizeChanged(sender As Object, e As System.EventArgs) Handles PB.SizeChanged
PB.Refresh()
End Sub
Private Sub PB_Paint(sender As Object, e As System.Windows.Forms.PaintEventArgs) Handles PB.Paint
Dim xValue, yValue As Integer
For y As Integer = 1 To Rows.Value - 1
yValue = y / Rows.Value * PB.Height
e.Graphics.DrawLine(Pens.Black, 0, yValue, PB.Width, yValue)
Next
For x As Integer = 1 To Cols.Value - 1
xValue = x / Cols.Value * PB.Width
e.Graphics.DrawLine(Pens.Black, xValue, 0, xValue, PB.Height)
Next
End Sub
End ClassASKER
thanks - but i have no project
let me rephrase my question - is it possible to make a bat file for displaying a grid, over the picture, opened by something like Windows Photo viewer?
let me rephrase my question - is it possible to make a bat file for displaying a grid, over the picture, opened by something like Windows Photo viewer?
As I said before:
"This isn't really something a straight "script" could do!"
No batch file or VBScript is capable of doing this.
I think the closest you could get would be to write an HTA application:
"Introduction to HTML Applications (HTAs)"
http://msdn.microsoft.com/en-us/library/ms536496(v=vs.85).aspx
*You'd basically write a web page with access to your desktop. I'm not a web developer, though, and it sounds like you are not a developer at all.
"This isn't really something a straight "script" could do!"
No batch file or VBScript is capable of doing this.
I think the closest you could get would be to write an HTA application:
"Introduction to HTML Applications (HTAs)"
http://msdn.microsoft.com/en-us/library/ms536496(v=vs.85).aspx
*You'd basically write a web page with access to your desktop. I'm not a web developer, though, and it sounds like you are not a developer at all.
Wit the code I gave you above, you can literally create your own tool. Visual Studio Express is free...
ASKER
Idlemind - i'm willing to learn; but before starting, what will be the order to follow?
-install VSE
-create a project
-insert the code
and then? does it make an "executable" that can be run on any pc?
-install VSE
-create a project
-insert the code
and then? does it make an "executable" that can be run on any pc?
Create the project, insert the code, save, and then compile. In the project folder there will be two subfolders called "bin" and "release". The EXE will be in one of those folders depending upon which mode you are when you compiled. For a simple app like this you can simply copy that EXE and place it anywhere you want. As long as the .Net Framework is installed on the system it will work.
ASKER
ok - i'll test it out. and post back
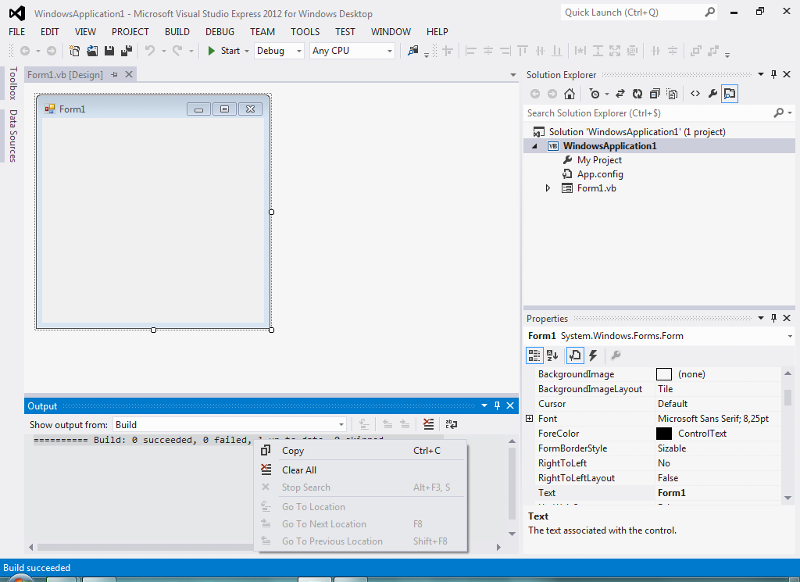
You want the first one called "Windows Forms Applications".
Once it loads up, hit F7 to view the code behind the default Form1. Copy paste the code I supplied previously over everything you see there.
Then hit F5 or press the green triangle to run the app.
If that does what you want then save it, run it again (or compile), then look in the "debug" subfolder of the "bin" folder in your projects saved location.
*Normally you wouldn't create all the controls at run-time like I did here, but that makes it easier for someone to copy/paste/run. In a regular project you'd manually drag/drop controls from the ToolBox onto your form so you can see what it will look like.
Once it loads up, hit F7 to view the code behind the default Form1. Copy paste the code I supplied previously over everything you see there.
Then hit F5 or press the green triangle to run the app.
If that does what you want then save it, run it again (or compile), then look in the "debug" subfolder of the "bin" folder in your projects saved location.
*Normally you wouldn't create all the controls at run-time like I did here, but that makes it easier for someone to copy/paste/run. In a regular project you'd manually drag/drop controls from the ToolBox onto your form so you can see what it will look like.
ASKER
yes, that is what i used to do in Visual basic, some time ago (make buttons for it)
ASKER
From my previous instructions:
"Once it loads up, hit F7 to view the code behind the default Form1. Copy paste the code I supplied previously over everything you see there."
You can also get to the code by Right Clicking somewhere in Form1 and selecting "View Code".
"Once it loads up, hit F7 to view the code behind the default Form1. Copy paste the code I supplied previously over everything you see there."
You can also get to the code by Right Clicking somewhere in Form1 and selecting "View Code".
ASKER
that's what i did : hit F7 - and thats what i got
i'll try the view code option too - can be different
i'll try the view code option too - can be different
Did you click the button and select an image?
"i wanted only the grid to be visible, over the jpg "
You also wanted:
"select # of vertical & horizontal lines to display"
We can definitely modify this to show a just the image with gridlines. One way would to display it in another popup form that is borderless.
"i wanted only the grid to be visible, over the jpg "
You also wanted:
"select # of vertical & horizontal lines to display"
We can definitely modify this to show a just the image with gridlines. One way would to display it in another popup form that is borderless.
ASKER
my apologies, i opened the jpg first
and yes it does what i want
there is only one thing i would like also change the grid color white & black would do, but if i can select others , that would be a bonus
and yes it does what i want
there is only one thing i would like also change the grid color white & black would do, but if i can select others , that would be a bonus
Yeah, we could another button in there to select the color to be used for the grids.
I'll post modified code in a bit...
I'll post modified code in a bit...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ok - some feedback :
i ran the original exe file on a win 7 - 64 bit fine
on an XP - 32 bit it says that this file is no valid windows 32 application
meanwhile - i'll also test the color version
i ran the original exe file on a win 7 - 64 bit fine
on an XP - 32 bit it says that this file is no valid windows 32 application
meanwhile - i'll also test the color version
In Project --> Properties on the Compile Tab, make sure the "Platform" option is set to "Active (Any CPU)".
ASKER
Idle Mind - the color version works flawlessly - on the 64 bit W7 platform -thanks for that
the Project>Platform>Any cpu is checked, but :
on the XP SP3 32 bit - i still get the "grid is no valid windows32 application" (grid is the name i gave to the project)
the Project>Platform>Any cpu is checked, but :
on the XP SP3 32 bit - i still get the "grid is no valid windows32 application" (grid is the name i gave to the project)
ASKER
Idle Mind - i tested it on a fresh install, and on another XP laptop; both give the same error
Hmmm...apparently VS2012 cannot target anything below Vista. =\
You can use VS2010 instead:
http://www.microsoft.com/visualstudio/eng/downloads#d-2010-express
http://go.microsoft.com/?linkid=9709929
You can use VS2010 instead:
http://www.microsoft.com/visualstudio/eng/downloads#d-2010-express
http://go.microsoft.com/?linkid=9709929
ASKER
ok i made the 2010 cd - it lets me install the following :
Visual C
visual Basic
Visual C++
Visual Web developer
which one do i install? - i suppose Visual Basic ?
Visual C
visual Basic
Visual C++
Visual Web developer
which one do i install? - i suppose Visual Basic ?
Right...you only need the VB version, though it won't hurt anything if you install all of them.
ASKER
Idle Mind your solution is exactly what i looked for
Many thanks, also for the continued support !
Many thanks, also for the continued support !
Not a problem...hope you continue to tinker with VB.Net...
ASKER
i did a bit of Vb, and C++, but only smalll things
i am still grateful you directed me to the free downloads - i did not know about them
i am still grateful you directed me to the free downloads - i did not know about them